Bootstrap Row Set
Intro
What exactly do responsive frameworks complete-- they supply us with a helpful and working grid environment to place out the material, ensuring that if we define it correct so it will work and showcase correctly on any kind of gadget no matter the dimensions of its screen. And just like in the construction every framework involving one of the most prominent one in its latest version-- the Bootstrap 4 framework-- involve just a couple of basic components which provided and merged correctly can assist you produce nearly any sort of pleasing visual appeal to suit your layout and sight.
In Bootstrap, typically, the grid system becomes designed by three primary features that you have very likely currently seen around exploring the code of several web pages-- these are simply the
.container.container-fluid.row.col-When you're rather new to this entire thing and sometimes may think which was the correct manner these three should be applied inside your markup here is a plain method-- everything you need to bear in mind is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll shortly adjust viewing the columns like the innermost element it is actually not change likely you would oversight what the first and the last C indicates. ( additional resources)
Handful of words about the grid system in Bootstrap 4:
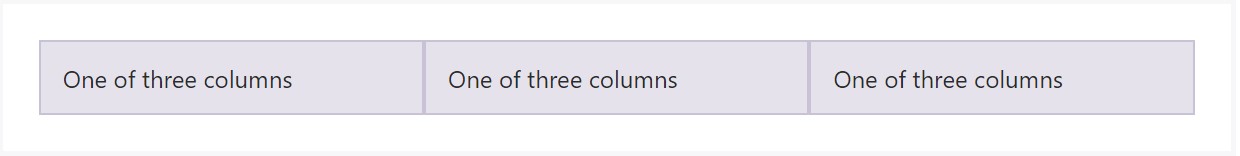
Bootstrap's grid mode applies a series of columns, containers, and rows to structure and also align web content. It's built utilizing flexbox and is entirely responsive. Shown below is an illustration and an in-depth look at precisely how the grid integrates.
The mentioned above illustration generates three equal-width columns on little, standard, large size, and extra big gadgets employing our predefined grid classes. Those columns are centered in the web page along with the parent
.containerHere is likely the particular way it operates:
- Containers present a way to center your internet site's materials. Utilize
.container.container-fluid- Rows are horizontal bunches of columns which make certain your columns are certainly arranged properly. We utilize the negative margin method regarding
.row- Web content needs to be put inside of columns, and simply just columns may possibly be immediate children of Bootstrap Row Form.
- With the help of flexbox, grid columns without any a established width will immediately design using identical widths. As an example, four instances of
.col-sm- Column classes reveal the several columns you need to utilize out of the possible 12 per row. { In this way, in the case that you really want three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), little, normal, large, and extra huge.
- Grid tiers are formed on minimum widths, implying they concern that tier and all those above it (e.g.,
.col-sm-4- You are able to apply predefined grid classes or else Sass mixins for additional semantic markup.
Bear in mind the limitations together with defects around flexbox, like the failure to apply certain HTML elements as flex containers.
While the Containers give us fixed in max size or dispersing from edge to edge straight space on screen with slight practical paddings all around and the columns supply the means to delivering the display area horizontally-- once again with some paddings around the concrete material giving it a territory to take a breath we're intending to aim our interest to the Bootstrap Row component and all the great ways we are able to apply it for designating, fixing and distributing its contents working with the bright brand-new to alpha 6 flexbox utilities which are in fact certain classes to add to the
.row-sm--md-Exactly how to make use of the Bootstrap Row Panel:
Flexbox utilities may possibly be used for putting together the disposition of the elements maded in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is just how the grid tiers infixes get applied-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical placing that in Bootstrap 4 flexbox utilities has been actually dealt with just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other selections are lining up the items by their base lines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities specified thus far uphold separate grid tiers infixes-- insert them right before the final word of the corresponding classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply the way this important yet at first look not so customizable element-- the
.rowInspect some online video information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: authoritative information

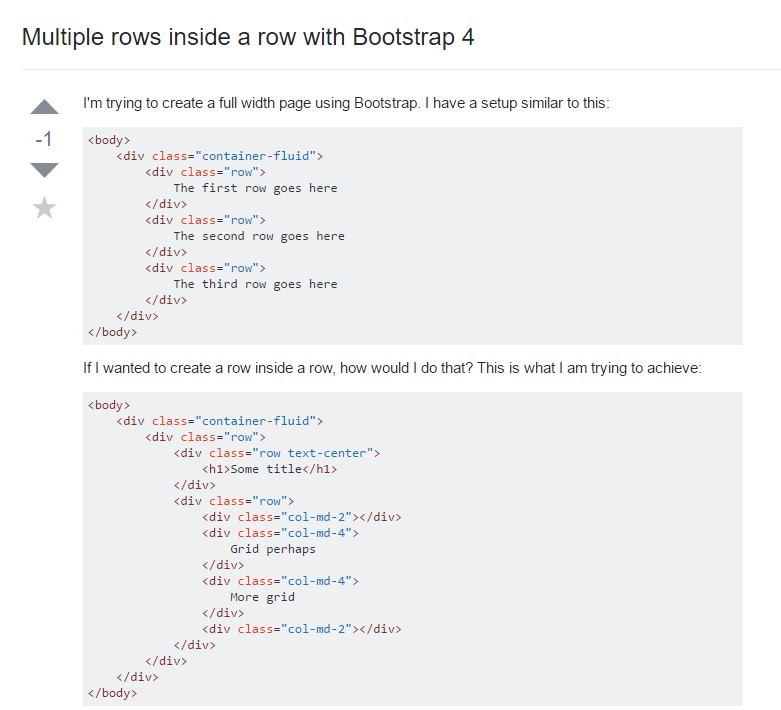
Multiple rows inside a row with Bootstrap 4

Yet another difficulty: .row
causes horizontal overflow
.row