Bootstrap Layout Grid
Introduction
In the last several years the mobile gadgets turned into such critical component of our lives that the majority of us can not certainly think of how we got to get around without them and this is definitely being stated not simply just for getting in touch with some people by talking as if you remember was the original mission of the mobile phone but in fact getting in touch with the whole world by having it straight in your arms. That is actually the key reason why it also turned into very crucial for the most usual habitants of the Internet-- the web pages must showcase as good on the small-sized mobile display screens as on the standard desktop computers which in turn on the other hand got even bigger helping make the dimension difference even greater. It is presumed someplace at the start of all this the responsive systems come down to pop up providing a practical solution and a selection of smart tools for getting pages act despite the device watching them.
But what's undoubtedly most important and lays in the roots of so called responsive web site design is the treatment in itself-- it's completely various from the one we used to have actually for the corrected width web pages from the very last years which in turn is much just like the one in the world of print. In print we do have a canvass-- we prepared it up once in the start of the project to transform it up maybe a several times since the work goes however at the basic line we end up using a media of size A and also art work with size B positioned on it at the pointed out X, Y coordinates and that's it-- if the project is performed and the sizes have been changed it all ends.
In responsive web site design however there is actually no such thing as canvas size-- the possible viewport dimensions are as basically unlimited so installing a fixed value for an offset or a dimension can be fantastic on one display however quite annoying on another-- at the additional and of the specter. What the responsive frameworks and especially the most popular of them-- Bootstrap in its newest fourth version present is certain clever ways the web site pages are being built so they systematically resize and reorder their particular parts adapting to the space the viewing display provides and not flowing away from its own size-- this way the visitor gets to scroll only up/down and gets the material in a convenient dimension for reading free from having to pinch zoom in or out in order to see this component or another. Let's observe how this ordinarily works out. ( useful reference)
The best way to apply the Bootstrap Layout Template:
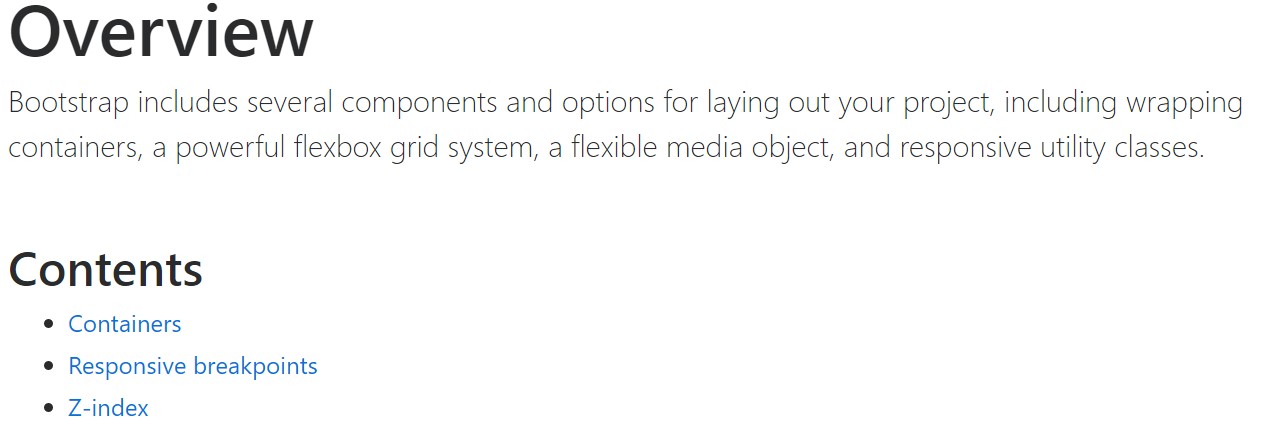
Bootstrap incorporates many elements and options for installing your project, providing wrapping containers, a powerful flexbox grid system, a versatile media material, and responsive utility classes.
Bootstrap 4 framework applies the CRc system to deal with the page's material. In case you are actually simply just starting this the abbreviation keeps it simpler to remember considering that you are going to probably sometimes wonder at first which component provides what. This come for Container-- Row-- Columns that is the structure Bootstrap framework uses for making the web pages responsive. Each responsive website page consists of containers keeping basically a single row along with the required amount of columns inside it-- all of them together developing a special content block on web page-- like an article's heading or body , selection of material's functions and so on.
Let's take a look at a single web content block-- like some components of what ever being certainly provided out on a page. Initially we need covering the entire detail into a
.container.container-fluidNext within our
.container.rowThese are utilized for handling the alignment of the content features we set inside. Considering that newest alpha 6 version of the Bootstrap 4 framework applies a styling solution named flexbox with the row element now all sort of alignments structure, grouping and sizing of the content can be attained with just providing a basic class but this is a entire new story-- for right now do know this is the element it is actually done with.
At last-- in the row we should apply certain
.col-Simple configurations
Containers are definitely one of the most basic format element in Bootstrap and are needed when working with default grid system. Select a responsive, fixed-width container ( indicating its
max-width100%While containers can be nested, many Bootstrap Layouts layouts do not require a embedded container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Check out a couple of responsive breakpoints
Since Bootstrap is created to be definitely mobile first, we employ a handful of media queries to develop sensible breakpoints for interfaces and designs . These kinds of breakpoints are mainly built upon minimum viewport sizes and make it possible for us to size up features just as the viewport changes .
Bootstrap mostly uses the following media query ranges-- or breakpoints-- inside Sass files for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS inside Sass, all of Bootstrap media queries are generally obtainable by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries that go in the other way (the offered display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise obtainable through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a individual section of screen sizes using the lowest amount and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are likewise provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may possibly reach various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the very same screen scale range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap items utilize
z-indexWe don't suggest customization of these particular values; you change one, you likely have to evolve them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- such as the backdrops which enable click-dismissing-- typically reside on a lower
z-indexz-indexExtra suggestion
Through the Bootstrap 4 framework you have the ability to establish to five different column appeals baseding on the predefined in the framework breakpoints however normally 2 to 3 are pretty enough for getting optimal visual appeal on all screens. ( additional hints)
Final thoughts
So now hopefully you do possess a fundamental concept just what responsive web site design and frameworks are and just how the most famous of them the Bootstrap 4 system takes care of the web page material in order to make it display best in any screen-- that is simply just a short glance however It's believed the knowledge precisely how items do a job is the greatest structure one must get on right before looking into the details.
Look at a couple of video information about Bootstrap layout:
Linked topics:
Bootstrap layout main documentation

A way in Bootstrap 4 to determine a wanted design

Style examples inside Bootstrap 4