Bootstrap Collapse Button
Intro
As you surely realize, Bootstrap automatically makes your website responsive, applying its elements as a reference for disposing, scale, and so forth.
Understanding this, in case we are to produce a menu utilizing Bootstrap for front-end, we will ought to consider some of the standards and standards established by Bootstrap making it instantly building the elements of the webpage to leave responsive properly.
Among one of the most interesting options of working with this particular framework is the development of menus represented on demand, depending on the acts of the users .
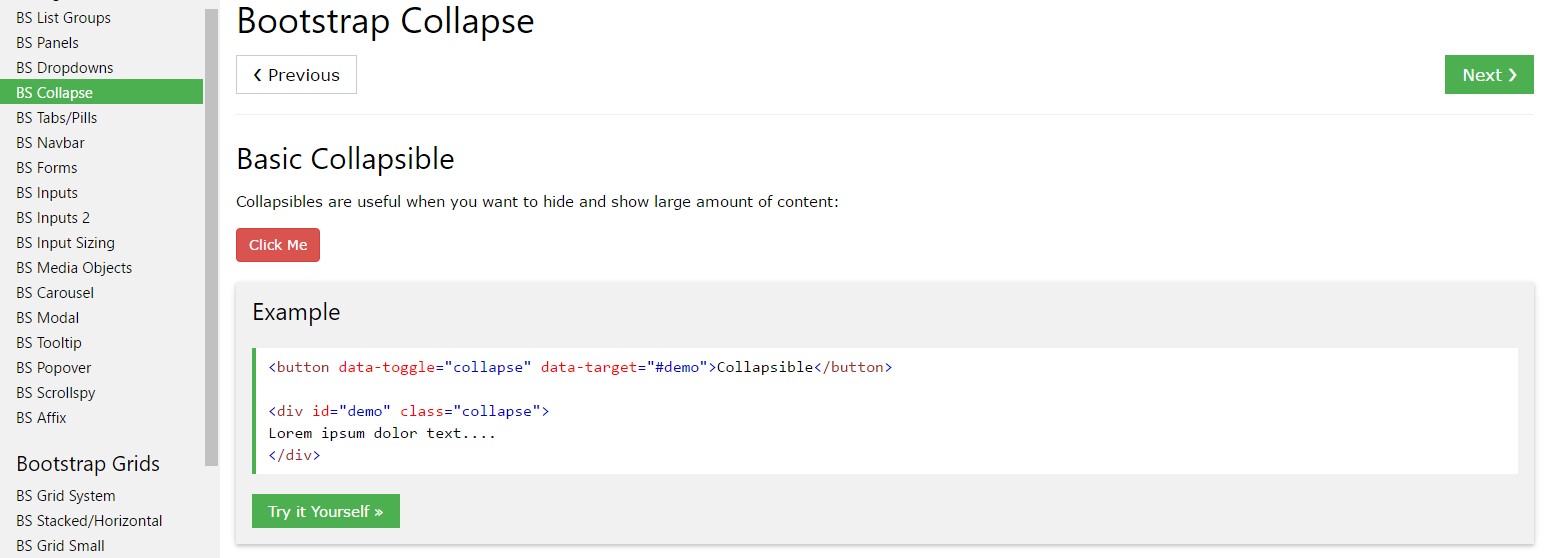
{ A perfect treatment when it comes to employing menus on small-sized displays is to attach the options in a variety of dropdown which only starts any time it is activated. That is , build a switch to turn on the menu as needed. It is really very easy to complete this with Bootstrap, the functions is all at the ready.
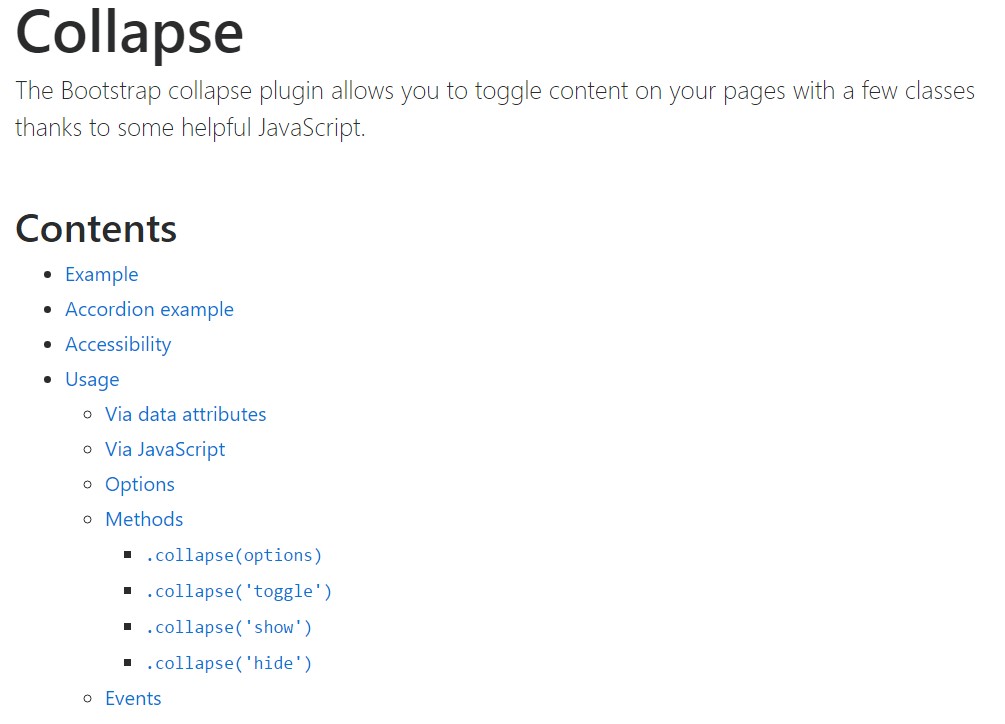
Bootstrap Collapse Group plugin makes it possible for you to toggle information in your webpages using a couple of classes due to some effective JavaScript. ( additional info)
Exactly how to utilize the Bootstrap Collapse Responsive:
To make the Bootstrap Collapse Class within small displays, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can certainly make the menu be lost on the smaller sized displays.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail inside of this element are going to be delivered in the context of the menu. With scaling down the personal computer screen, it compacts the inside elements and conceal, showing only with clicking on the
<button class = "navbar-toggle">With this the menu definitely will show up though will definitely not execute when clicked. It's because this performance in Bootstrap is implemented with JavaScript. The very good info is that we do not must prepare a JS code line anyway, but also for every single thing to perform we have to bring in Bootstrap JavaScript.
