Bootstrap Offset Example
Introduction
It is undoubtedly wonderful whenever the web content of our webpages just fluently arranges over the whole width readily available and suitably shifts dimension as well as disposition when the width of the display changes though occasionally we need granting the elements some space around to breath without any additional features around them since the balance is the secret of purchasing helpful and light presentation easily relaying our material to the ones visiting the page. This free area together with the responsive behavior of our web pages is truly an important feature of the style of our pages .
In the current version of the most popular mobile phone friendly system-- Bootstrap 4 there is actually a exclusive set of methods dedicated to setting our features exactly wherever we require them and improving this location and visual appeal baseding upon the size of the screen webpage gets displayed.
These are the so called Bootstrap Offset Working and
pushpull-sm--md-How to employ the Bootstrap Offset Using:
The standard syntax of these is pretty simple-- you have the action you need to be involved-- such as
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail compiled results
.offset-md-3.offsetAn example
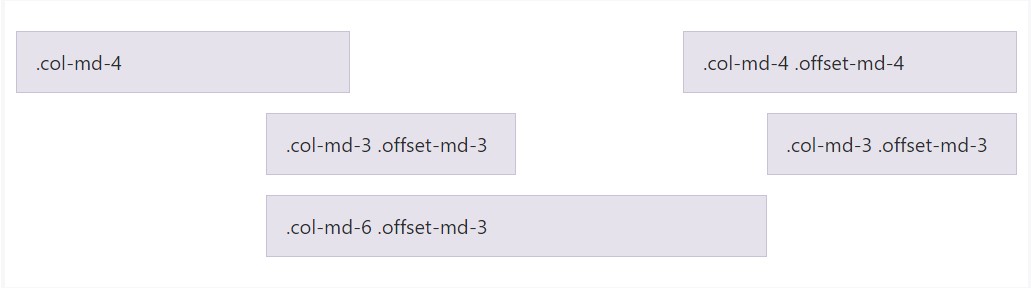
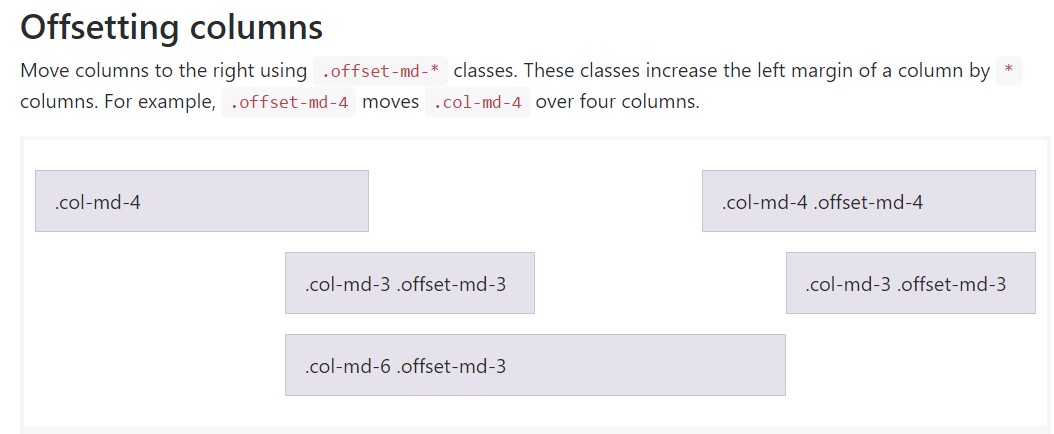
Move columns to the right utilizing
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Significant fact
Important thing to note here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique performs in situation when you want to style a single component. Assuming that you however for some sort of cause need to displace en element baseding upon the ones besieging it you have the ability to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing content you have the ability to likewise employ these for reordering your content adding classes like
.flex-first.flex-lastConclusions
So commonly that is simply the manner the most necessary features of the Bootstrap 4's grid system-- the columns get assigned the desired Bootstrap Offset Mobile and ordered exactly as you need them no matter the way they arrive in code. Nevertheless the reordering utilities are quite impressive, what really should be showcased first off should really at the same time be determined first-- this will also make things a much simpler for the people going through your code to get around. But of course everything depends on the specific scenario and the goals you're aiming to accomplish.
Check out a few youtube video guide regarding Bootstrap Offset:
Related topics:
Bootstrap offset main documentation

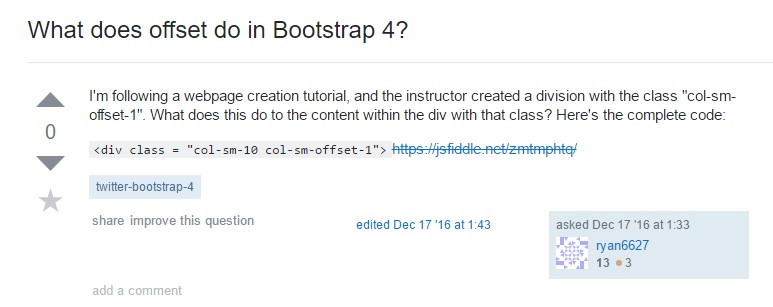
What does offset do in Bootstrap 4?

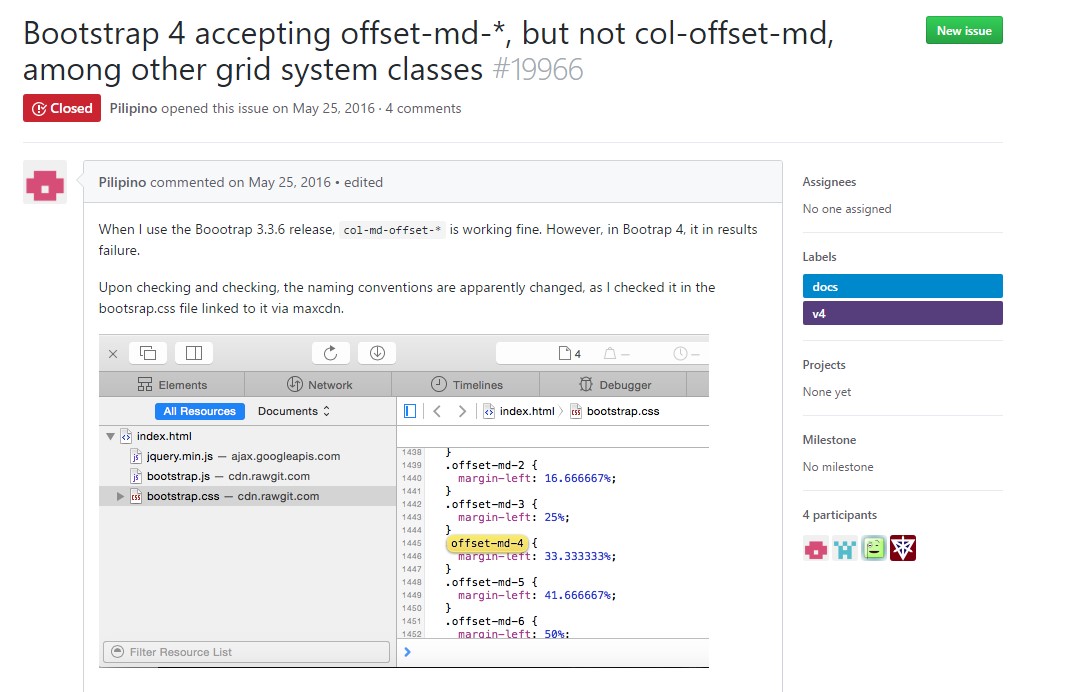
Bootstrap Offset:question on GitHub