Bootstrap Modal Position
Introduction
In certain cases we definitely have to determine the focus on a special info keeping anything others turned down behind to get certain we have certainly got the site visitor's interest or have tons of data needed to be readily available from the web page however so vast it absolutely could bore and push the ones digging the page.
For these situations the modal component is absolutely valued. What it performs is demonstrating a dialog box using a vast zone of the screen diming out anything other things.
The Bootstrap 4 framework has every thing desired for generating this type of feature with the minimum initiatives and a helpful direct construction.
Bootstrap Modal is structured, and yet variable dialog assists powered with JavaScript. They support a number of help samples beginning at user alert ending with totally custom-made content and provide a fistful of valuable subcomponents, sizes, and even more.
In what way Bootstrap Modal Content performs
Right before getting started having Bootstrap's modal component, be sure to check out the following as long as Bootstrap menu options have already switched.
- Modals are built with HTML, CSS, and JavaScript. They are actually positioned over anything else located in the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap typically supports one modal pane at a time. Embedded modals aren't assisted as we consider them to be unsatisfactory user experiences.
- Modals application
position:fixeda.modal- One again , because of
position: fixed- Lastly, the
autofocusContinue viewing for demos and usage guides.
- Because of how HTML5 explains its semantics, the autofocus HTML attribute provides no result in Bootstrap modals. To reach the equal result, use certain custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we require a trigger-- an anchor or button to get hit in order the modal to get revealed. To execute so just specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us produce the Bootstrap Modal in itself-- primarily we want a wrap element incorporating the entire thing-- delegate it
.modalA smart idea would most likely be as well providing the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Optionally you might desire to add a close switch within the header specifying it the class
