Bootstrap Progress bar Panel
Overview
We understand really well this specific clear straight element being actually presented clear at first and getting filled with a vivid colour little by little while an procedure, a download of a data or generally any type of activity is being executed bit by bit-- we find it regularly on our computers therefore the notification it delivers became very instinctive to acquire-- something becomes accomplished and by now it's finished at this amount of percent or assuming that you prefer examining the empty area of the glass-- there is this much left before ending up . Yet another plus is that the message it sends does not meet any type of language barrier since it pure visuals so the moment comes time for display the level of our numerous abilities, or else the progress or even various parts of a project or generally whatever having a full and not a lot parts it is certainly awesome we are able to have this kind of graphic aspect put straight within our web pages in a very easy and quick way.
What is actually increased?
Inside the most recent fourth version of probably the most well-known mobile friendly system this acquires even faster and much easier with simply a single tag element and also there are actually plenty of modifications available that are completed with simply selecting the proper classes. What is certainly brand-new here is since the Bootstrap 4 dismisses the IE9 support we can absolutely in a moment get complete benefit of the capabilities of HTML5 and as an alternative to creating the outer so called void container with a
<div><div><progress>Primary capabilities
If you want to begin simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo currently since we realize the way it functions let us see the best ways to make it look better delegating certain effects and colors . Firstly-- we are able to employ the contextual classes merged together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point in the case that you may want to acquire older internet browser compatibility you are able to employ two
<div>.progressstyle = " width:23%; "Suggestions and examples
How you can use the Bootstrap Progress bar Animation:
Bootstrap Progress bar Jquery items are built with two HTML components, certain CSS to establish the size, and also a several attributes.
We apply the
.progressWe apply the inner
.progress-barThe
.progress-barThe
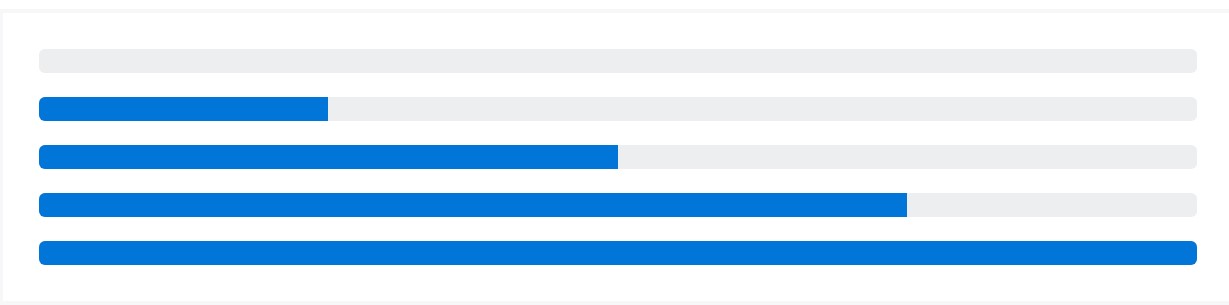
.progress-barroleariaPlace that all together, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
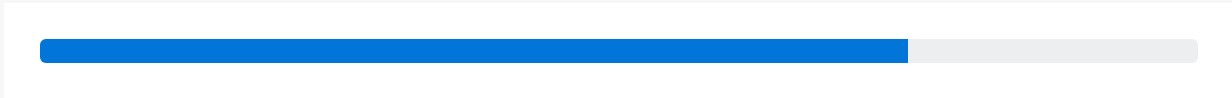
</div>Bootstrap supplies a variety of utilities for setting width. Depending on your needs, these may possibly really help with quickly constructing progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Modify the look of your progress bars with custom CSS, background utilities, stripes, and more.
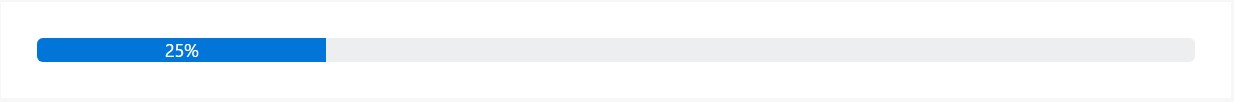
Labels
Put in labels to your progress bars with positioning content within the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to modify the visual aspect of individual progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
Include various progress bars inside a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
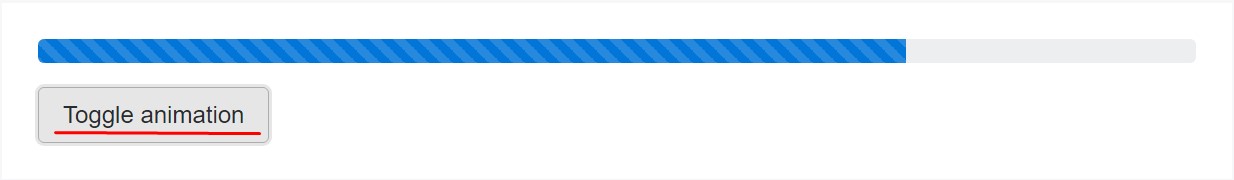
</div>Animated stripes
The striped gradient is able to in addition be actually animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- considering that they don't assist CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that's the manner in which you can reveal your progress in beautiful and nearly instant progress bar elements with Bootstrap 4-- right now all you need is certain works in progress to get them showcased.
Inspect some online video information regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar approved documents

Bootstrap progress bar training

How to animate a progress bar in Bootstrap 4?