Bootstrap Switch Usage
Intro
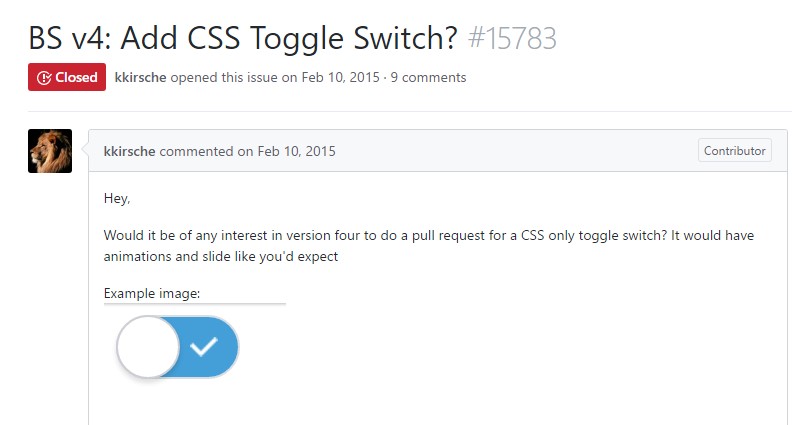
Each day| Every day} we pay basically comparable time applying the Internet on our computers and mobile phones. We became so used to all of them so even several typical concerns directly from the daily dialogues get transferred to the phone and gain their answers since we continue speaking with another real life man-- as if it is intending to rain today or else just what time the movie launches. So the phones with the comfort of possessing a number of solutions in your pocket definitely got a part of our life and along with this-- their structured for delivering easy touch navigating through the online and adjusting several setups on the gadget in itself with much like the real life things visual user interface like the hardware switches designated switch controls.
These are simply just plain checkboxes under the hood yet look somehow closer to a real life hardware makes things much more comfortable and perceptive to apply because there could probably be a expert not knowing just what the thick in a box signifies but there is certainly nearly none which in turn have never changed the light turning up the Bootstrap Switch Button. ( click this link)
Steps to utilize the Bootstrap Switch Toggle:
Since when anything gets validated to be functioning in a sphere it quite often gets likewise transferred to a related one, it is simply kind of normal from a while the need of applying this sort of Bootstrap Switch Button visual appeal to the checkboxes in our routine HTML webpages too-- certainly within essentially minimal situations whenever the whole design line comes along through this specific component.
When it comes to the absolute most famous framework for establishing mobile friendly web pages-- its fourth version that is still located in alpha release will perhaps consist of several native classes and scripts for accomplishing this job but as far as knowned this particular is however in the to do checklist. However there are definitely some valuable third party plugins which can help you get this appearance readily. In addition many developers have delivered their methods like markup and styling examples around the internet.
Over here we'll have a glance at a third party plugin containing helpful style sheet and also a script file which is quite adjustable, easy to use and super important-- quite well documented and its webpage-- full of obvious good example snippets you can certainly apply serving as a starting place for learning about the plugin more effectively and subsequently-- reaching just exactly things that you intended for styling your form controls at the beginning. But like typically-- it is certainly a take and give scheme-- exactly like the Bootstrap 4 framework itself you'll require to pay some time becoming familiar with the thing, examining its own approaches before you definitely choose of it is certainly the one for you and the way exactly to incorporate what you need to have with its assistance.
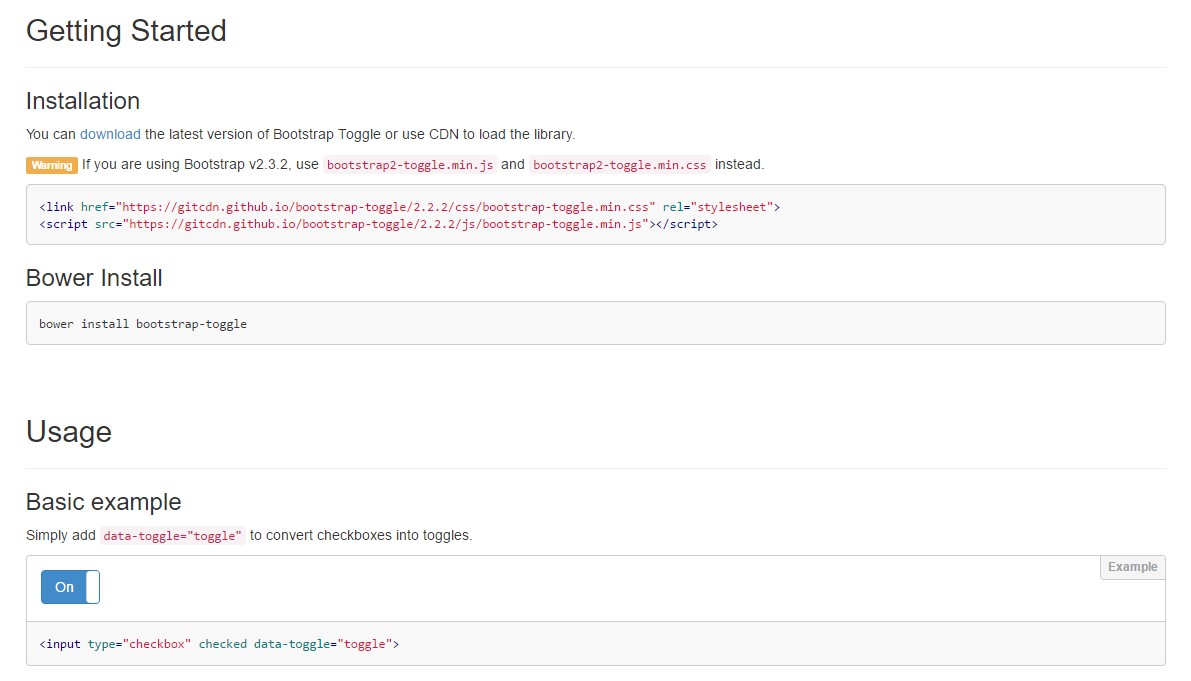
The plugin is titled Bootstrap Toggle and go back form the very first editions of the Bootstrap system evolving together with them so in the primary webpage http://www.bootstraptoggle.com you will certainly also see some prehistory Bootstrap editions guidelines together with a download link to the styles heet and the script file demanded for providing the plugin in your projects. These files are simply also presented on GitHub's CDN so if you select you can absolutely in addition apply the CDN links that are additionally presented. ( learn more)
Toggle states supplied by simply Bootstrap buttons
Provide
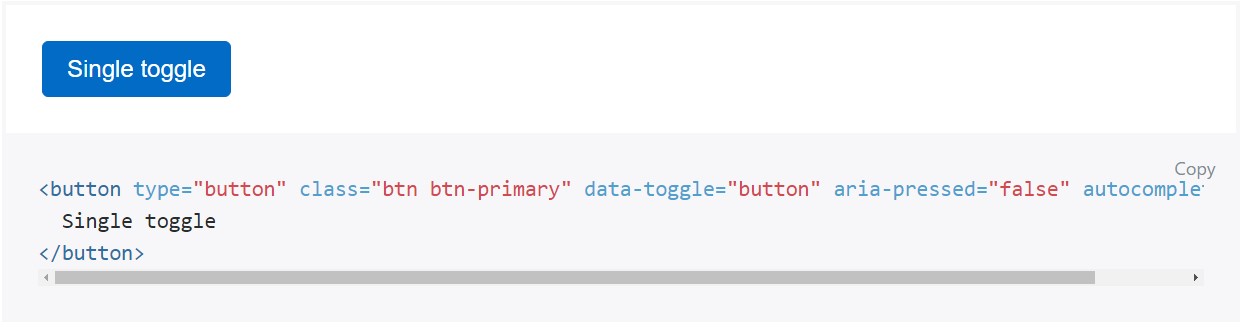
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is actually a smart idea incorporating the style sheet link inside your webpages # tag and the # - in the end of webpage's # to make them load simply whenever the all page has been read and shown.
