Top Website Maker
Lately I had the opportunity spending some time discovering a Third event Best Web Builder theme which bragged concerning having loads of blocks-- I counted virtually one hundred in fact-- and today returning to the excellent gold native Best Web Builder environment I got reminded of something which happened to me a couple of years ago. Well that's precisely the way I really felt returning to the native Best Web Builder 2 theme after exploring Unicore and I'll inform you why.
Best Web Builder is constant and also dependable - if an element acts in a manner in one block-- it acts similarly everywhere each time. There is no such thing as unanticipated habits distracting as well as puzzling you in the chase of the best look.
Best Web Builder is flexible-- one block can be arrangemented in countless ways becoming something completely various at the end. Integrated with the Custom Code Editor Extension the possibilities become almost unlimited. The only limitations obtain to be your vision as well as creativity.
Best Web Builder evolves-- with every considerable upgrade announced with the pop up home window of the application we, the individuals obtain an increasing number of invaluable and well believed devices suitable the growing user needs. Merely a couple of months earlier you had to write your own multilevel food selections and also the concept of developing an online shop with Best Web Builder was merely unimaginable as well as currently just a couple of versions later on we already have the opportunity not simply to market points through our Best Web Builder websites but additionally to fully customize the look and also feeling of the procedure without writing a simple line of code-- completely from the Best Web Builder graphic interface.
Best Web Builder is steady-- for the time I used the indigenous Best Web Builder theme on my Windows 7 laptop I've never obtained the "Program should close" message or lost the results of my work. It may be done in my creativity, but it appears the program gets to run a little bit much faster with every following upgrade.
Basically these except for one are the factors in the recent months the splendid Best Web Builder became my in fact major and preferred internet design device.
The last but possibly most essential factor is the outstanding and refined HTML and also CSS discovering contour the software application supplies. I'm not fairly certain it was intentionally developed by doing this however it in fact functions each time:
Allow's claim you begin with an idea as well as require a web site to provide it to the globe but lack any kind of expertise in HTML. Hearing or googling from a friend you begin with Best Web Builder as well as with virtually no time spent discovering just how to use it you've already got something working. You marvel it was so simple however in the human nature is to constantly want some more. Suppose the font was various from the constructed in fonts or possibly the logo design a little bit larger? This is just how the little CSS tweaks begin entering your life. Soon after you require to transform the look merely a bit further and risk to damage a block specification unlocking the custom HTML area to transform a character or 2 ... This is just how it begins. Nobody's forcing you other than for your inquisitiveness as well as the friendly atmosphere makes it look practically like a game. And right after one day you unintentionally have a look at a bit of code and obtain surprised you understand just what it means-- wow when did this happen?! Maybe that's the part about Best Web Builder I love most-- the freedom to advance without any stress whatsoever.
In this write-up we're going to take a further check out the new features presented in version 2 as well as discover the multiple ways they can benefit you in the creation of your following fantastic looking absolutely receptive site. I'll also share some brand-new ideas as well as tricks I just recently uncovered to help you broaden the Best Web Builder capabilities also further and also perhaps also take the first step on the learning curve we spoke about.
Hey there Amazing Symbols!
For the previous couple of years famous font styles took a fantastic place in the internet material. They are simple meaningful, scale well on all screen dimensions given that they are entirely vector elements and also take almost no data transfer and also time for packing. These easy yet expressive pictograms can effectively aid you share the message you require in a laconic and elegant way-- still an image deserves a thousand words. So I think for Best Web Builder Development team creating a module allowing you to openly put web font symbols into felt type of all-natural point to do. Internet icons module has actually been around for a while and also offered us well.
Now with Best Web Builder 2 we currently have two additional icon typeface to take full advantage of in our styles-- Linecons and Font Awesome. Linecons offers us the meaningful and also refined appearance of comprehensive graphics with a number of line widths as well as carefully crafted curves and also Font Awesome provides substantial (and also I imply large) library of signs and also because it obtains loaded all around our Best Web Builder projects gives us the flexibility accomplishing some awesome styling effects.
Where you could use the symbols from the Best Web Builder Icons extension-- virtually anywhere in your task depending of the technique you take.
What you can utilize it for-- practically every little thing from including extra quality and expression to your material and enhancing your buttons as well as food selection products to styling your bulleted listings, consisting of meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can also include some motion leveraging another constructed in Best Web Builder capability-- we'll speak about this later on.
