Bootstrap Glyphicons Button
Introduction
In the recent few years the icons received a big section of the websites we got used to equally reviewing and crafting. By having the good and suggestive natural definitions they pretty much immediately relay it became much easier to put a fix place, display, build up or explain a full point without loading taking tons of time looking for or making up suitable images and adding all of them to the load the internet browser will have to have each time the web page gets shown on site visitor's screen. That's the reason why in time the so beloved and comfortably included in one of the most well-known mobile friendly system Bootstrap Glyphicons Buttons got a fixed location in our manner of thinking when also developing up the very next page we're about to generate.
Brand-new solutions
Although some things do move forward and not actually back and together with current Bootstrap 4 the Glyphicons got left due to the fact that up until now there are certainly various presentable substitutes for them providing a much improved number in looks and forms and the exact same easiness of utilization. And so why narrow down your creative imagination to only 250 icons when you can surely have many thousands? In this way the settler stepped back to have fun with the blooming of a great assortments of free iconic font styles it has evoked.
And so to get use of a number of really good looking icons along using Bootstrap 4 everything you desire is picking up the collection fitting best to you and incorporate it inside your web pages either simply by its own CDN web link or possibly by getting and having it locally. The current Bootstrap edition has being actually thought flawlessly operate along with all of them.
Ways to employ
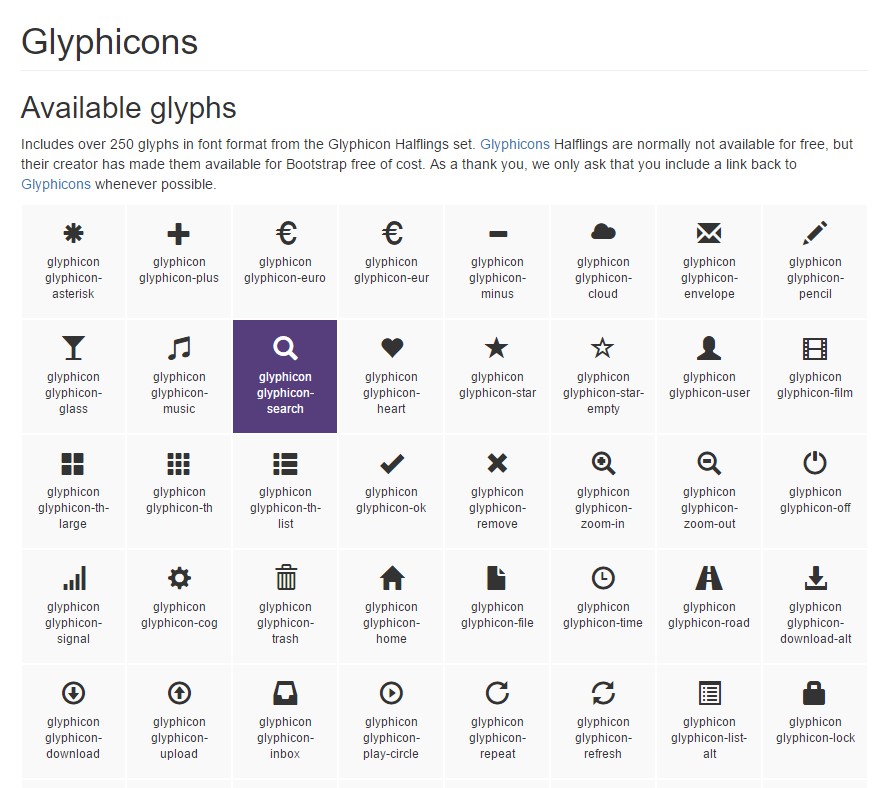
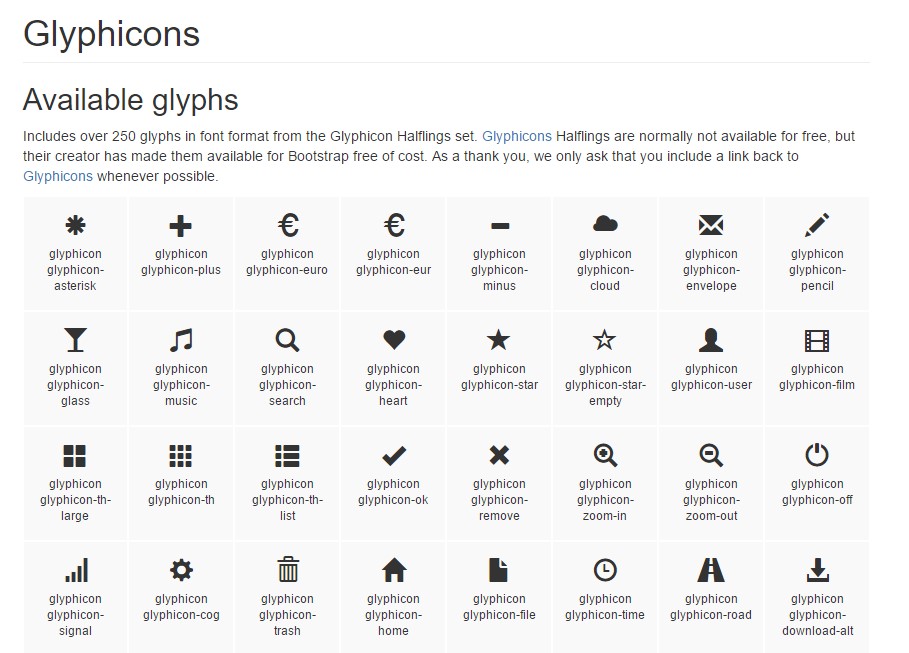
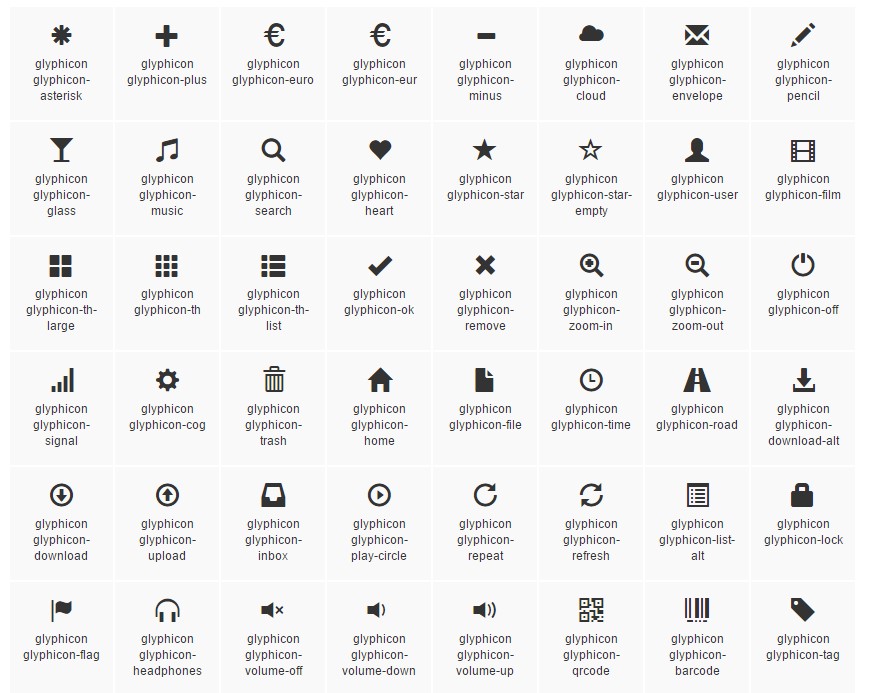
For functionality explanations, all icons need a base class and specific icon class. To apply, set the following code almost everywhere. Don't forget to keep a living space between the icon together with text message for proper padding.
Don't ever mix alongside some other elements
Icon classes can not be directly incorporated by using some other components. They should not be employed in addition to alternative classes on the exact feature. Instead, incorporate a nested
<span><span>Primarily just for operation on blank elements
Icon classes ought to only be applied in relation to elements that provide no message content and possess no child elements. ( click this link)
Changing the icon font position
