Bootstrap Columns Form
Introduction
In the previous several years and without a doubt the next ones to come the whole world of world wide web spread more and even more largely throughout every variety of machines so that currently almost half of the views of the webpages online are carried out not on personal computer and laptop pc display screens yet from numerous mobile machines along with all sorts of small screen proportions. And so in the case that a webpage will not present appropriately-- signifying to resize and instantly find its finest shape on the gadget utilized its most likely will get searched away to get substituted by a mobile friendly webpage featuring comparable product or service.
Aside from that-- the indexing mechanisms just like Google execute the so called mobile-friendly test and indicate far down your webpages throughout the search results. This lowering is even deeper supposing that the search is done by a mobile tool-- the search engines take this subject pretty seriously. Hence not providing a mobile phone friendly page practically signifies not having a page in any way.
Steps to put into action the Bootstrap Columns Example:
But what certainly a webpage occurring responsive means-- basically-- fitting all width of the display screen which becomes featured on showing the features with helpful and legible approach at any size. To manage this the Bootstrap framework applies so called breakpoints and columns . In a several words the breakpoints are predefined display screen widths at which a modification takes place and the Bootstrap Columns Tutorial get reordered to confidently fit better. The prior version worked with 4 breakpoints and one of the most recent Bootstrap 4 system exposes one extra so they get in fact five. Here they are along with the highest value they expand to. The particular boundary number in itself refers to the upcoming display screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional recommendations
The horizontal area in Bootstrap 4 framework becomes divided into 12 parts equivalent in size-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto layout columns
Apply breakpoint-specific column classes for equal-width columns. Add any number of unit-less classes for each breakpoint you really need and every single Bootstrap Columns Work will certainly be the same width.
Equal width
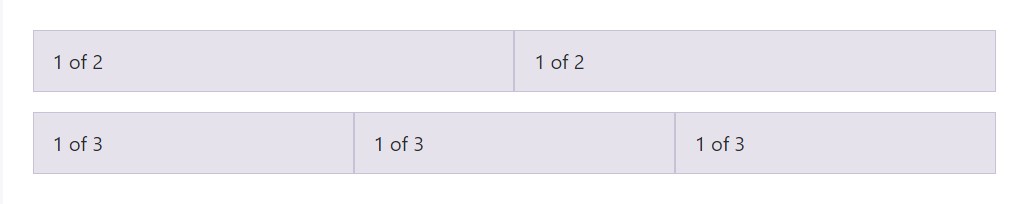
As an example, right here are two grid formats that apply to each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
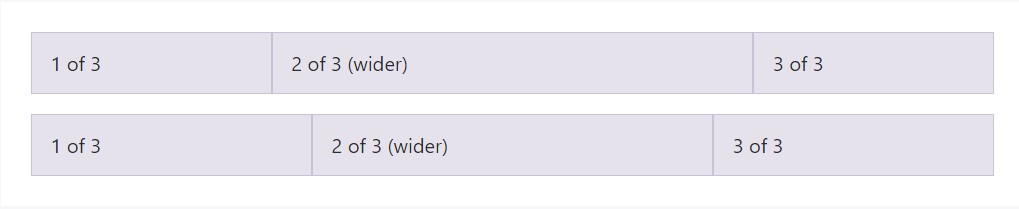
Auto-layout for flexbox grid columns likewise shows you have the ability to set the width of one column and the others will automatically resize around it. You can utilize predefined grid classes ( while presented below), grid mixins, or inline widths. Take note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
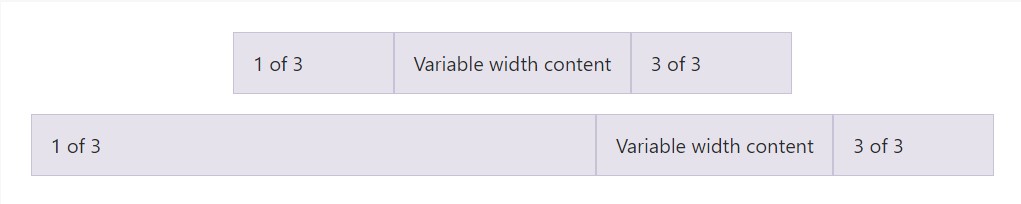
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
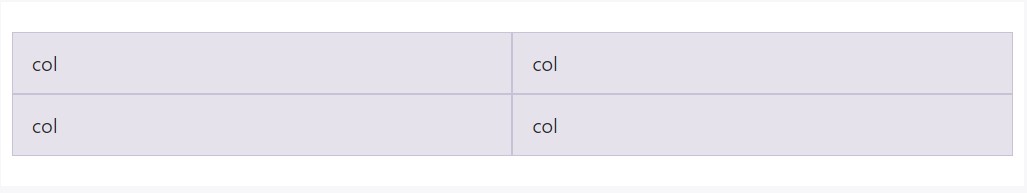
</div>Equivalent size multi-row
Develop equal-width columns which extend multiple rows by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other brand-new detail
Another new thing by the new Alpha 6 build of Bootstrap 4 is in the case that you incorporate simply a handful of
.col-~ some number here ~Final thoughts
And so currently you find out specifically how the column elements develop the structure as well as responsive behaviour of the Bootstrap framework and all that's left for you is generating something truly outstanding using them.
Examine several video clip guide relating to Bootstrap columns
Linked topics:
Bootstrap columns official documents

Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns