Bootstrap Menu Collapse
Overview
Even the simplest, not mentioning the much more complicated webpages do need some form of an index for the visitors to effortlessly get around and find what they are looking out for in the first number of secs avter their coming over the page. We have to normally have in mind a user could be rushing, visiting several web pages shortly scrolling over them trying to find a product or choose. In these particular scenarios the understandable and properly revealed navigational list might possibly make the variation amongst one latest website visitor and the webpage being simply clicked away. So the construction and activity of the webpage navigation are crucial undoubtedly. On top of that our web sites get increasingly more viewed from mobiles in this way not owning a web page and a navigating in certain behaving on smaller sized sreens basically rises to not possessing a page in any way or even a whole lot worse.
Fortunately the fresh 4th version of the Bootstrap system supplies us with a powerful tool to deal with the case-- the so called navbar feature or else the menu bar we got used noticing on the high point of many web pages. It is really a useful still powerful tool for covering our brand's identification relevant information, the pages building as well as a search form or a couple of call to action buttons. Why don't we see precisely how this whole entire thing gets completed inside Bootstrap 4.
Tips on how to work with the Bootstrap Menu jQuery:
Primarily we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also employ one of the contextual classes like
.bg-primary.bg-warningAn additional bright new feature presented in the alpha 6 of Bootstrap 4 framework is you must additionally specify the breakpoint at which the navbar will collapse to get exhibited as soon as the menu button gets pressed. To do this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Next we have to produce the so called Menu switch which will show in the place of the collapsed Bootstrap Menu Example and the visitors will certainly use to carry it back on. To do this generate a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightProvided information
Navbars arrived with built-in help for a number of sub-components. Select from the following as needed :
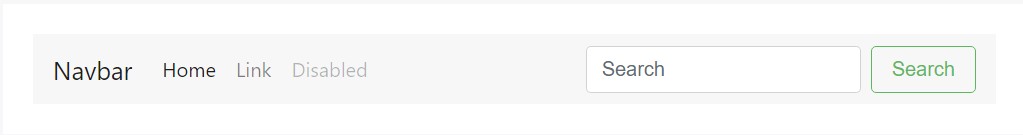
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is actually an illustration of each of the sub-components provided in a responsive light-themed navbar that automatically collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
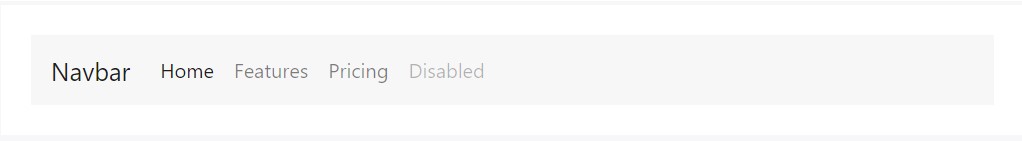
Navbar site navigation urls founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
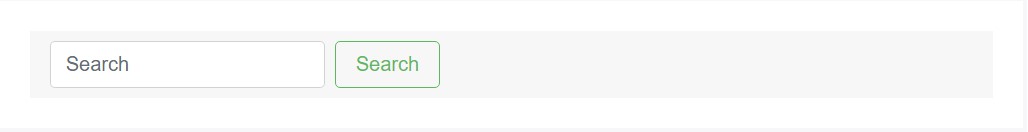
</nav>Forms
Place different form controls and elements in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may contain bits of text message with the aid of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more element
Yet another bright fresh function-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to establish the container for our menu-- it is going to extend it to a bar along with inline items above the defined breakpoint and collapse it in a mobile phone view below it. To perform this generate an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinal aspect
Finally it is actually time for the real site navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is the form a navigational Bootstrap Menu Mobile in Bootstrap 4 have to carry -- it is really pretty easy and intuitive -- right now the only thing that's left for you is considering the suitable structure and interesting subtitles for your web content.
Examine a number of on-line video information about Bootstrap Menu
Related topics:
Bootstrap menu formal information

Mobirise Bootstrap menu

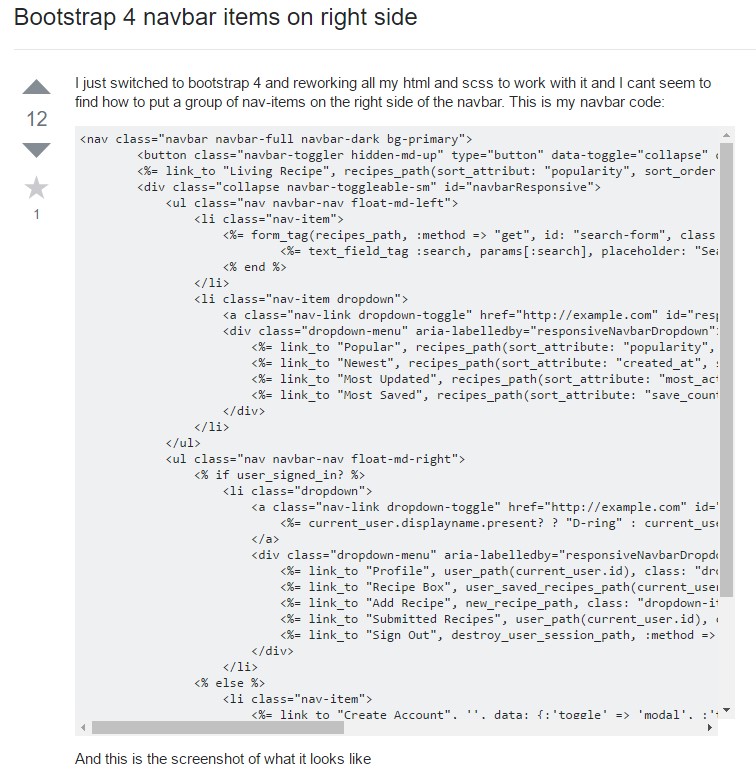
Bootstrap Menu on the right side