Bootstrap Clearfix Example
Intro
Potential in our aspect signifies and much better flexibleness-- that's what's certainly never sufficient anytime we're sketching the very following design for our new project due to the fact that there usually is a stunning appeal plan or maybe two of them we keep behind to try out implementing next time. Yet the thought something isn't rather done still stays as far as we look for a way effectively executing this excellent idea we had while the project was currently being actually developed on a paper.That is simply the way in which a number of creative workarounds just like the Bootstrap Clearfix Form get to life so as to generate possibly not the most effective at all times but still functioning approaches and really help us put into effect what we at first were desired. ( find more)
The best way to work with the Bootstrap Clearfix Css:
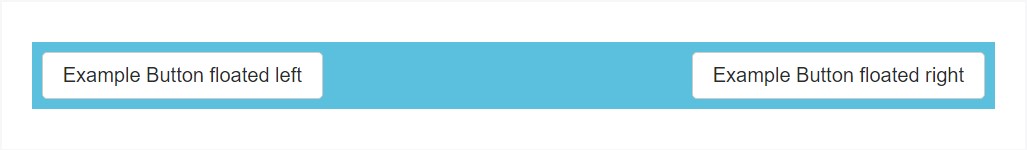
Commonly just what Clearfix executes is dealing with the zero height container issue whenever it involves containing floated elements-- for example-- if you have simply two elements within a container one floated left and the other one - right and you wish to design the element containing them with a special background colour without having the support of the clearfix plugin the entire workaround will end up with a thin line in the needed background color going on over the floated elements nonetheless the background colored element is really the parent of the two floated ones.
To deal with this the Bootstrap framework has the clearfix plugin included therefore to accomplish the wanted final result coming from the earlier example everything you really need is just employing the class
.clearfixAs an examples
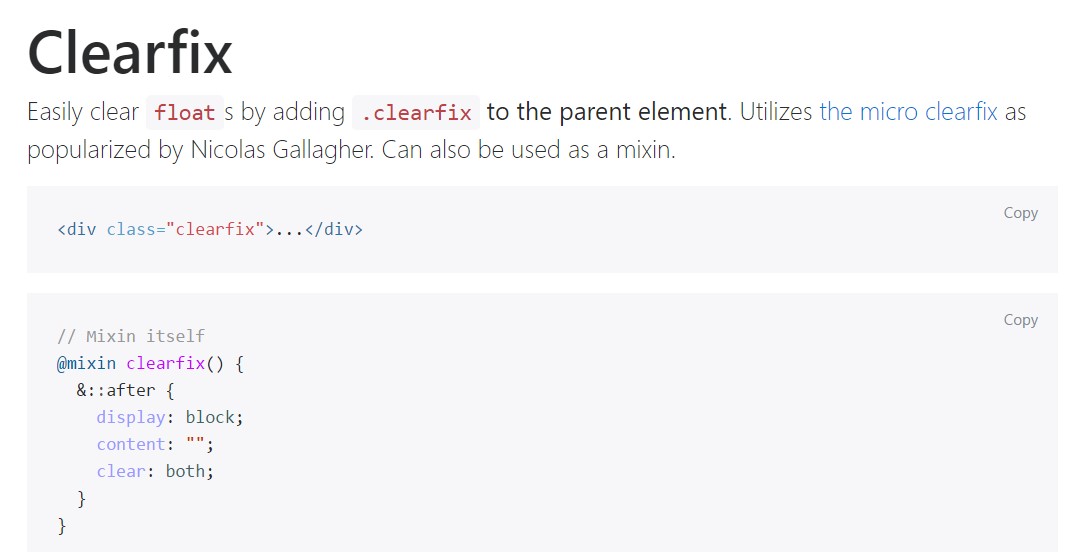
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
@include clearfix;The following situation shows how the clearfix can be employed. With no the clearfix the wrapping div would not span around the buttons which would trigger a defective layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In the current edition of among the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely supported though eventually will very likely acquire less and less employed and possibly -- even abandoned due to the fact that the dev team has decided taking in the flexbox layout for a lot of the usual web page features-- it is definitely a much more highly effective and contemporary approach for sizing, installing and delivering a specific element's children without having the need of floats and for that reason-- the
.clearfixThis technique is bright new for newest alpha 6 of Bootstrap 4 and might just be considered fairly a strong action because it additionally suggests dropping the IE9 service for and optimal visual aspect of the web pages produced on modern web browsers only but as the innovation evolvement proceeds this does not look like a possible problem anyway. Without a doubt there still be some situations when we are going to currently need to have the great classic float techniques hence when we complete that-- we also have the
.clearfixFinal thoughts
So right now you realize things that the # in Bootstrap 4 indicate-- do have it in thoughts when you encounter unplanned appeal of several wrappers including floated elements however the most effective thing to perform is truly spending com time checking out at the way the new star in town-- flexbox helps make the things accomplished since it supplies a variety of pretty neat and convenient style sollutions to obtain our webpages to the very next level.
Take a look at a number of youtube video guide about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal records

Understanding Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes