Bootstrap Popover HTML
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
Together with Bootstrap 4 you can surely generate your site now quicker than ever. It is comparatively incredibly easier to make use of Bootstrap to build your website than various other systems. With the integration of HTML, CSS, and JS framework it is one of the most favored platforms for website development.
Amazing features plus secrets in Bootstrap 4
A number of the finest capabilities of the Bootstrap 4 incorporate:
• An improvised grid structure that allows the user to obtain mobile device welcoming sites using a fair level of simplicity.
• Several utility instruction sets have been included in the Bootstrap 4 to facilitate very easy learning for beginners in the business of website building.
Aspects to note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the new Bootstrap 4, the connections to the earlier variation, Bootstrap 3 have not been absolutely removed. The designers have ensured that the Bootstrap 3 does get proper upgrade and problem repair along with renovations. It will be carried out even after the end release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers has ensured that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for many different internet browsers in addition to managing systems has been provided in the Bootstrap 4
• The global size of the font is improved for convenient reading and web-site development experience
• The renaming of a variety of elements has been accomplished to ensure a quicker and much more reliable website development method
• Along with brand new customizations, it is feasible to develop a extra active web site along with minor efforts
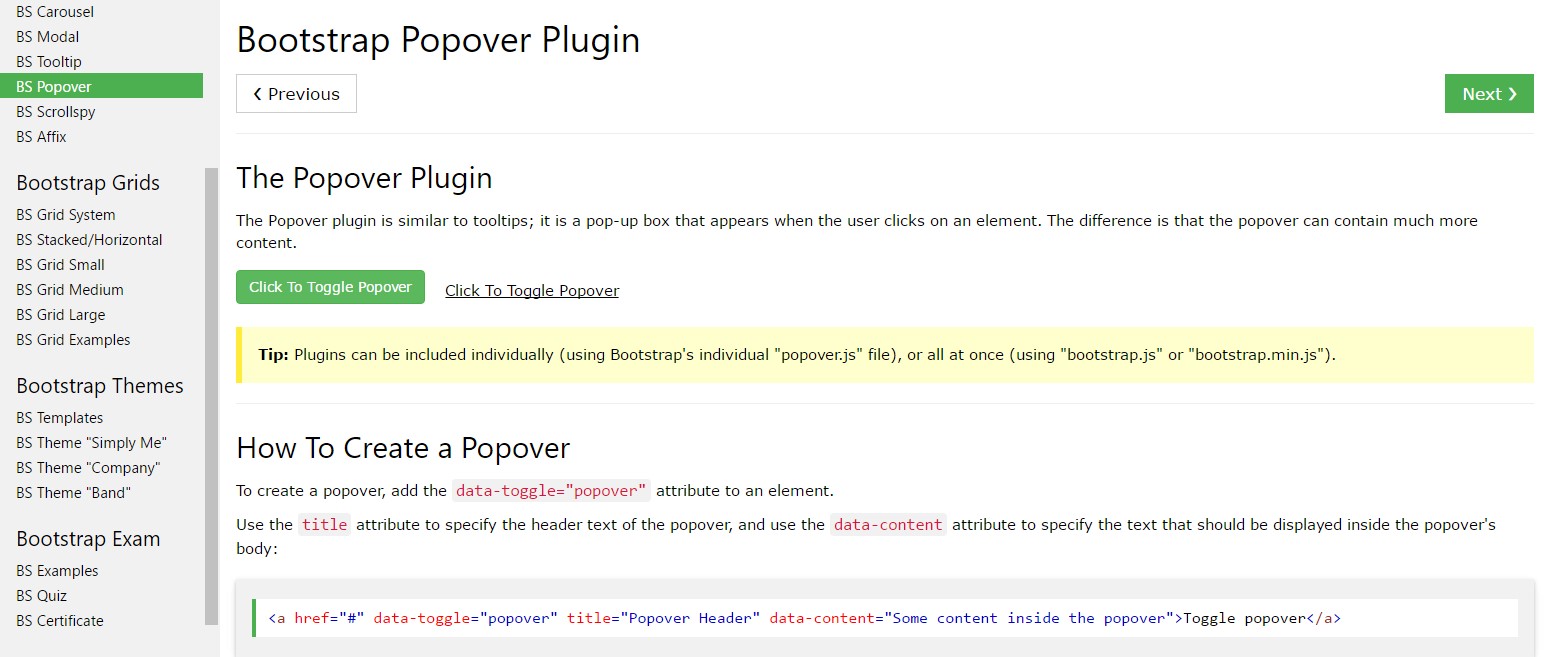
Bootstrap Popover Content
And right now let all of us reach the major material.