At the end of the page, prior to shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Situations
Click the tabs listed below to reveal and hide one more element via class improvements:
-
.collapse-
.collapsing-
.collapse.showYou may put to use a web link along with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
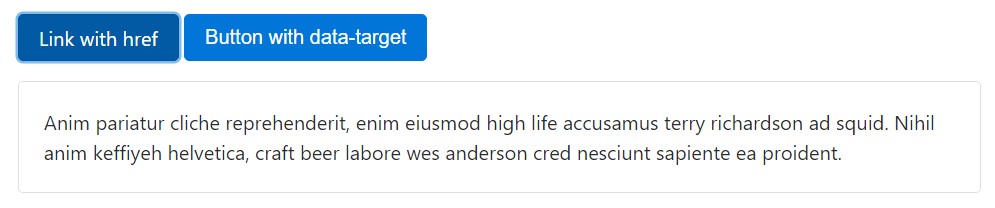
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
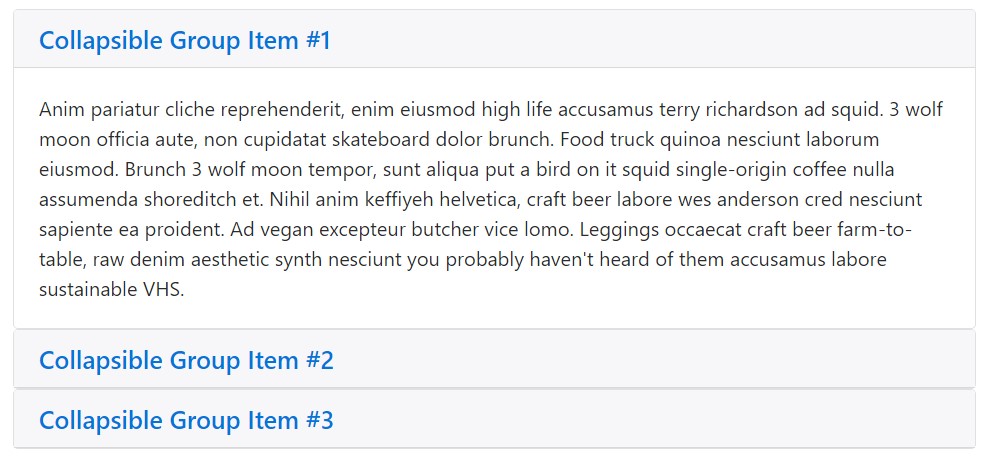
</div>Accordion example
Extend the default collapse activity to set up an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Be sure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, if your control feature is aim for a one collapsible element-- such as the
data-targetidaria-controlsidHandling
The collapse plugin uses a number of classes to deal with the hefty lifting:
-
.collapse-
.collapse.show-
.collapsingSuch classes may be seen in
_transitions.scssBy means of information attributes
Simply include
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By JavaScript
Make it easy for by hand with:
$('.collapse').collapse()Capabilities
Options can certainly be passed by using data attributes as well as JavaScript. For data attributes, append the selection title to
data-data-parent=""Ways
.collapse(options)
.collapse(options)Activates your web content as a collapsible element. Receives an extra selections
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to presented as well as covered.
.collapse('show')
.collapse('show')Shows a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible feature.
Events
Bootstrap's collapse class exposes a few events for hooking into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We use Bootstrap JavaScript implicitly, for a convenient and quick good result, with no great programming work we will certainly have a fantastic outcome.
Yet, it is not only valuable when it comes to building menus, but additionally any other features for presenting or covering up on-screen elements, depending on the actions and needs of users.
Usually these elements are also helpful for covering or else presenting large amounts of data, equipping even more dynamism to the website and also leaving behind the layout cleaner.
Inspect several video short training regarding Bootstrap collapse
Connected topics:
Bootstrap collapse official documents

Bootstrap collapse training

Bootstrap collapse problem