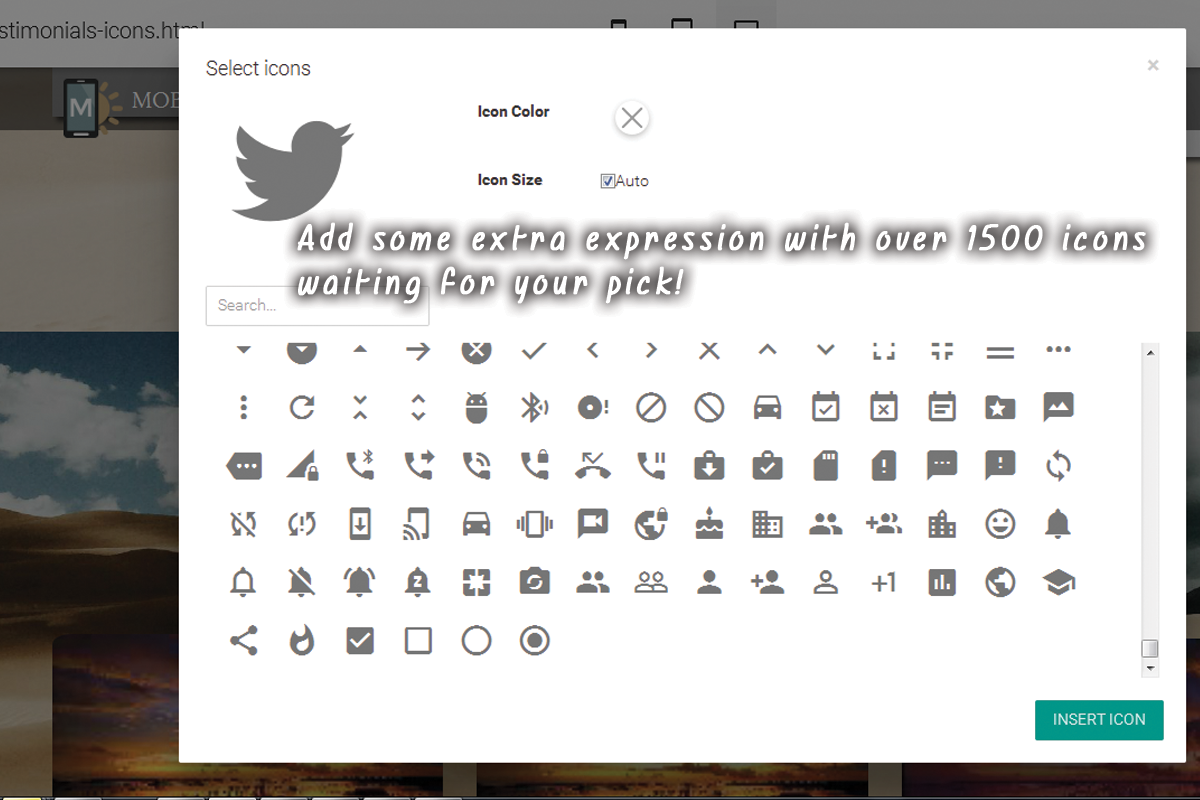
Including symbols through the integrated in visuals interface-- tidy and very easy.
This is clearly the most convenient and also fastest method and also that is among the factors we enjoy Best Web Builder-- we constantly get a very easy method.
Via the symbols plugin you obtain the liberty putting symbols in the brand name block, all the buttons and several of the media placeholders. Note that alongside with keeping the default dimension and color setups the Select Icons Panel lets you pick your values for these residential properties. It additionally has a helpful search control assisting you to discover faster the aesthetic content you need rather than constantly scrolling down and sometimes missing the right choice.
One more benefit of the freshly included Font Awesome is it has the brand marks of virtually 200 preferred brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so on-- ready as well as waiting if you require them.
Basically every vital interactive aspect in the websites you are creating with Best Web Builder is capable of being broadened additionally with adding some stunning, light weight as well as completely scalable icon graphics. By doing this you are lining out your principle and since symbols and also forms are much quicker identifiable and also comprehended-- making the content a lot more clear and instinctive.
But this is merely a part of all you could accomplish with the freshly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you prior to the updated Icon Plugin provides us a fantastic benefit-- it worldwide consists of the Icon font styles in our Best Web Builder jobs. This actions combined with the means Font Awesome courses are being developed gives us the freedom accomplishing some rather incredible stuff with simply a couple of lines of custom CSS code put in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and providing it some life.
Have you ever been a bit annoyed by the restricted options of bullets for your checklists? With the newly included to Best Web Builder Font Awesome these days are over. It is really takes simply a few straightforward steps:
- first we obviously require to pick the sign for the bullet we'll be making use of. To do so we'll utilize Font Awesome's Cheat Sheet which is found here:
it consists of all the symbols consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when coping the value you do not choose them-- it's a bit tricky the very first few times.