.closedata-dismiss="modal"Essentially this id the design the modal components have inside the Bootstrap framework and it basically has stayed the identical in both Bootstrap version 3 and 4. The brand-new version involves a number of new solutions though it seems that the developers team expected the modals work all right the manner they are and so they directed their focus away from them so far.
And now, lets us check out at the several kinds of modals and their code.
Modal elements
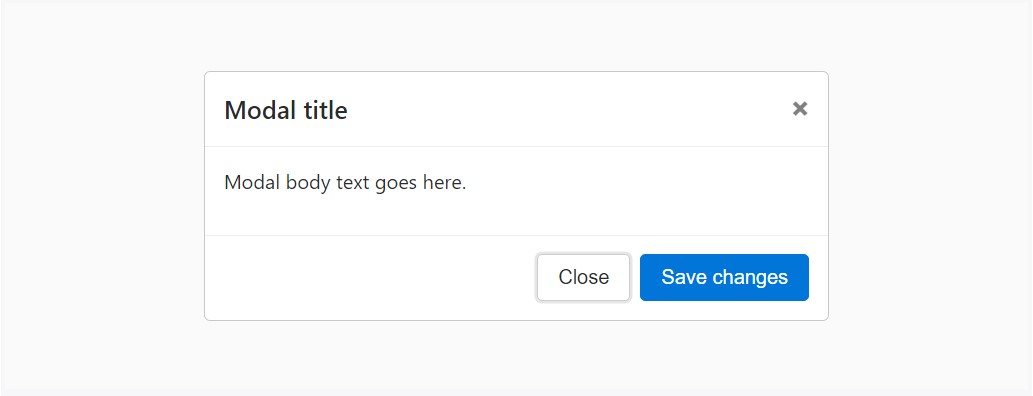
Listed below is a static modal example ( signifying its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
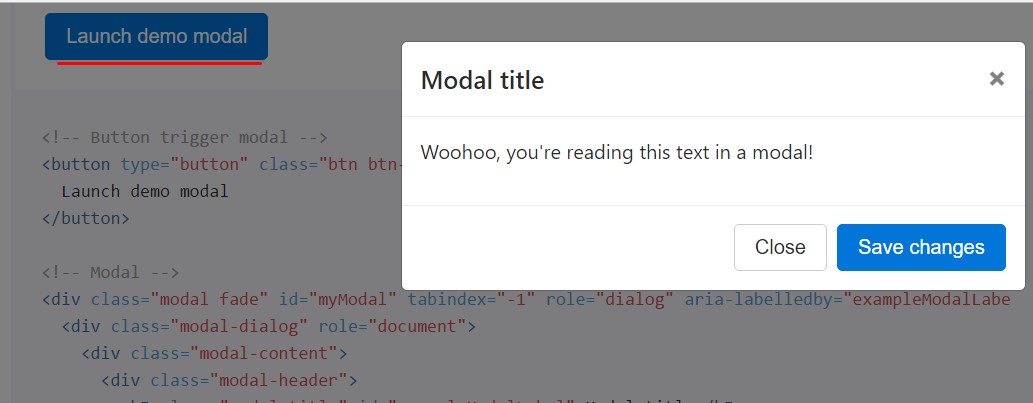
In the case that you are going to make use of a code listed below - a working modal test will be triggered as showned on the pic. It will definitely move down and fade in from the top of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
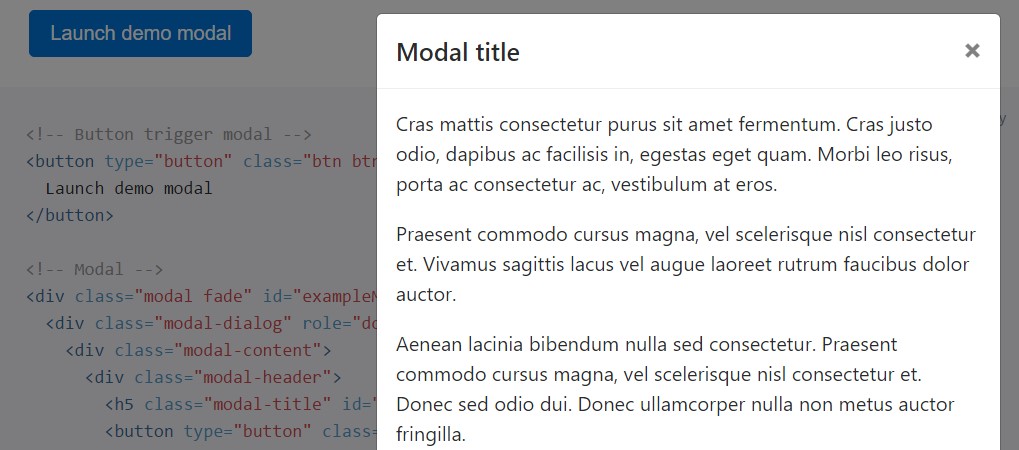
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Work the demonstration listed here to find what exactly we show ( check this out).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
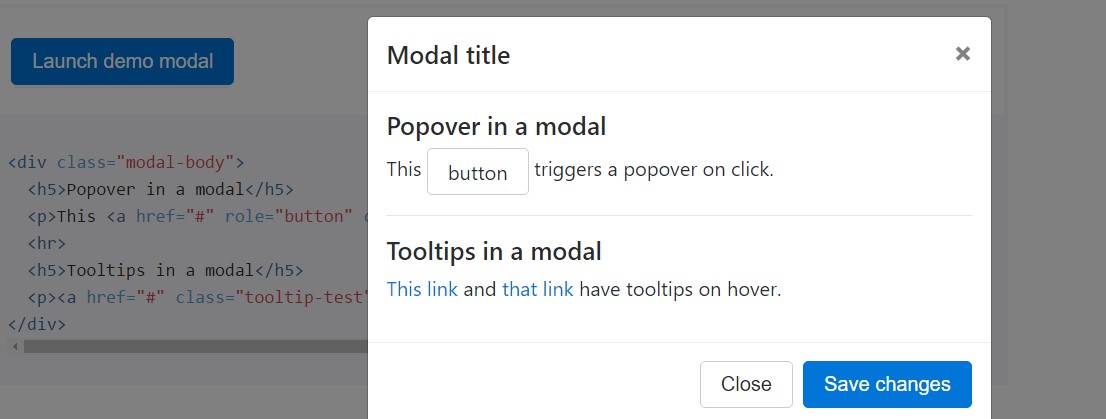
</div>Tooltips along with popovers
