Bootstrap Image Template
Introduction
Select your pictures in to responsive form ( therefore they never ever turn into bigger than their parent elements) and add in lightweight formats to them-- all by means of classes.
It doesn't matter how great is the message showcased in our webpages undoubtedly we require a number of as strong pictures to back it up getting the web content really glow. And because we are definitely within the smart phones generation we in addition want those pics acting as needed so as to display absolute best with any kind of screen sizing given that no one likes pinching and panning around to become able to actually see just what a Bootstrap Image Template stands up to show.
The guys responsible for the Bootstrap framework are beautifully conscious of that and from its foundation some of the most favored responsive framework has been delivering highly effective and very easy resources for finest visual appeal as well as responsive behavior of our picture elements. Here is just how it work out in recent edition. ( visit this link)
Differences and changes
Different from its antecedent Bootstrap 3 the fourth edition employs the class
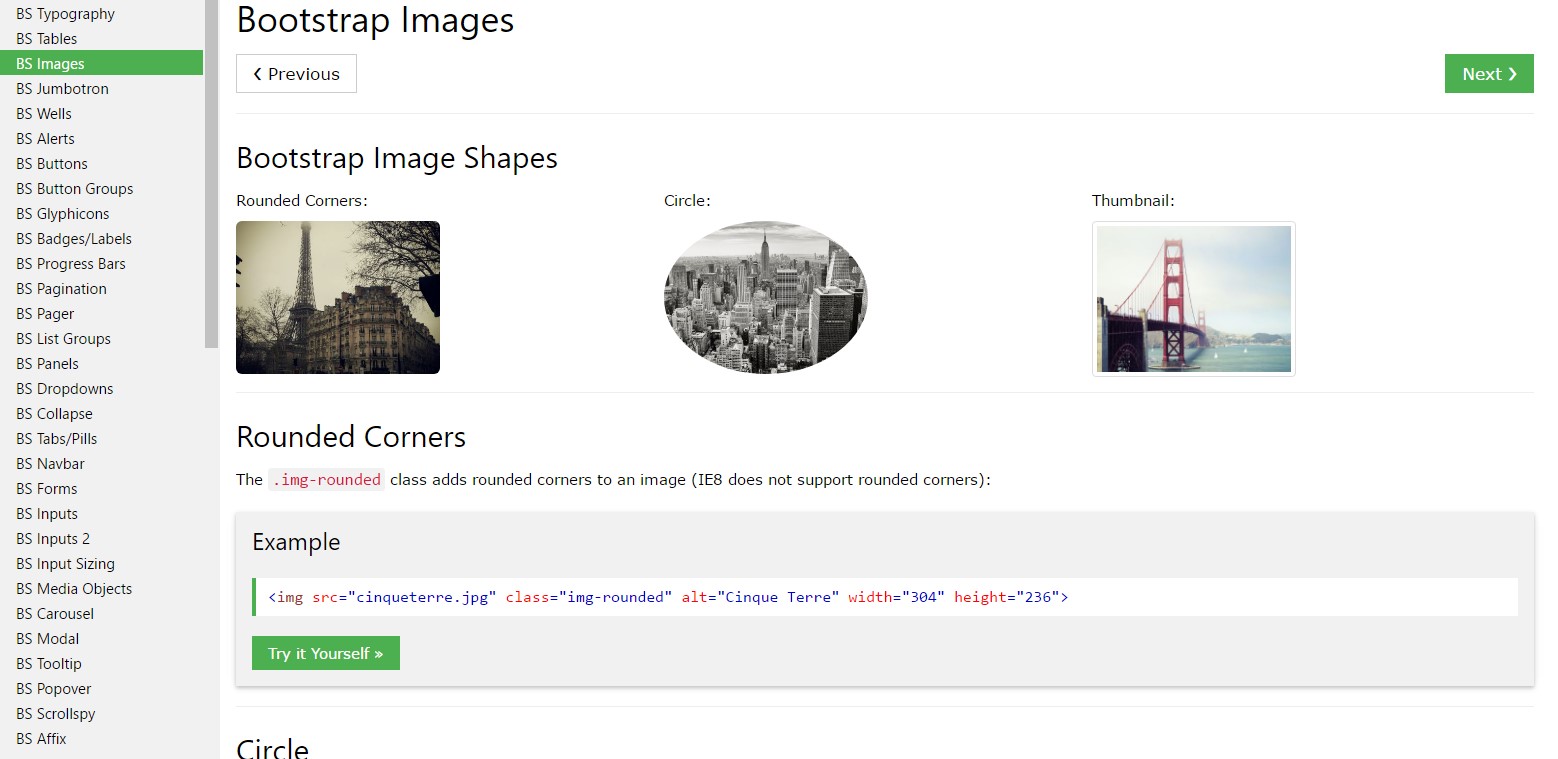
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to also exploit the predefined styling classes developing a certain image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually provided responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG illustrations having
.img-fluidwidth: 100% \ 9Image thumbnails
Along with our border-radius utilities , you are able to work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
When it comes down to arrangement you can easily take advantage of a couple quite strong methods just like the responsive float helpers, text message position utilities and the
.m-x. autoThe responsive float tools could be taken to insert an responsive pic floating right or left and also alter this arrangement according to the proportions of the existing viewport.
This classes have taken a few improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images within Bootstrap 3 used to take place utilizing the
.center-block.m-x. auto.d-blockCoordinate pictures with the helper float classes as well as text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content placement utilities could be taken applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that's the technique you have the ability to add in simply just a handful of easy classes to get from standard images a responsive ones having the current build of the absolute most favored framework for developing mobile friendly website page. Now everything that's left for you is picking the appropriate ones.
Inspect several online video short training about Bootstrap Images:
Connected topics:
Bootstrap images formal documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.