Bootstrap Multiselect Option
Introduction
Forms are a important component of the web pages we develop-- a incomparable way we have the ability to get the viewers entailed in whatever we are display and supply them an simple and handy solution giving back some words, data or even install an order in the event we are simply utilizing the webpage like an online shop. Properly crafting the form's layout we are simply trying to picture exactly how the site visitor would locate it more uncomplicated and enjoyable having an activity on it due to the fact that if it is certainly too easy it could be tough to summarize the submissions and yet if it's too complex the visitor can be really get tired and pressured away-- and so the balance actually matters. Let's just imagine for instance a fundamental product which in turn can be likewise equipped with multiple attachments and the visitors gets requested to choose which ones should happen. Wouldn't it be certainly great if this could be completeded in a single element not making them endlessly scroll down and clicking checkboxes or
Yes/NoThe so loved and very most well-known Bootstrap framework in its current fourth version ( presently up to alpha 6) has you covered providing all the original HTML5 form components providing awesome designing and format alternatives for a real design freedom but due to the fact that it is really not a magic wand solution there are really a number of rather special and small-sized item like the
<select>Tips on how to make use of the Bootstrap Multiselect Plugin:
Let's have a quick glimpse precisely how it does the job:
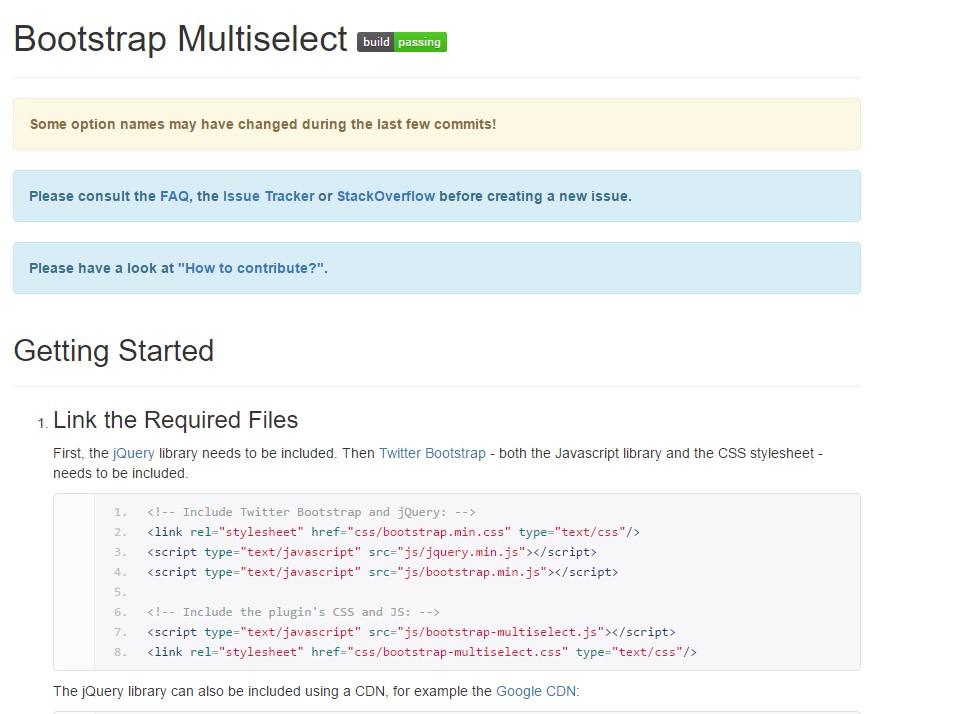
Including it: In order the plugin to operate you need to feature the jQuery Javascript library and accomplish it prior to featuring the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your
<head>Utilizing it: Like been said-- pretty simple-- produce a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you require to handle is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
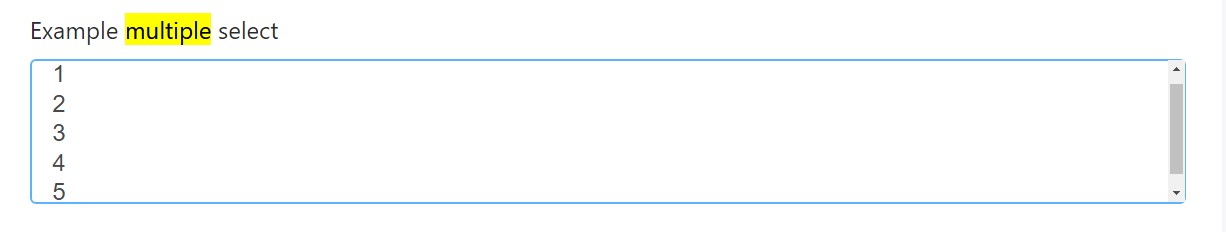
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
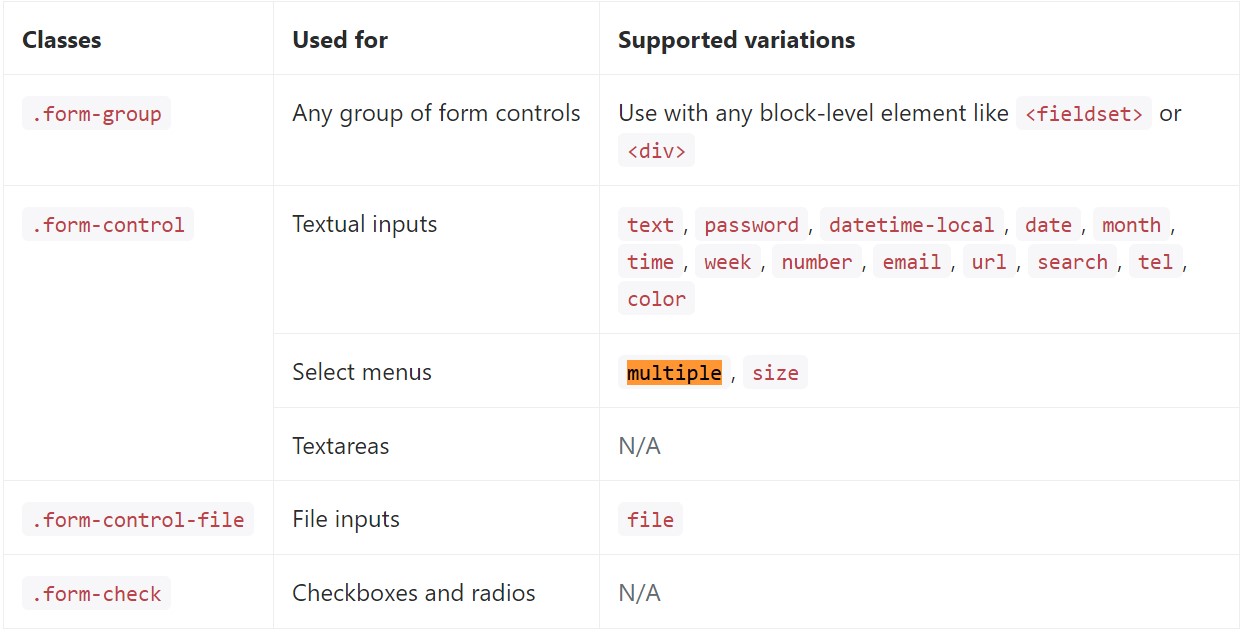
</div>Listed below is a full list of the specific form controls provided by means of Bootstrap plus the classes that customize them. Supplementary information is easily available for each group.

Conclusions
And that's it-- you have a operating and quite great looking dropdown with a checkbox in front of each method-- all the visitors need to do right now is selecting the ones they desire. Supposing that you want to ensure things even more intriguing-- check out the plugin's docs to view exactly how adding several simple specifications can certainly spice items up even further.
Examine a couple of online video training about Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

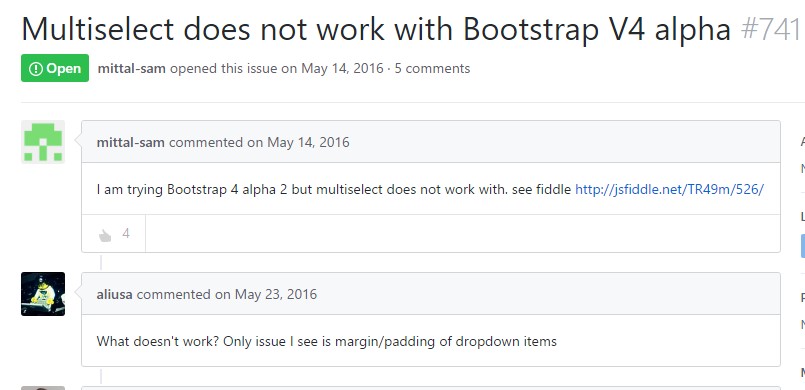
Multiselect does not work using Bootstrap V4 alpha