If you really want to add in special supporting data on your web site you are able to make use of popovers - just add in small overlay content.
Ways to use the popover plugin:
- Bootstrap Popover Position rely at the Third side library Tether for positioning. You need to incorporate tether.min.js right before bootstrap.js straight for popovers to run!
- Popovers demand the tooltip plugin as a dependence .
- Popovers are opt-in for functioning causes, and so you must initialize them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Activating popovers on hidden features will just not act.
- If triggered from weblinks that span numerous lines, popovers will certainly be centralized. Use
white-space: nowrap;<a>Did you found out? Good, let's view specifically how they function along with some scenarios. ( find out more)
You have to include tether.min.js right before bootstrap.js in order for popovers to operate!
An example: Enable popovers everywhere
One practice to activate each of popovers in a webpage would definitely be to choose them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)An example: Applying the container possibility
Every time you possess some looks on a parent feature that interfere with a popover, you'll want to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
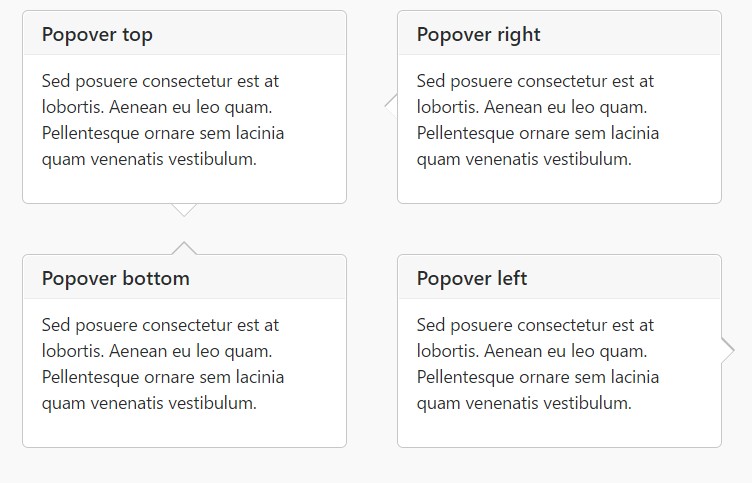
)Static popover
Four selections are readily available: top, right-handed, bottom, and left lined up.
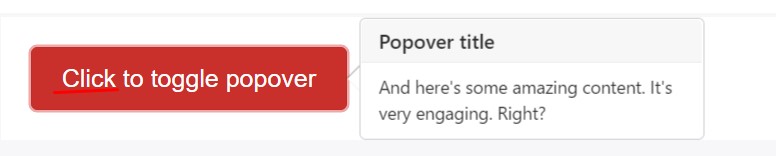
Live demonstration

<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four positions

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
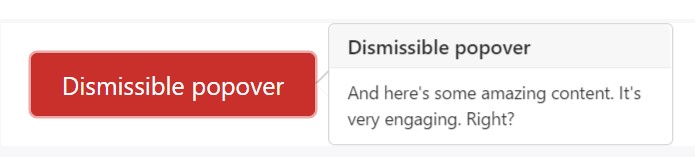
</button>Dismiss upon following mouse click
Utilize the
focusSpecific markup demanded for dismiss-on-next-click
For proper cross-browser as well as cross-platform behavior, you have to make use of the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Permit popovers by means of JavaScript
$('#example').popover(options)Options
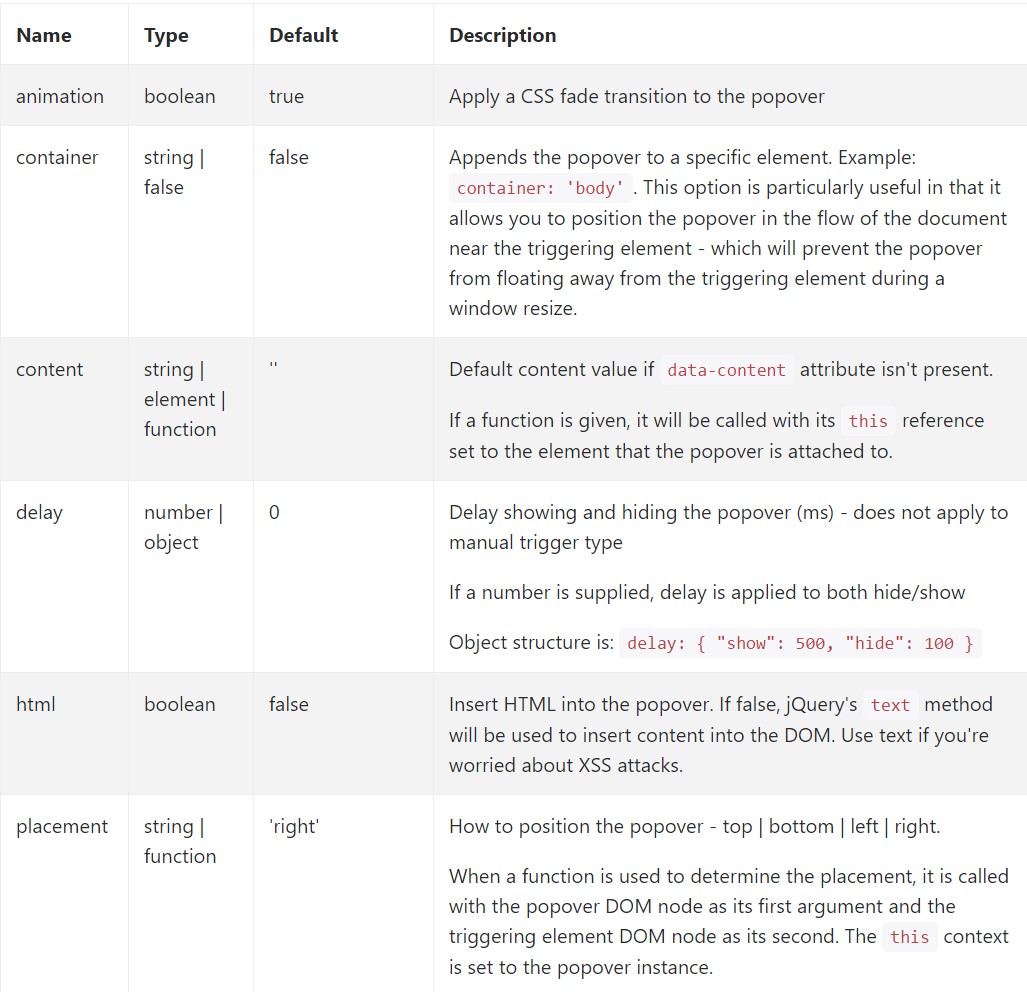
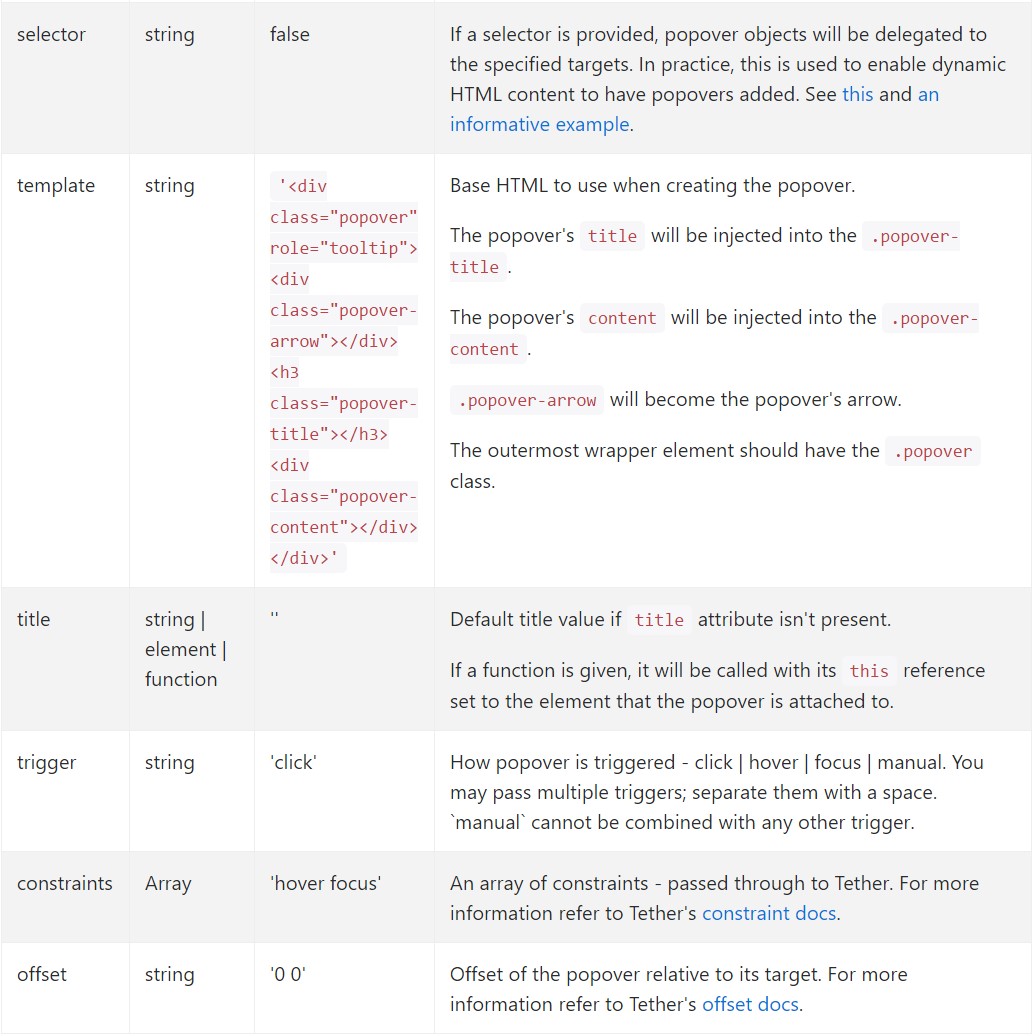
Options can possibly be completed through data attributes as well as JavaScript. For information attributes, add the option name to
