Bootstrap Header Using
Overview
Just as in set documents the header is one of the most important parts of the webpages we receive and create to employ every day. It safely keeps some of the most important related information relating to the identification of the organisation or else individual behind the page in itself and the essence of the entire web site-- its own navigating system which in turn along with the Bootstrap Header Form itself should really be thought and crafted in this type of means that a visitor in a rush or not really actually realising what way to go to simply just take a look at and get the desired information. This is the best scenario-- in the real world making as close as possible to this visual aspect and activity in addition goes on considering that we nearly every time have some project certain restrictions to take into account. Additionally unlike the written paperworks on the planet of cyberspace we ought to always remember the choice of possible devices on which our pages could possibly get presented-- we should really make sure their responsive attitude or to puts it simply-- make certain they will display optimal at any screen size attainable.
So why don't we have a look and check out the way in which a navbar gets built in Bootstrap 4. ( learn more)
The way to apply the Bootstrap Header Styles:
First off to make a web page header or as it gets knowned as within the framework-- a navbar-- we have to wrap the entire thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we need to initiate by positioning a button feature which will be employed to feature the collapsed material on a smaller screen scales-- to execute that produce a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright fresh for recent alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the important part-- creating the collapsible container for the primary internet site navigation-- to do it generate an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemAn example of menu headers
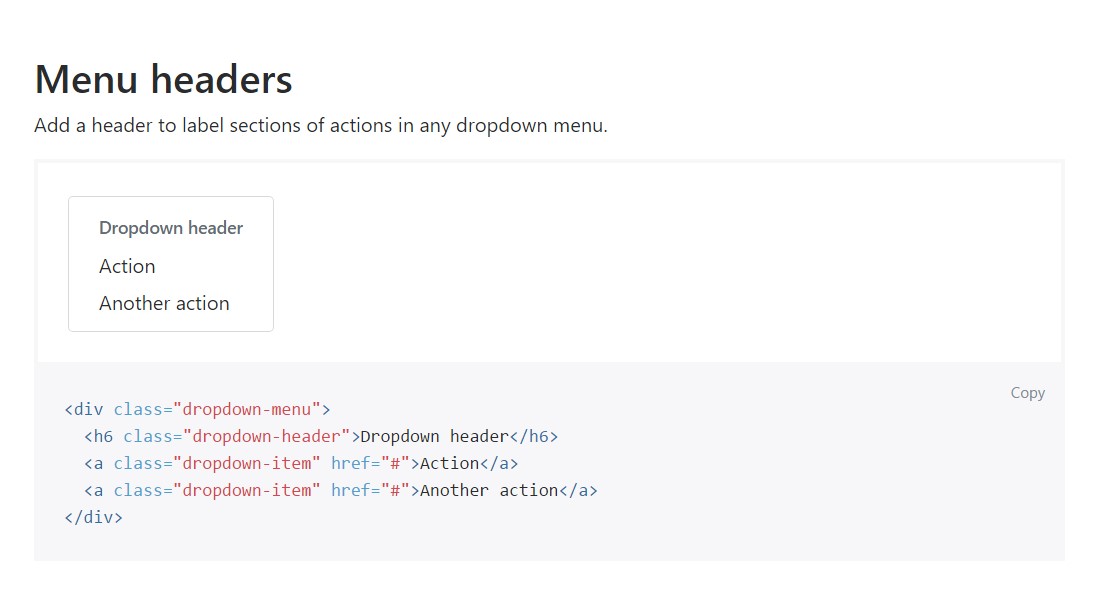
Incorporate a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>More capabilities
One other brand new item for this particular edition is the option to place an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
Whenever it comes down to the header materials in the current Bootstrap 4 edition this is being actually handled with the constructed in Collapse plugin and various navigation certain content classes-- a number of them created especially for preventing your label's identity and others-- to make confident the actual page navigational system will display best collapsing in a mobile style menu when a specificed viewport width is reached.
Check some video training relating to Bootstrap Header
Linked topics:
Bootstrap Header: formal documents

Bootstrap Header article

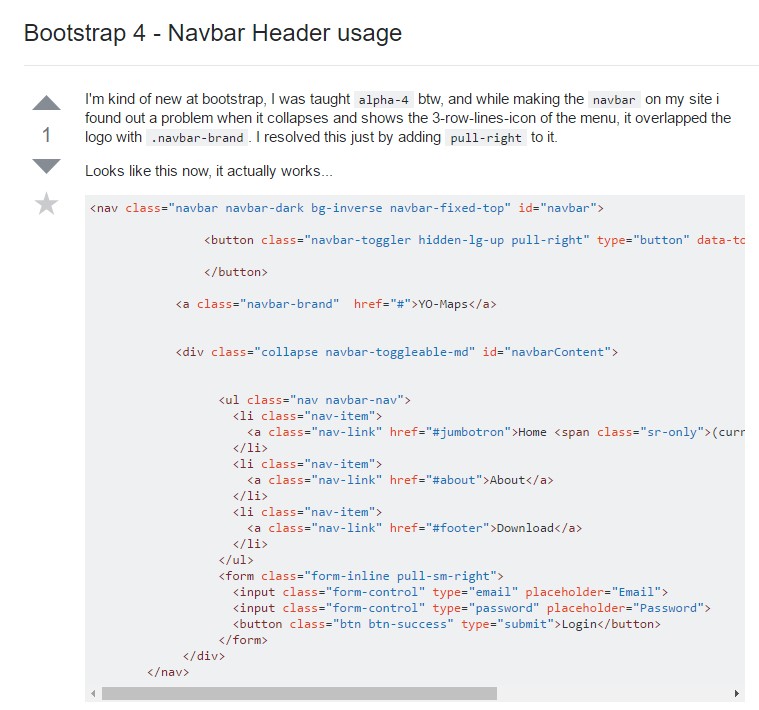
Bootstrap 4 - Navbar Header application