Bootstrap Modal Popup Design
Overview
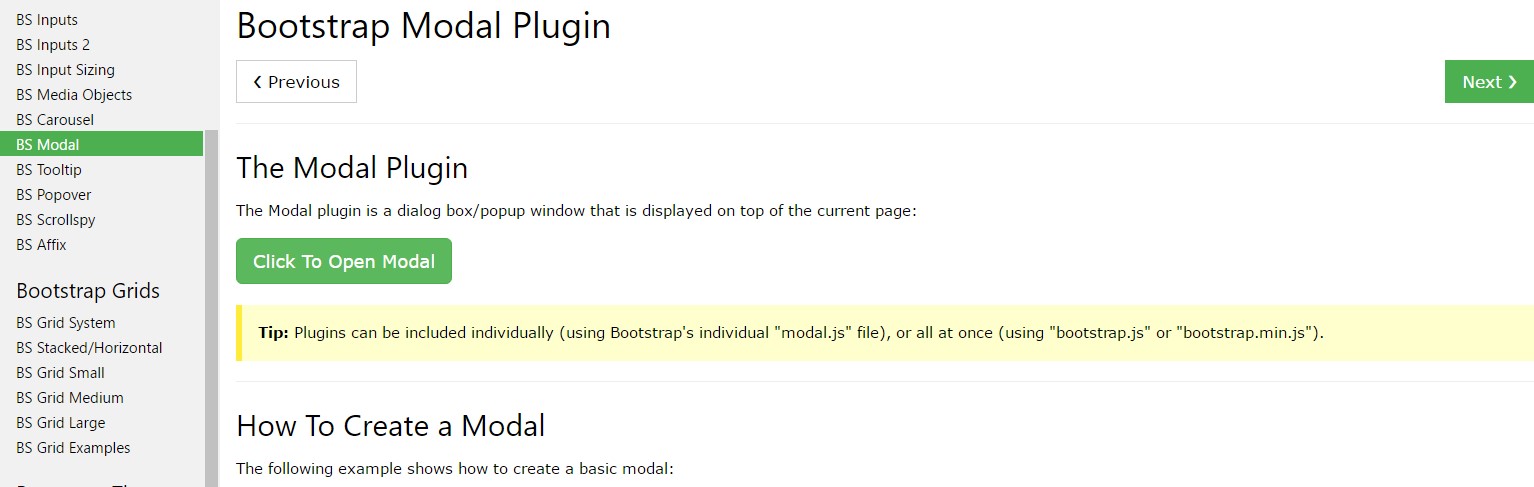
Quite often, when ever we create our pages there is this sort of content we really don't desire to take place on them unless it's really required by the guests and once such time takes place they should have the opportunity to simply take a uncomplicated and automatic action and obtain the required information in a matter of moments-- fast, easy and on any kind of screen dimension. If this is the situation the HTML5 has simply the appropriate element-- the modal. ( click this link)
Important things to keep in mind:
Right before beginning having Bootstrap's modal element, don't forget to review the following since Bootstrap menu decisions have currently reformed.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually placed above everything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" will quickly close the modal.
- Bootstrap basically provides just one modal screen at once. Nested modals usually are not assisted as we think them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , due to
position: fixed- Lastly, the
autofocusContinue checking out for demos and application instructions.
- Caused by how HTML5 identifies its semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Design. To achieve the similar result, put into action some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)How to make use of the Bootstrap Modal Popup Form:
Modals are totally maintained in recent fourth edition of easily the most popular responsive framework-- Bootstrap and can as well be styled to display in several dimensions inning accordance with designer's desires and vision however we'll come to this in just a minute. Initially let us see ways to develop one-- step by step.
First off we need a container to easily wrap our disguised content-- to generate one build a
<div>.modal.fadeYou really need to incorporate some attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we demand a wrapper for the actual modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter aligning the header it is simply moment for building a wrapper for the modal material -- it needs to take place alongside the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been built it is actually moment for developing the element or elements which in turn we are going to utilize to launch it up or to puts it simply-- create the modal show up ahead of the visitors as soon as they decide that they really need the data possessed inside it. This typically gets done by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Switches on your content as a modal. Takes an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Go back to the user right before the modal has literally been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Come back to the caller right before the modal has actually been concealed (i.e. just before the
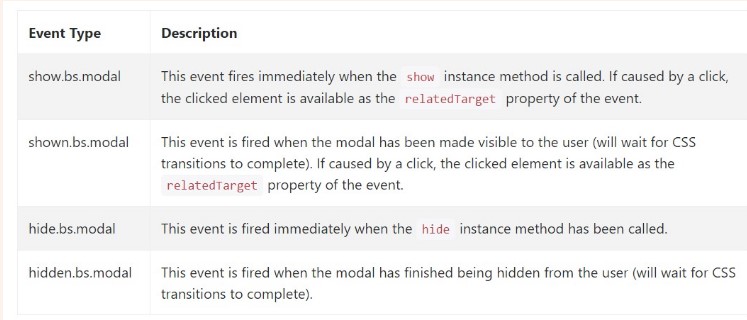
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for entraping in to modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is simply all the essential aspects you need to take care about when establishing your pop-up modal component with current 4th version of the Bootstrap responsive framework-- now go search for something to hide inside it.
Check out several video information about Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: authoritative information

Bootstrap Modal Popup: tutorial guide

An additional valuable content relating to Bootstrap Modal Popup