data-data-animation=""

Details attributes for individual popovers
Options for separate popovers may additionally be pointed out throughout the usage of data attributes, being explained above.
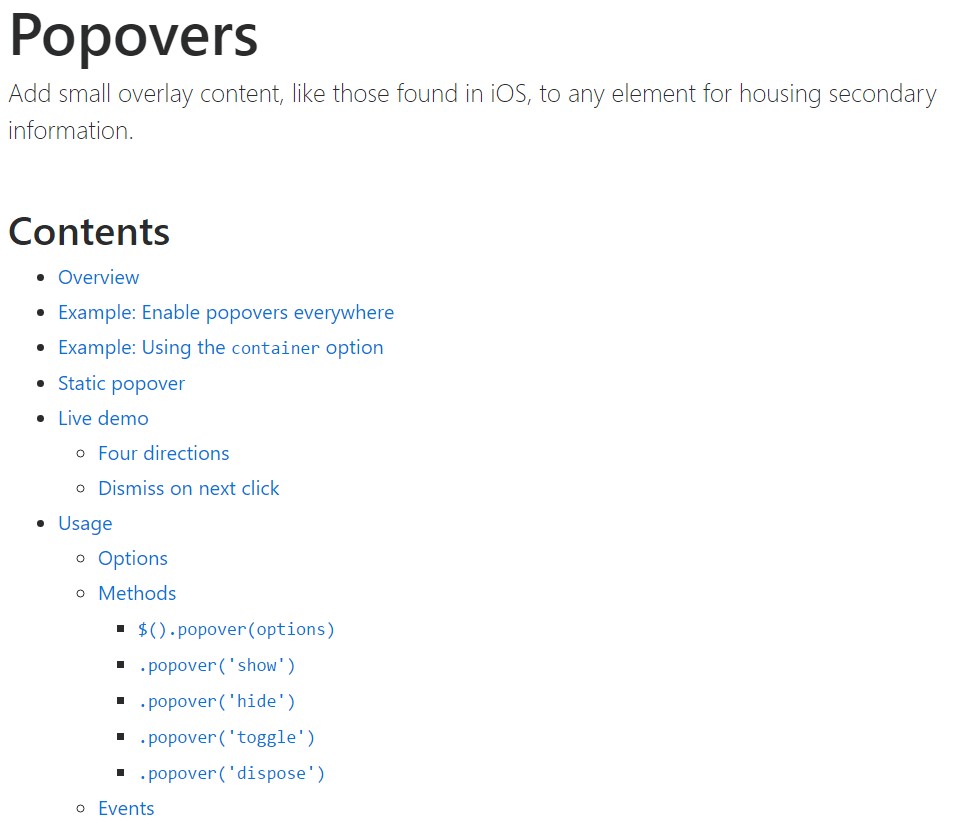
Options
$().popover(options)
Initializes popovers to the feature selection.
.popover('show')
Exposes an element's popover. Go back to the caller just before the popover has certainly been revealed (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both the title and material are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Returns to the user prior to the popover has truly been covered (i.e. right before the hidden.bs.popover
activity occurs). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user before the popover has actually been displayed or taken cover (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity occurs). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers which make use of delegation (which are created making use of the selector possibility) can not actually be individually gotten rid of on descendant trigger features.