Bootstrap expects icon font data will most likely be positioned in the
./ fonts/- Change the
@icon-font-path@icon-font-name- Use the relative Links solution provided by the Less compiler.
- Switch the
url()Put to use whatever possibility best matches your unique development setup.
Convenient icons
Current versions of assistive systems will certainly announce CSS developed material, along with particular Unicode personalities. To prevent unintended and complex end result in screen readers ( especially if icons are used just for decoration ), we cover all of them with the
aria-hidden="true"In the event that you're applying an icon to reveal definition (rather than simply just as a aesthetic element), make certain that this particular meaning is equally conveyed to assistive technological innovations-- as an example, feature added content, visually hidden using the
. sr-onlyOn the occasion that you're creating controls without various other text ( for example, a
<button>aria-labelUltimate leading icons
Here is a catalogue of the most popular free and great iconic font styles which can be easily operated as Glyphicons substitutions:
Font Awesome-- consisting of more than 675 icons and even more are up to appear. All of these also come in 5 extra to the default size and also the site delivers you with the solutions of securing your personal changeable embed hyperlink. The operation is quite easy-- just put in an
<i><span>Some other assortment
Material Design Icons-- a library along with overly 900 icons applying the Google Fonts CDN. If you want to include it you'll need just the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit smaller collection
Typicons-- a little bit small sized assortment by having nearly 336 things which major page is equally the Cheet Sheet http://www.typicons.com/ the place you can obtain the specific icons classes from. The usage is practically the identical-- a
<span>Final thoughts:
So these are several of the choices to the Bootstrap Glyphicons Using from the old Bootstrap 3 version which can possibly be used with Bootstrap 4. Employing them is simple, the documents-- normally huge and at the bottom line just these three opportunities offer pretty much 2k clean pleasing iconic images that compared with the 250 Glyphicons is nearly 10 times more. So now all that is really left for us is taking a glance at each one of them and taking up the appropriate ones-- luckily for us the internet collections do have a convenient search engine function as well.

The best way to work with the Bootstrap Glyphicons Button:
Connected topics:
Bootstrap Icons authoritative documents