Bootstrap Label Input
Introduction
Being explained previously, inside the pages that we are developing, we often require involving uncomplicated or else more difficult forms to ask the website visitor for a opinion, reviews, certain private data or perhaps preferences. We do that incorporating the correct commands in our forms very carefully thinking of the form design and the specific controls that should be employed relating to the info we want and the certain circumstance included-- like we just can't have an order for a single colored phone case which is both white and blue , a person just cannot be both male and female in gender or a product should be guided with multiple extensions which in turn do not really exclude each other so clicking each must bring it not excluding the others already selected. From time to time, of course, we do need to have a proper e mail supplied or else a phone number which in turn requires the input that needs to comply with specific format to be proper and definitely at special situations we simply just need to have site visitor's thought and feelings on a subject the manner they experience it-- in their personal words.
For all of these types of scenarios we employ the proper commands-- such as radio switches, checkboxes, input sectors, text message area aspects and more but there is simply an essential component combined to each one of these areas which makes our forms pleasant and simply readable for the visitor to browse through knowing in all times what is definitely needed and easily handling even the small controls like radio switches and checkboxes. Specially nowadays when the web changes into more and more mobile together with webpages featured on numerous small sized screens this element is necessary in offering efficiency and speed in completing our form.This element is a Bootstrap Label Group. ( additional info)
Exactly how to utilize the Bootstrap Label Value:
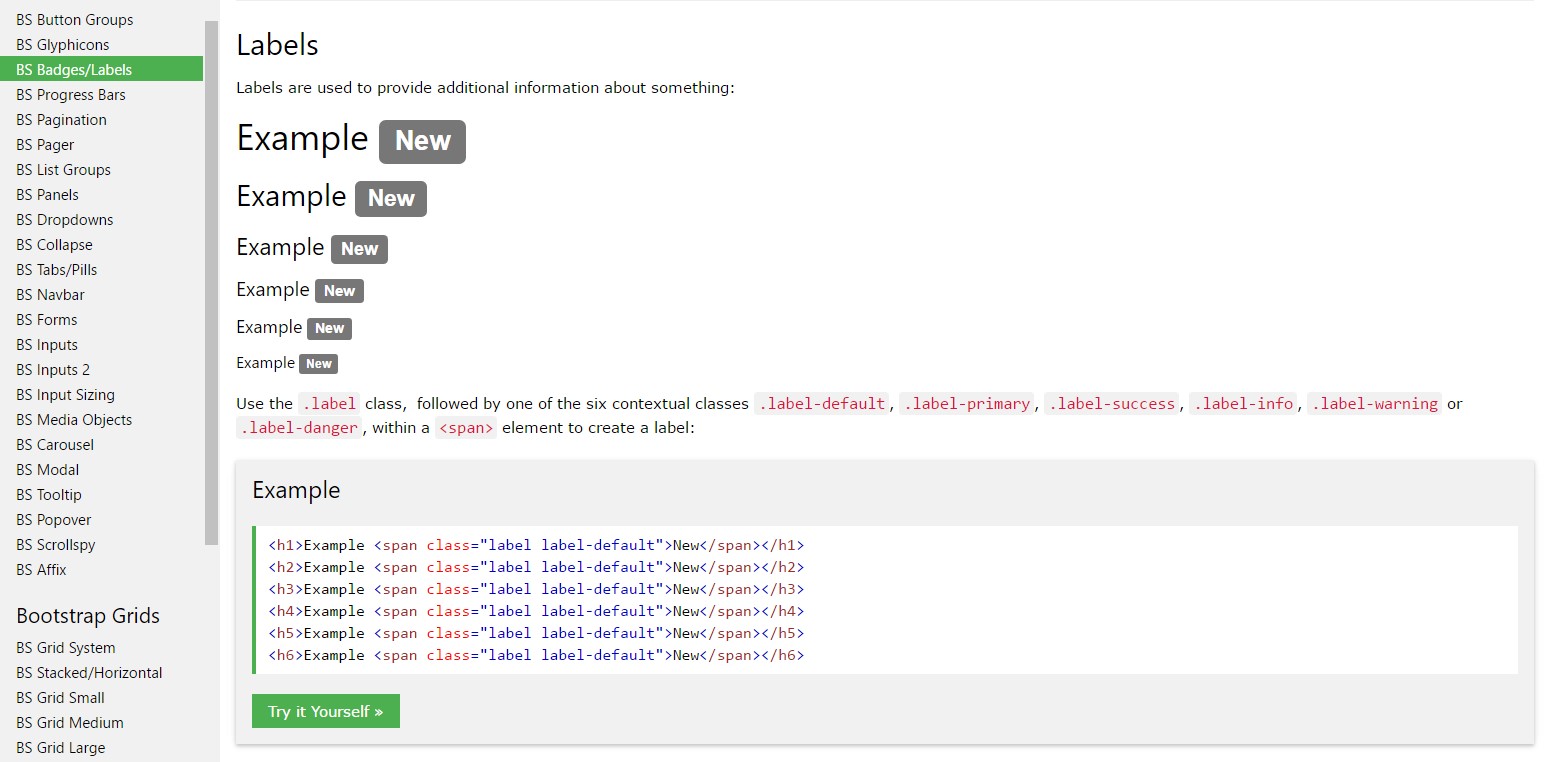
What already has been simply stated concerns the
<label><label>The construction is quite uncomplicated-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nonetheless covering form commands in labels is somewhat difficulting the code and it is definitely more desirable to omit it-- in addition with the
for =""Together with ordinary text within the
<label>Example of form without label
Should you obtain no message inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting detail to consider
Entertaining thing to note about labels within Bootstrap 4 in case that in the brand-new model of the framework this kind of component's designing has been changed a little bit. The
<label>inline-blockConclusions
And so currently you realise precisely what the # elements are for and precisely how they operate in Bootstrap 4-- the only thing that's left is considering the suitable form areas you ought to connect them to.
Take a look at some video guide about Bootstrap label
Linked topics:
Application of the label inside in Bootstrap Forms: main information

Bootstrap label guide

Removing label in Bootstrap 4