$('#element').popover('dispose')
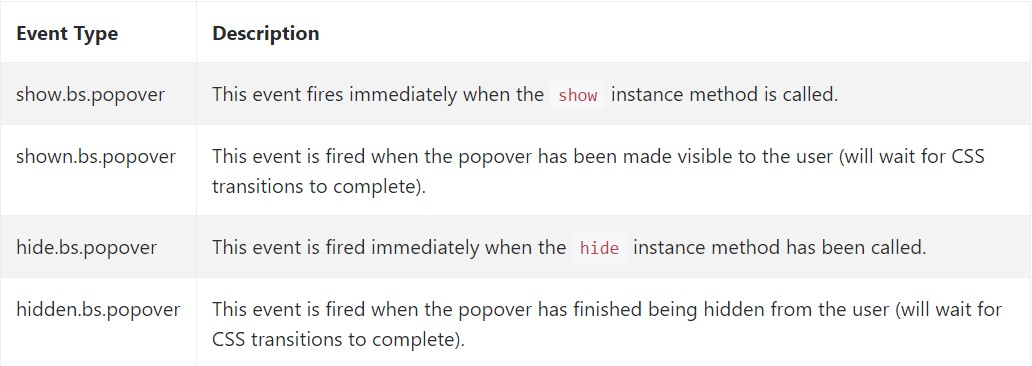
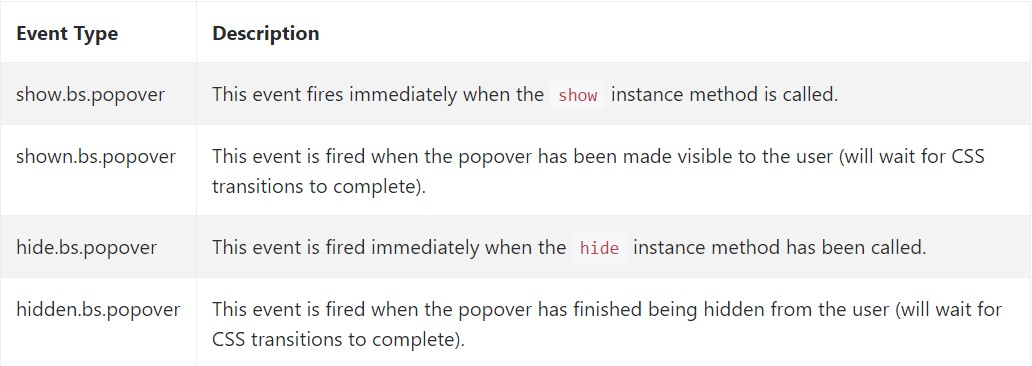
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine several youtube video tutorials about Bootstrap popovers
Related topics:
Bootstrap popovers formal information

Bootstrap popovers short training

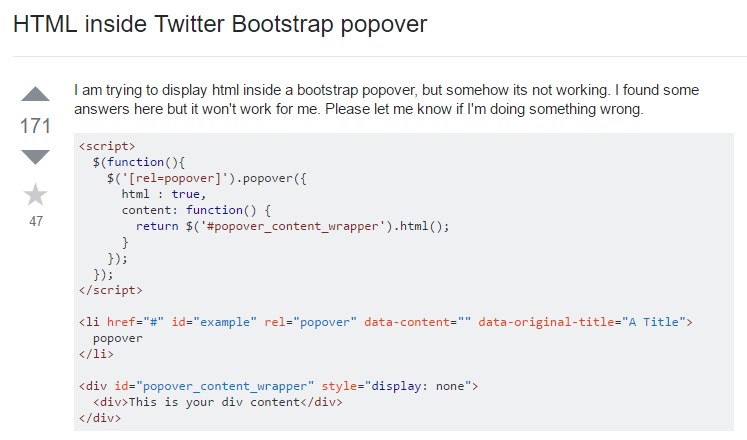
Bootstrap Popover problem

$().popover(options)
Initializes popovers to the feature selection.
$().popover(options).popover('show')
Exposes an element's popover. Go back to the caller just before the popover has certainly been revealed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Returns to the user prior to the popover has truly been covered (i.e. right before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user before the popover has actually been displayed or taken cover (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which make use of delegation (which are created making use of the selector possibility) can not actually be individually gotten rid of on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine several youtube video tutorials about Bootstrap popovers
Related topics:
Bootstrap popovers formal information

Bootstrap popovers short training

Bootstrap Popover problem