Look at some online video information regarding Bootstrap Switch
Related topics:
Bootstrap Toggle Switch plugin

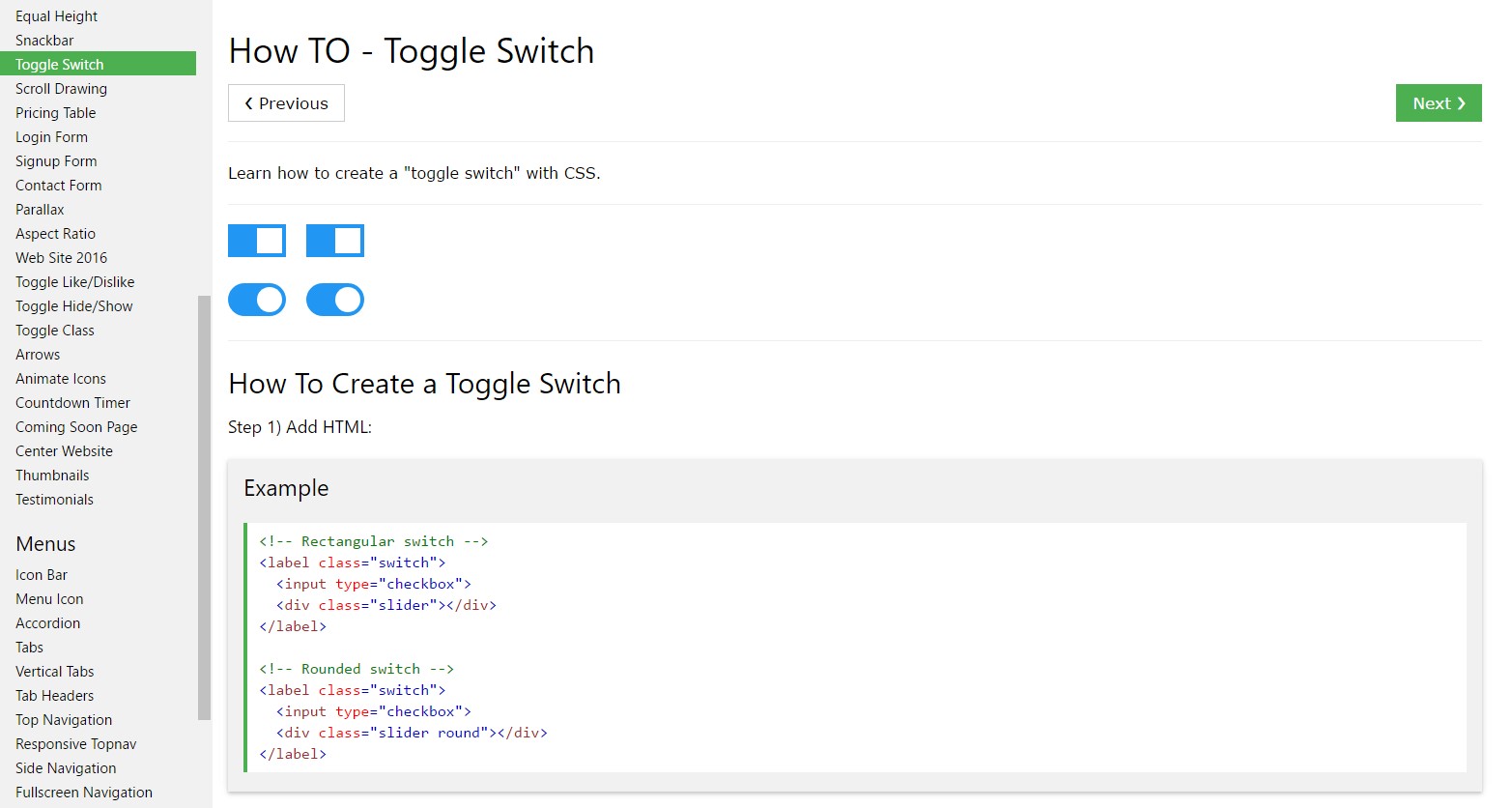
The best way to set up Toggle Switch

Putting CSS toggle switch inside Bootstrap 4