Bootstrap Checkbox Form
Intro
In some instances the simplest items might just get very necessary-- especially as you come to need them. As an example how do your site visitors communicate with the web pages you build specifying a simple Boolean action-- just yes or no pertaining to a number of the thoughts you should request, the way they do confirm the conditions or line up a handful of the achievable preferences they might possess. We most likely get past this without paying much of an attention to the feature liable for these sorts of activities still, the Bootstrap Checkbox Toggle is certainly a very significant component-- one our forms cannot actually complete without.
Within the most updated fourth edition of the Bootstrap system we are delivered with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputSteps to apply the Bootstrap checkbox:
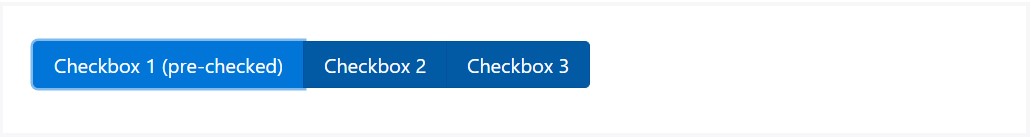
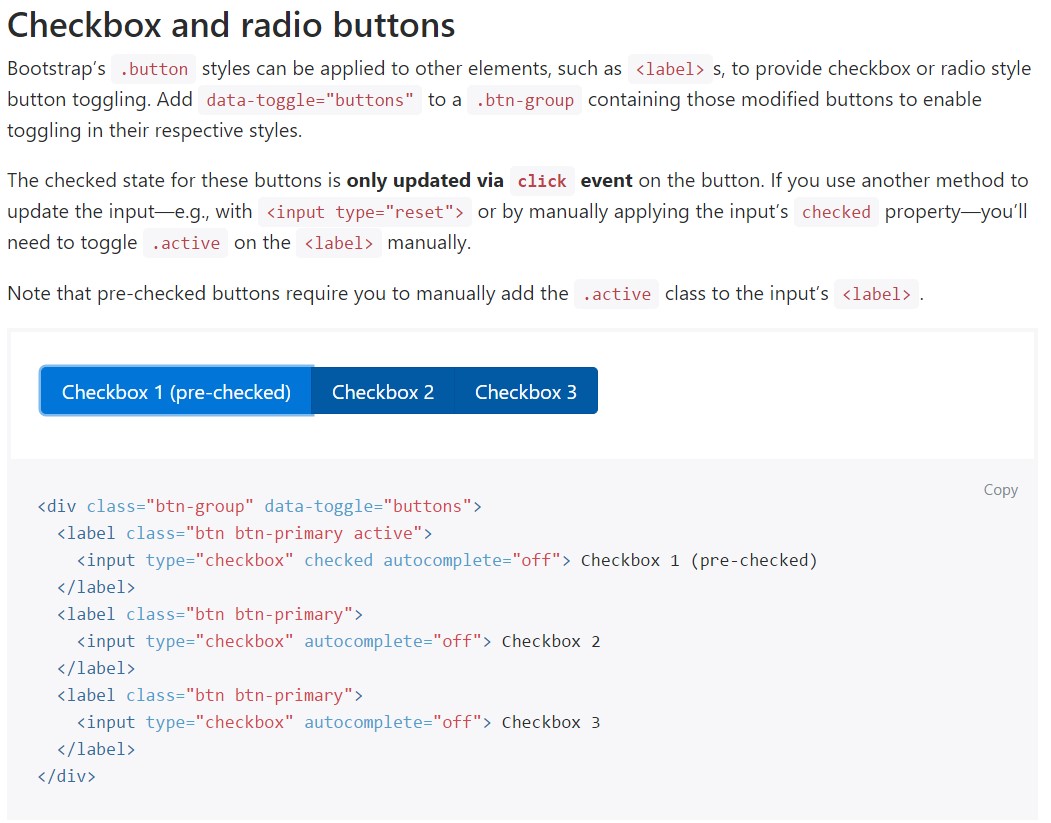
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>Sometimes we want to have the checkboxes to come inside our forms without the site visitor really being able to have any sort of practice clicking them-- that is really where the disabled option shows up.
Just to disable properly a checkbox in Bootstrap 4 employing the standard HTML attribute
disabledIn case you find appealing the suggestion and clearly desire to do this you need to assign the
.disabled.form-checkA different representation
Anytime employing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxApply
.custom-control-input<input>In addition put into action two
<span>.custom-control-indicator.custom-control-description
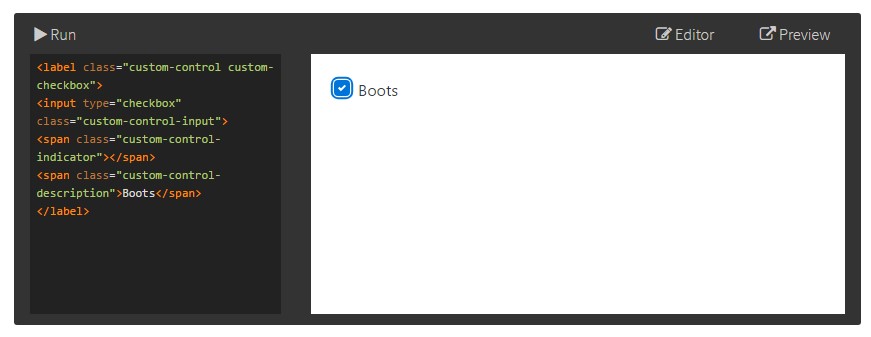
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Form forms
Default radios and checkboxes are greatly enhanced upon with the help of
.form-checkDisabled checkboxes and radios are assisted, still, to deliver a
not-allowed<label>.disabled.form-checkA brand new thing for the Bootstrap version 4 framework is the integrating of the so called custom form features. These are the similar features we are known within performance yet designated way more desirable and also in the Bootstrap manner. By having them you may add some spice and personality to your information by just delegating a handful of additional classes to the commands you include in your forms.
To operate custom made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's pretty much all that you have to complete in order to add a checkbox element for your Bootstrap 4 powered website page and add a number of customized flavor to it providing it a fantastic appeals. And now everything you require to do is repeat the practice until you have actually checked all the checkboxes required are currently on the web page.
Check a number of video short training about Bootstrap checkbox
Related topics:
Bootstrap checkbox authoritative records

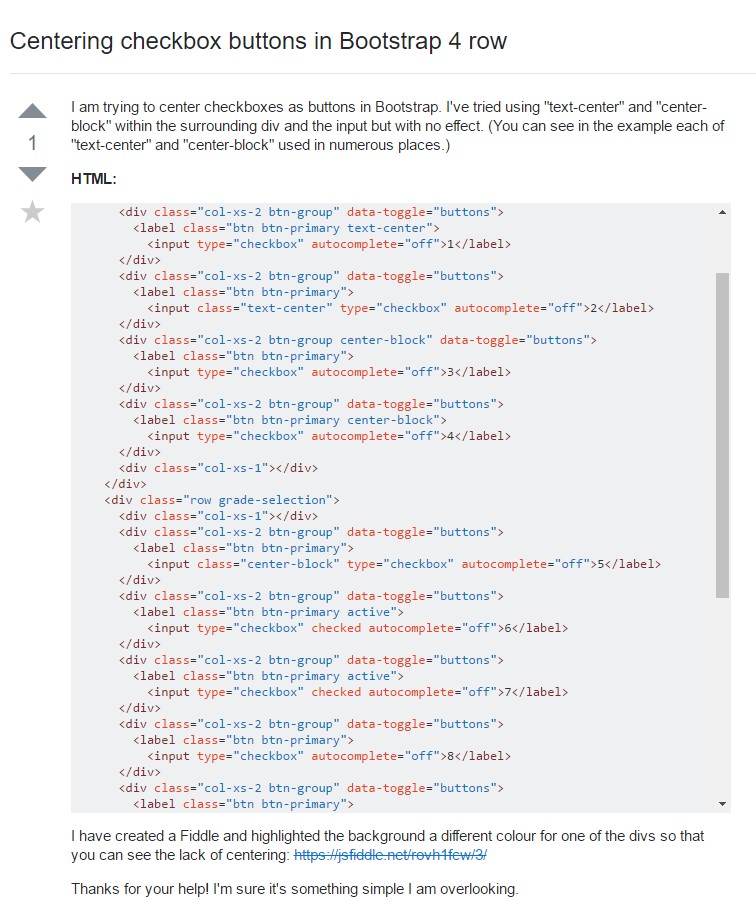
Centering checkbox buttons in Bootstrap 4 row

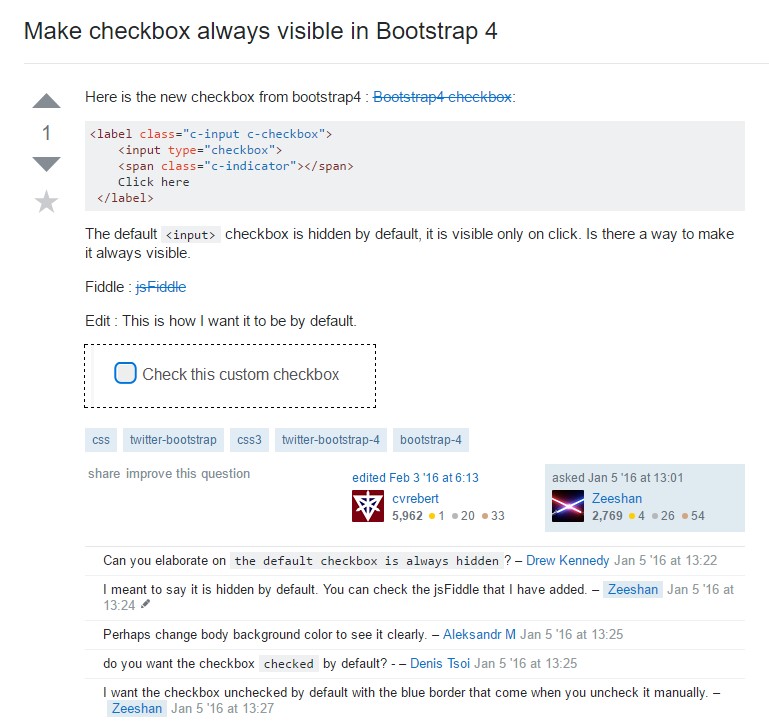
Make checkbox always visible in Bootstrap 4