Scroll down as well as take your time obtaining acquainted with your brand-new collection of symbols and at the same time grabbing the one you would locate most suitable for a bullet for the checklist we're about to style. When you locate the one-- merely duplicate the & Unicode worth without the braces.
Currently we require to transform this worth to in such a way the CSS will understand. We'll do this with the help of another online device found right here:
paste the value you've simply duplicated as well as hit Convert. Scroll down till you discover the CSS area-- that's the worth we'll be needing soon.
If you occur to discover difficulties specifying the color you need for your bullets simply shut the Code editor, inspect the message shade HEX code through the Best Web Builder's created in shade picker select/ define the different colors you require, duplicate the value as well as exit decreasing adjustments. Currently all you have to do is putting this value in the Custom CSS code you've produced soon. That's it!
Let's walk around some more!
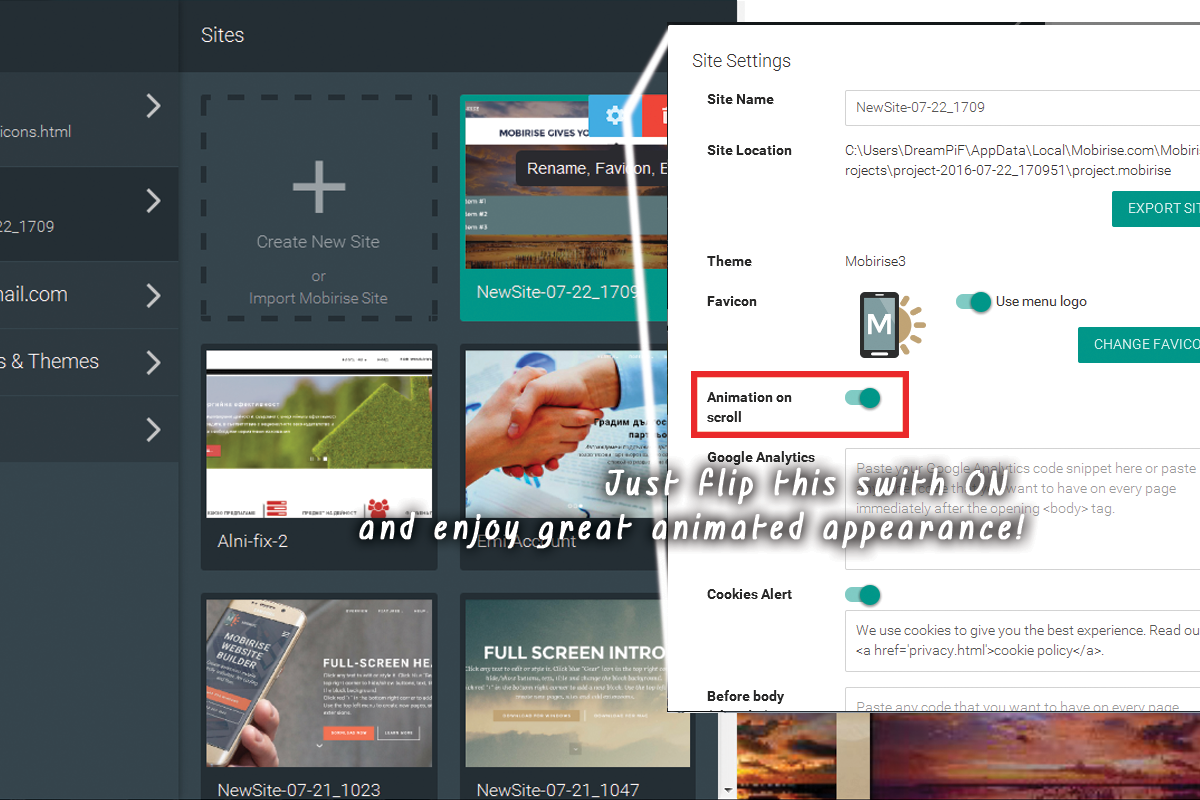
Another trendy thing you could complete with just a few lines of custom CSS and also without yet unlocking the custom HTML as well as shedding all the block Properties aesthetic modifications is adding some motion to all the icons you can putting with the Icons Plugin. Use this electrical power with care-- it's so easy you might quickly get addicted as well as a swamped with results site sometimes obtains difficult to review-- so utilize this with measure a having the overall look and feel I mind.