Tooltips plus popovers are able to be localized in modals as needed. While modals are closed, any tooltips and popovers inside are as well quickly rejected.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
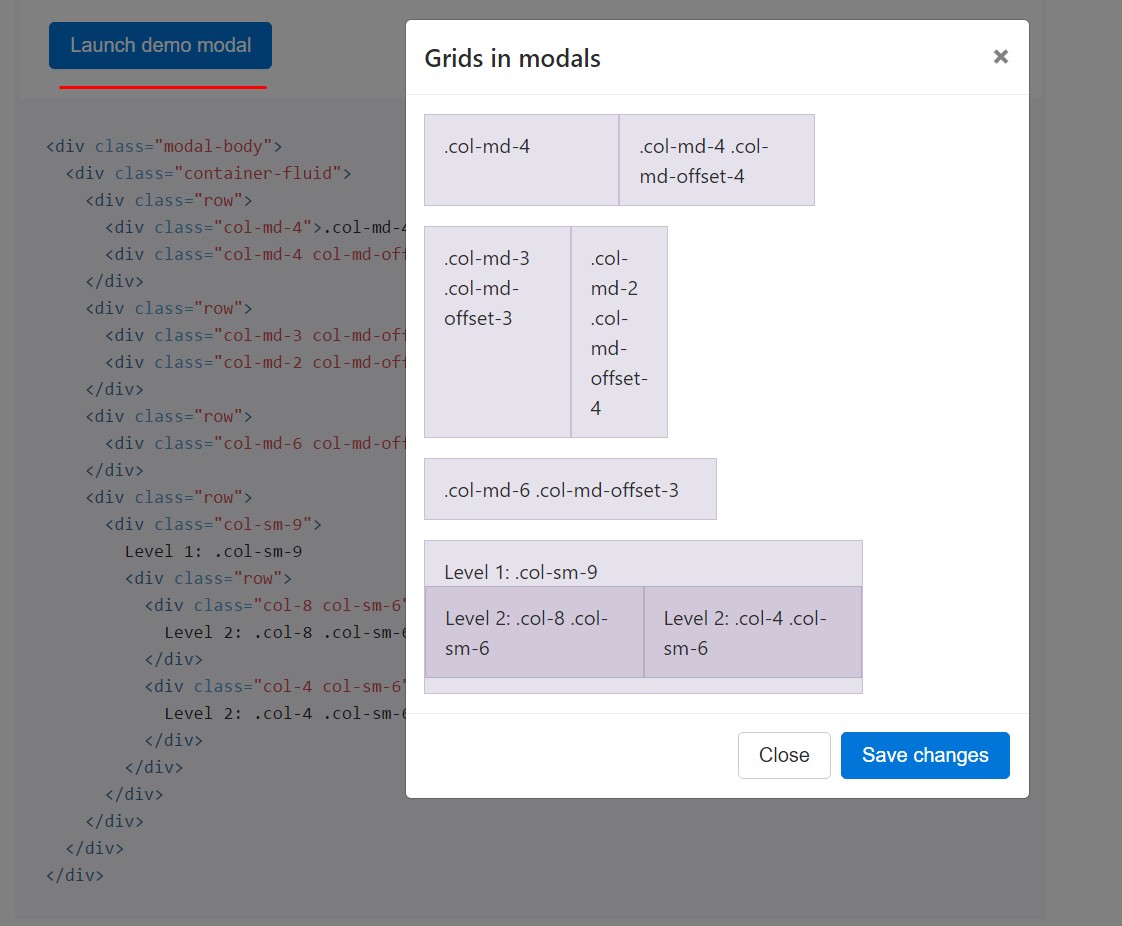
</div>Applying the grid
Apply the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
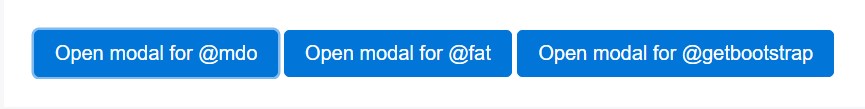
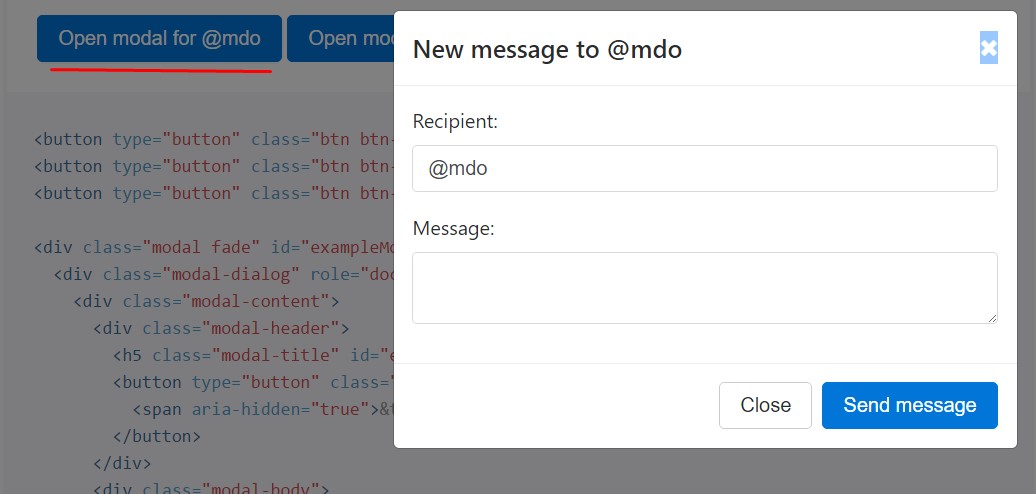
</div>Varying modal information
Use a lot of tabs that all bring on the identical modal along with a little bit other materials? Work with
event.relatedTargetdata-*Shown below is a live demo followed by example HTML and JavaScript. To find out more, read through the modal events files with regard to details on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals which simply pop in rather than fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Dynamic levels
Supposing that the height of a modal switch while at the same time it is exposed, you must command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Make sure to add
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalImplanting YouTube videos
Inserting YouTube web videos in modals calls for additional JavaScript not within Bootstrap to instantly put an end to playback and more.
