Bootstrap Media queries Using
Intro
Just as we talked earlier inside the modern internet that gets surfed almost in the same way through mobile phone and desktop computer gadgets obtaining your web pages correcting responsively to the screen they get showcased on is a must. That is actually the reason why we possess the effective Bootstrap system at our side in its current fourth edition-- yet in growth up to alpha 6 launched now.
However what is this aspect under the hood which it certainly employs to do the job-- precisely how the webpage's content gets reordered correctly and precisely what helps make the columns caring the grid tier infixes just like
-sm--md-Efficient ways to employ the Bootstrap Media queries Example:
The responsive behaviour of probably the most well-known responsive system inside of its latest fourth version gets to function due to the so called Bootstrap Media queries Override. Exactly what they work on is taking count of the size of the viewport-- the screen of the device or the width of the browser window supposing that the page gets shown on personal computer and using various designing regulations as required. So in common words they follow the easy logic-- is the size above or below a special value-- and respectfully trigger on or else off.
Each viewport size-- just like Small, Medium and so forth has its own media query specified with the exception of the Extra Small display scale which in the current alpha 6 release has been used widely and the
-xs-.col-xs-6.col-6The general syntax
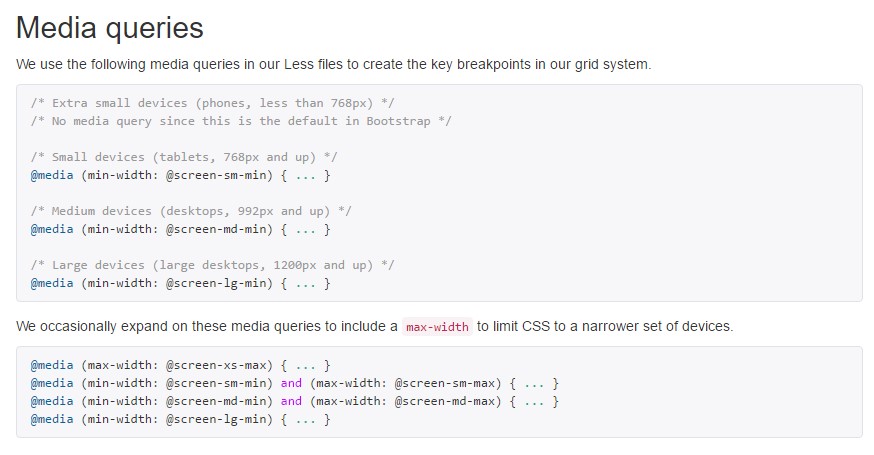
The basic syntax of the Bootstrap Media queries Css Usage located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to consider
Informative idea to detect right here is that the breakpoint values for the several screen dimensions differ simply by a specific pixel depending to the rule that has been simply used like:
Small-sized screen scales -
( min-width: 576px)( max-width: 575px),Standard display dimensions -
( min-width: 768px)( max-width: 767px),Large screen dimension -
( min-width: 992px)( max-width: 591px),And Additional large screen measurements -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Due to the fact that Bootstrap is undoubtedly established to become mobile first, we employ a handful of media queries to create sensible breakpoints for designs and user interfaces . These particular breakpoints are mainly depended on minimum viewport sizes and also enable us to adjust up factors while the viewport changes. ( check this out)
Bootstrap mainly uses the following media query varies-- or breakpoints-- in source Sass documents for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create resource CSS in Sass, each media queries are simply readily available via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases employ media queries which work in the various other route (the given display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are in addition obtainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for aim a specific section of screen sizes applying the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well readily available by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may cover several breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the identical screen size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once again-- there is actually no
-xs-@mediaThis improvement is targeting to lighten up both of these the Bootstrap 4's format sheets and us as designers since it observes the common logic of the way responsive content operates rising after a certain point and together with the dismissing of the infix there actually will be less writing for us.
Take a look at a couple of online video tutorials relating to Bootstrap media queries:
Linked topics:
Media queries approved information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Option