Bootstrap List Example
Intro
List group is a great and versatile component that is found in Bootstrap 4. The element is put to use for featuring a variety or 'list' information. The list group pieces have the ability to be modified and increased to support nearly any type of material within just using a number of features provided for customization inside the list itself. These kinds of list groups can possibly also be used for navigation together with the use of the appropriate modifier class.
In Bootstrap 4, the Bootstrap List Item is a component that forms the unordered lists in a particular approach as it paves the way for building customized material in structure lists free from needing to concerned about the demonstration issue ( because the language looks after that by itself). ( useful source)
Options of Bootstrap List Css:
Shown below are the properties that are available just within the list group component in Bootstrap 4:
• Unordered list: The most essential kind of list group that you can absolutely create in Bootstrap 4 is an unordered list that has a series of things using the correct classes. You have the ability to built upon it along with the additional solutions which are accessible in the element.
• Active pieces: You are able to highlight the present active option by simply adding in the
.active.list-group-item• Disabled materials: You are able to as well de-highlight a list material making it appear as even though it has been certainly disabled. You just need to add the
.disabled.list-group-item• Links and Buttons: With the help of the buttons tag, you are able to quickly generate an actionable object in the Bootstrap List Template which in turn means that you will definitely be able to incorporate hover, active, and disabled states to all of these items via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is yet another clever function that is part of the list group element which lets you to style each and every list element using a descriptive color and background. These are really useful for highlighting individual materials as well as sorting them according to color-'s code.
• Badges: You are able to even add in badges to a list item to demonstrate the unread counts, activity on the object, and enable various other interactive features with utilize additional services. ( recommended reading)
Let us check out some good examples
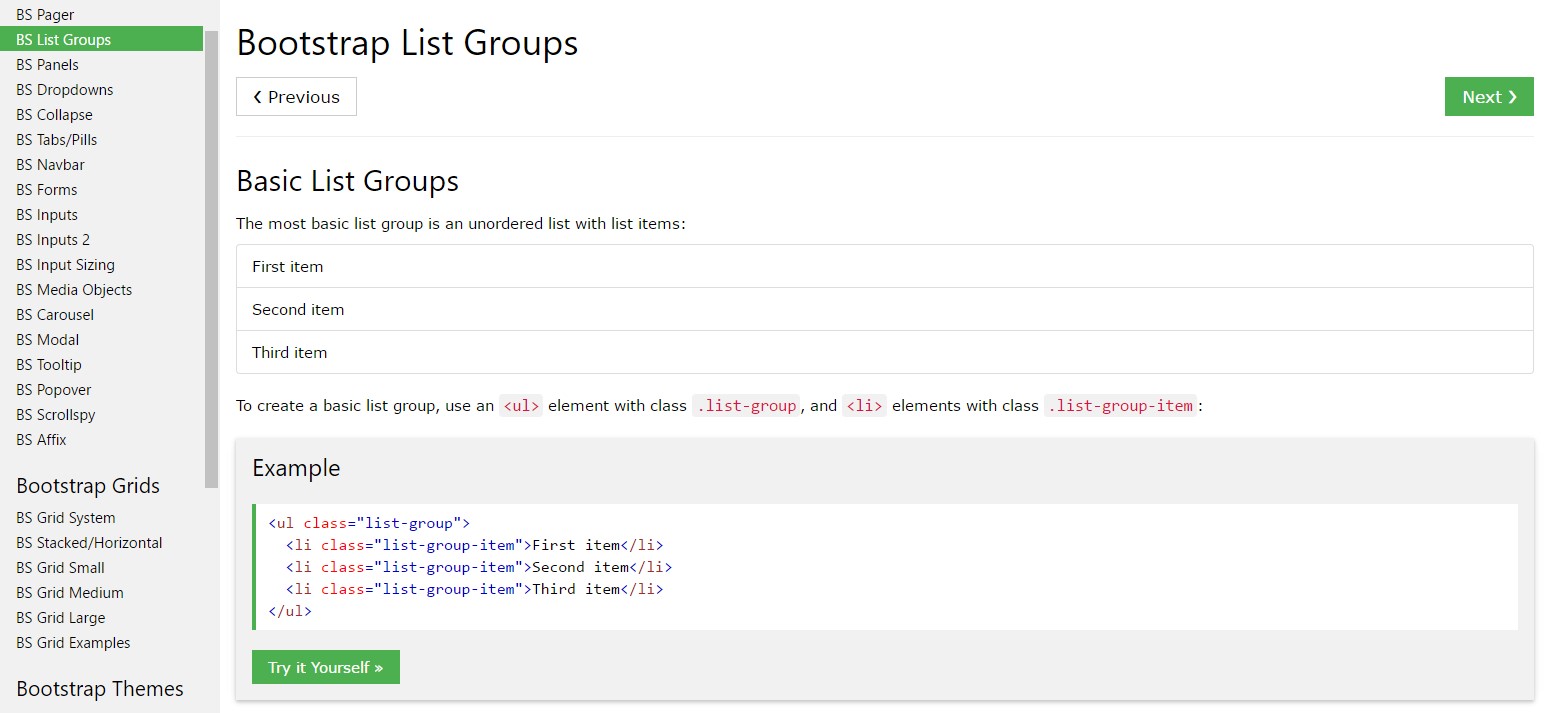
Standard model
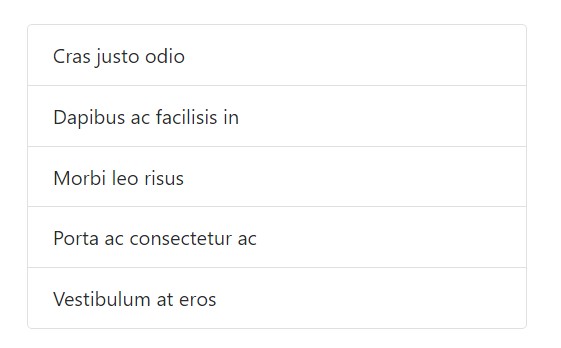
The absolute most standard list group is an unordered list along with list pieces and the proper classes. Build upon it using the approaches that follow, alternatively with your own CSS as wished.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
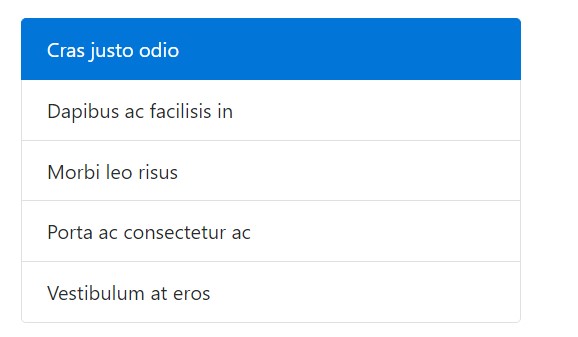
</ul>Active things
Add to a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
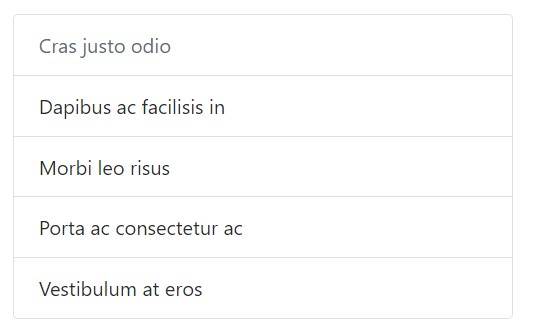
</ul>Disabled elements
Add in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and tabs
Utilize
<a><button>.list-group-item-action<li><div>Ensure to not employ the typical
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to style list objects using a stateful background plus colour.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning directed toward assistive modern technologies.
Working with coloration to bring in indicating simply delivers a graphic expression, which will definitely not be shared to operators of assistive systems -- such as display screen readers. Make certain that info indicated through the color option is either evident from the content itself (e.g. the noticeable text message), or else is included via different methods, like extra text hidden by having the
.sr-onlyUsing badges
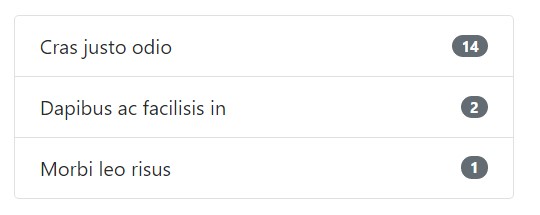
Bring in badges to any type of list group item to demonstrate unread counts, activity, and a lot more with help from various utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made content
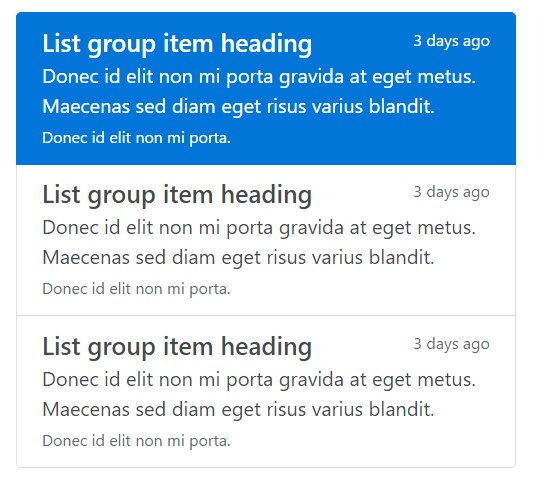
Provide basically any kind of HTML within, and even for linked list groups just like the one listed below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component in Bootstrap 4 that empowers you to get an unordered list much more prepared, interactive, and responsive free from giving in on the look as well as layout of the list objects themselves.
Take a look at some online video short training about Bootstrap list:
Connected topics:
Bootstrap list formal documents

Bootstrap list tutorial

Bootstrap list problem