Let's claim you intend to include a symbol to a switch which should just be noticeable when the pointer overcomes this button. As well as considering that it's activity we're discussing, allow's make it relocate when it's noticeable. The custom-made code you would want to use is:
, if you need some extra tweaks in the appearance merely fallow the comments tips to change the numbers.. And obviously-- alter the animation type if needed. If you need this result constantly-- erase the ": float" component and uncomment "infinite" making computer animation loop forever not just as soon as when the site lots ant the control you've just styled could be concealed
This method can quickly be expanded to work with all the put Font Awesome icons in your Best Web Builder job. In order to apply to all the icons put in a block, simply replace
.
Bear in mind to establish computer animation loop permanently if needed.
Include some individuality to the gallery.
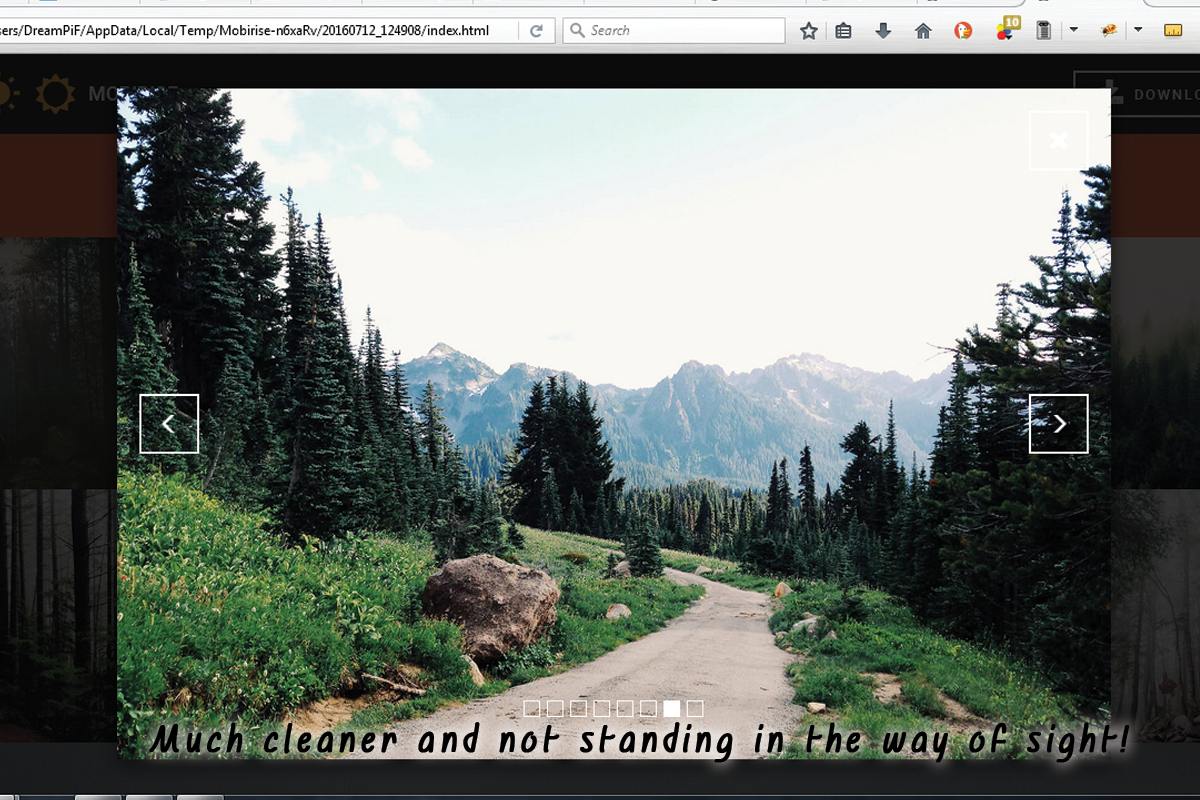
An additional very easy as well as cool styling intervention you obtain capable of attaining after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the task is getting rid of the magnifying glass appearing on hover over a gallery thumbnail as well as changing it with any kind of Font Awesome symbol you find ideal. The treatment is fairly much like the one setting of the custom-made symbol bullets. You require to pick the proper symbol and also convert its & Unicode number as well as that paste the fallowing code in the Custom CSS section of your gallery block and also change the worth-- merely like in the previous instance.
The course defining which icon is being put is the red one as well as can be acquired for all the FA icons from the Cheat sheet we discussed. The blue classes are totally optional.fa-fw solutions the size of the symbol and also fa-spin makes it (clearly) spin. There is one more indigenous activity class-- fa-pulse, additionally obvious.
All the symbols placed this means into your material could be easily stiled by the ways of the previous two instances, so all that's left for you is consider the very best usage for this incredible freshly presented in Best Web Builder feature and have some enjoyable trying out it!