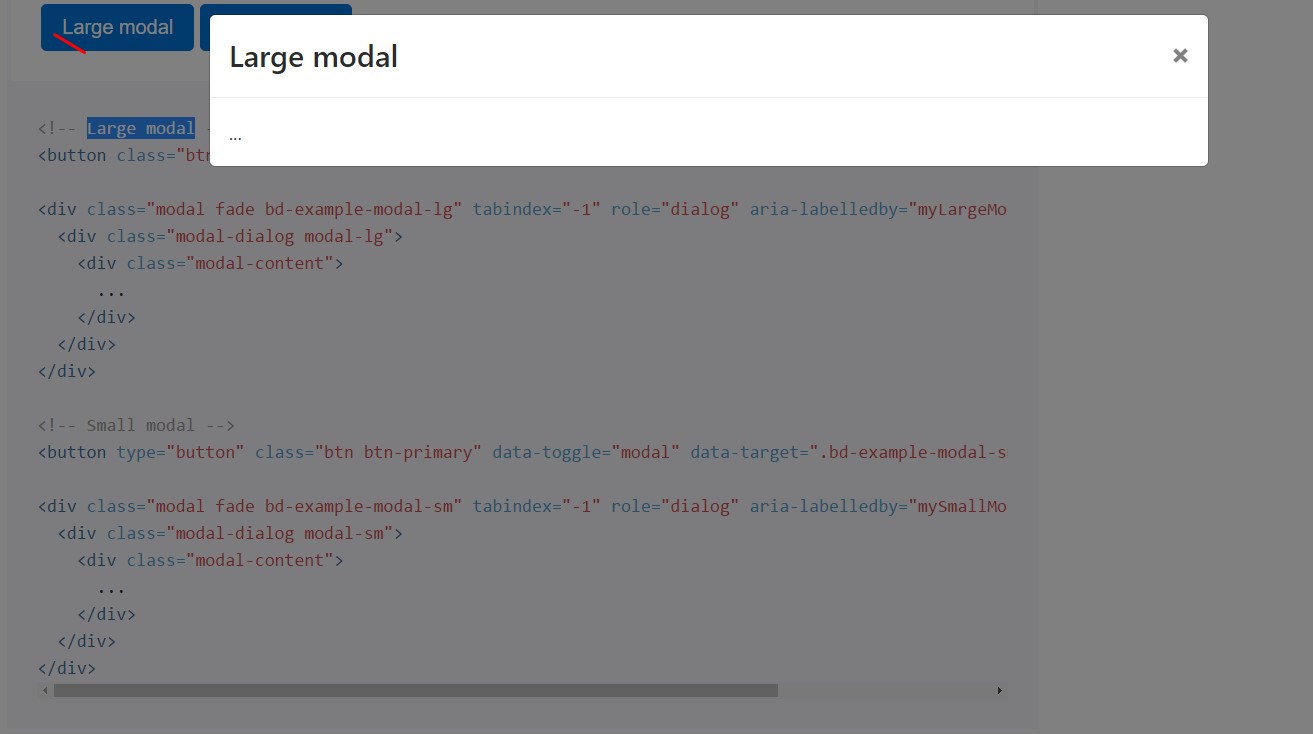
Extra scales
Modals possess two alternative sizes, provided through modifier classes to be put on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
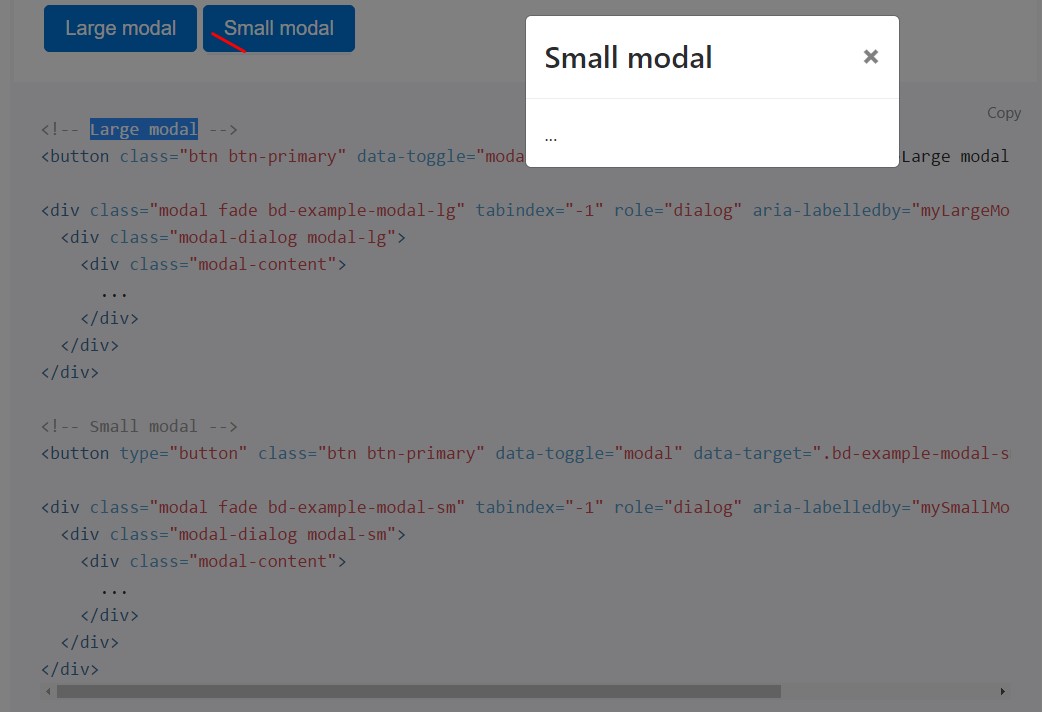
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via data attributes
Switch on a modal without any preparing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Possibilities
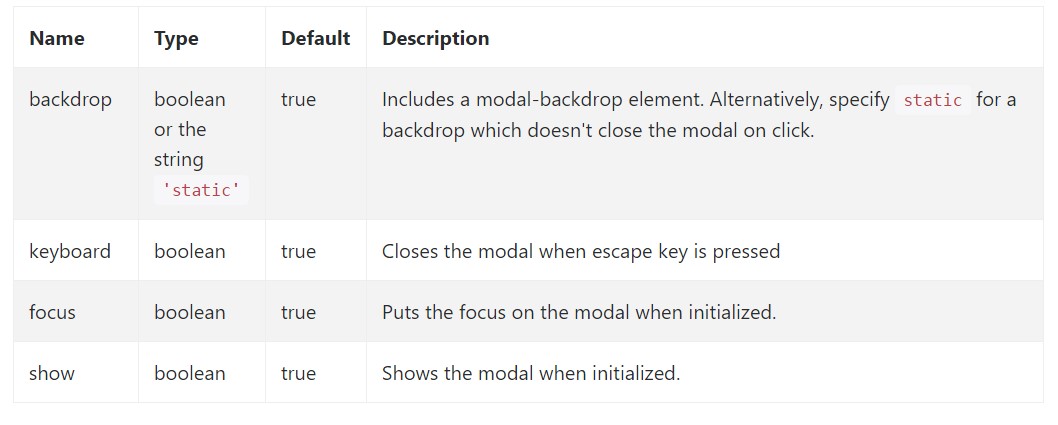
Options can be successfully pass via information attributes or JavaScript. For data attributes, append the option name to
data-data-backdrop=""Take a look at also the image below:

Solutions
.modal(options)
.modal(options)Turns on your material as a modal. Receives an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually button a modal. Returns to the caller right before the modal has in fact been displayed or covered (i.e. before the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Go back to the caller before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Come back to the caller just before the modal has truly been covered up (i.e. right before the
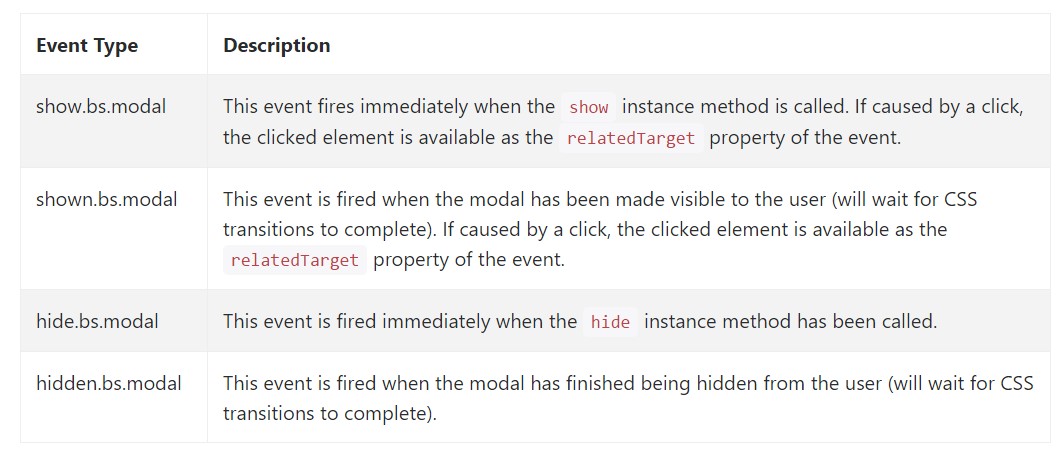
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a few events for entraping in to modal useful functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
We took a look at the way the modal is established yet precisely what would probably be within it?
The answer is-- pretty much any thing-- coming from a extensive heads and aspects plain section with certain headings to the most complicated system that along with the flexible design concepts of the Bootstrap framework might actually be a webpage in the webpage-- it is actually attainable and the option of executing it depends on you.
Do have in mind though if at a specific point the material being soaked the modal becomes far too much it's possible the more effective strategy would be applying the entire subject in to a individual web page for you to get rather greater appeal and usage of the entire display screen width accessible-- modals a suggested for small blocks of material prompting for the viewer's attention .
Take a look at a couple of video information relating to Bootstrap modals:
Linked topics:
Bootstrap modals: formal documents

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal