Bootstrap Jumbotron Code
Intro
Sometimes we want showcasing a statement unmistakable and loud from the very beginning of the webpage-- such as a promo details, upcoming celebration notification or anything. In order to produce this kind of description certain and deafening it's likewise probably a great idea positioning them even above the navbar like kind of a standard explanation and statement.
Involving these sorts of features in an attractive and most significantly-- responsive method has been really discovered in Bootstrap 4. What the latest version of the most well-known responsive system in its own most recent fourth version has to face the necessity of revealing something along with no doubt fight in front of the page is the Bootstrap Jumbotron Style component. It gets styled with large text message and several heavy paddings to attain attractive and spotless visual aspect. ( learn more here)
Steps to work with the Bootstrap Jumbotron Class:
To feature such element in your webpages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly designed your Jumbotron element-- still clear yet. By default it gets designated with slightly rounded corners for friendlier appearance and a light grey background color - presently all you require to do is simply covering certain material like an attractive
<h1><p>Some examples
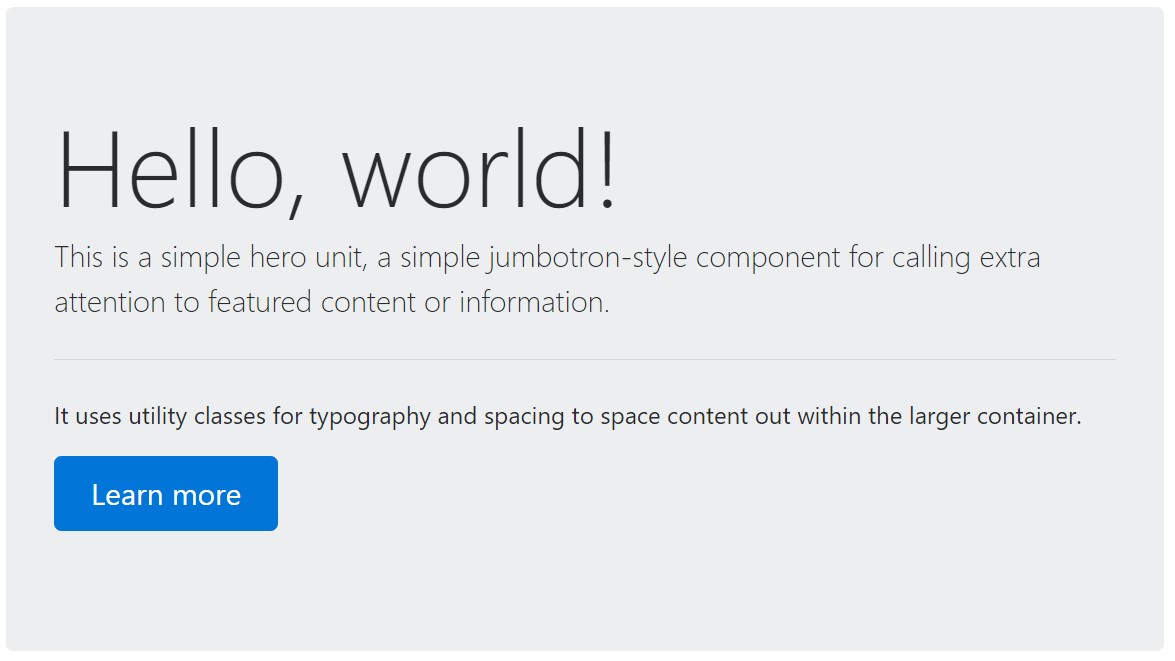
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
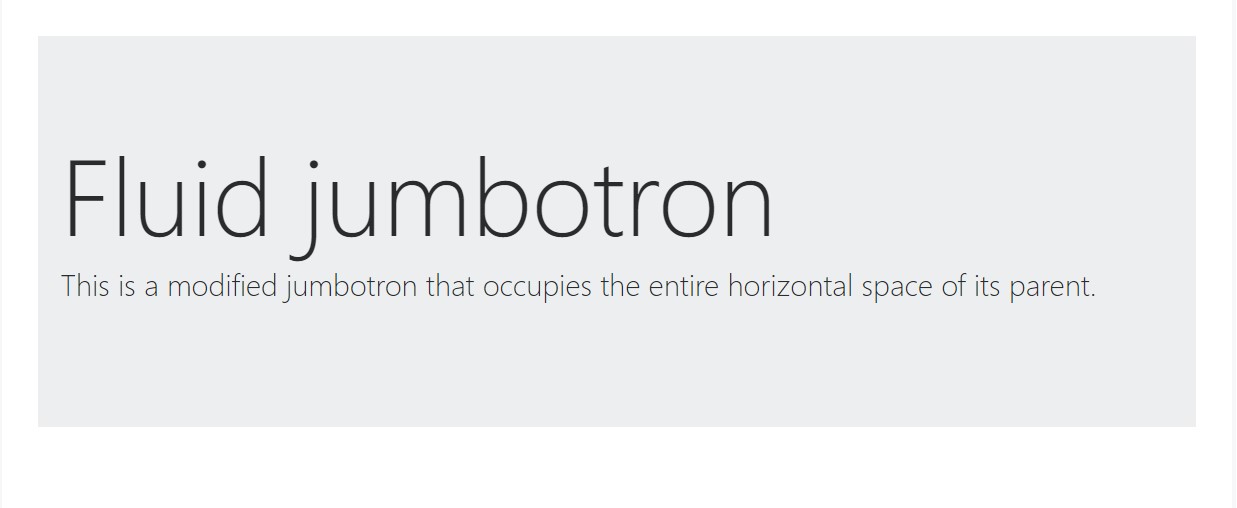
</div>To generate the jumbotron full size, and without rounded corners , incorporate the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other thing to mention
This is definitely the most convenient approach delivering your visitor a loud and clear notification making use of Bootstrap 4's Jumbotron component. It must be cautiously taken once more taking into consideration all the feasible widths the webpage might perform on and primarily-- the smallest ones. Here is exactly why-- just as we explored above typically some
<h1><p>This mixed with the a little bit wider paddings and a few more lined of message content might trigger the components completing a smart phone's entire display height and eve stretch below it which in turn might just ultimately puzzle and even irritate the visitor-- specially in a hurry one. So once again we get returned to the unwritten requirement - the Jumbotron notifications should be short and clear so they grab the website visitors instead of moving them away by being really very shouting and aggressive.
Conclusions
So currently you realise precisely how to build a Jumbotron with Bootstrap 4 plus all the achievable ways it can surely disturb your viewers -- now the only thing that's left for you is cautiously thinking out its own material.
Examine some video clip training regarding Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron information

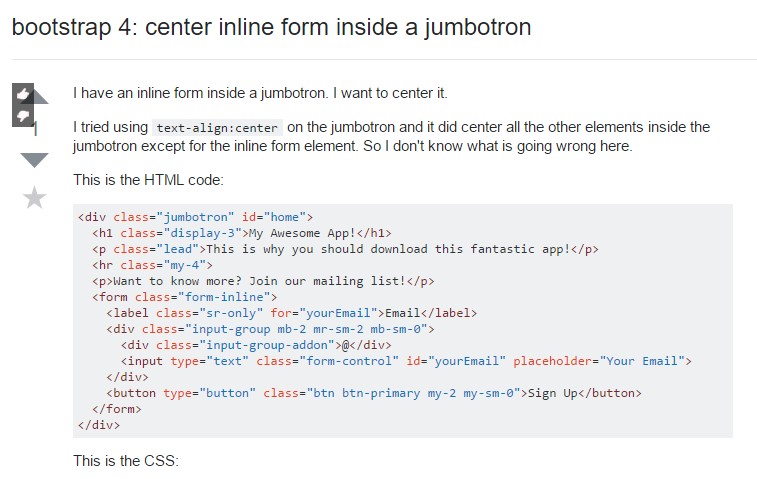
Bootstrap 4: centralize inline form within a jumbotron