Features
Fonts, Borders and Background Colors Use any necessary font of any color, size and font decoration for normal and mouseover state. Create any available type, thickness and color of a menu's frame. Choose any color for backgrounds of submenus and items.
Dreamweaver Rollover Drop Down Image Menu Great Looking Web Navigation with Minimum Effort Dreamweaver Menu Extension provides 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, so you'll create really nice looking website html menus and html buttons with little or no design skills at all! Vista, XP, Win98, Mac, Aqua buttons, round, glossy, metallic, 3d styles, tab menus, drop down menus will be a breeze!
Add Js File To Dreamweaver 8 Cost Effective Stop paying month-to-month subscription to web image and icon collections! Don't waste your money on licenses for every new domain where you want to place the menu! Pay once, use for life, anywhere!
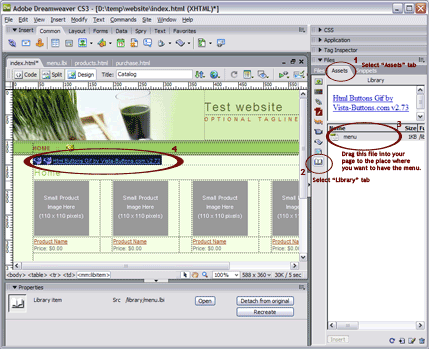
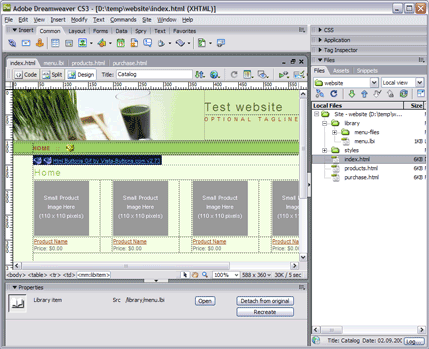
Css Rounded Corners In Dreamweaver Link Em List Menu Dreamweaver Insert button script into the existing HTML page You can insert your button script into the existing HTML page. To do so, click "Page insert" button on the Toolbar.
Widest cross-browser compatibility The html menus generated by Dreamweaver Menu Extension run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Dreamweaver Menu Extension menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
High Quality and Professional Results You don't have to know HTML, JavaScript, CSS or any other coding languages to make multi-state rollover web buttons, professional cross-browser, search engine friendly DHTML menus. All you have to do is make some clicks and adjust buttons as you wish for them to appear. Vista Web Buttons will generate all necessary images, html, javascripts, css styles automatically!
2.0 Buttons by Web-Buttons.com v3.0.0  Submit Software 1
Submit Software 1 Submit Software 2
Submit Software 2


































 , and meanwhile describe your files in details.
, and meanwhile describe your files in details.