Bootstrap Carousel Slide
Overview
Who exactly does not enjoy slipping pics plus a number of awesome captions and message explaining what exactly they show, better delivering the message or why not really even better-- additionally having a number of switches too asking the visitor to take some activity at the very start of the page considering all of these are normally positioned in the starting point. This has been truly taken care of in the Bootstrap framework with the integrated in carousel element which is completely supported and extremely simple to obtain along with a plain and clean building.
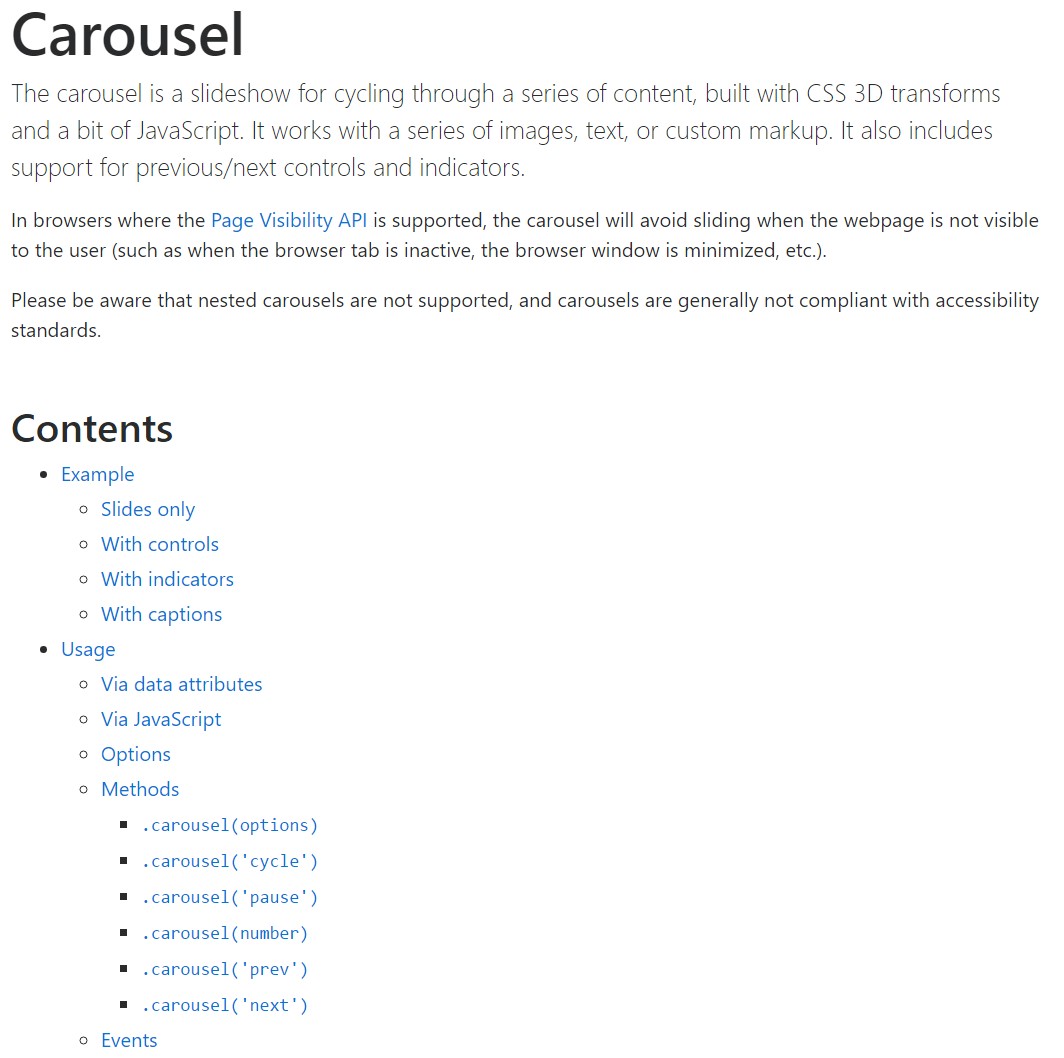
The Bootstrap Carousel Image is a slide show for cycling over a set of information, built with CSS 3D transforms and a piece of JavaScript. It works with a number of illustrations, message, or else custom made markup. It usually features help for previous/next controls and indicators.
The ways to work with the Bootstrap Carousel Effect:
All you really need is a wrapper feature plus an ID to include the entire carousel component possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerSome example
Carousels don't automatically stabilize slide proportions. Because of this, you may require to put into action extra utilities or even custom made varieties to properly scale content. Even though slide carousels uphold previous/next controls and signs, they are actually not clearly required. Customize and include considering that you see fit.
Make sure to establish a unique id on the
.carouselSingle slides
Here is a Bootstrap Carousel Image along with slides only . Take note the existence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You can easily additionally set the time each and every slide gets displayed on page by adding a
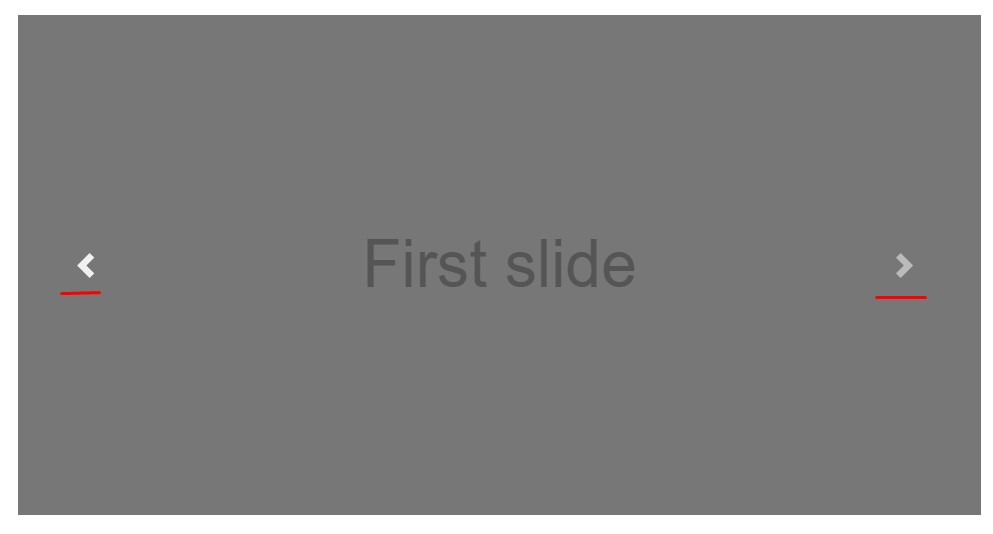
data-interval=" ~ number in milliseconds ~". carouselSlide show along with controls
The navigating among the slides gets performed with identifying two hyperlink features with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to guarantee the regulations will do the job properly but to additionally assure the site visitor knows these are currently there and knows what exactly they are performing. It also is a really good idea to insert a number of
<span>.icon-prev.icon-next.sr-onlyNow for the important part-- inserting the certain illustrations which need to materialize within the slider. Every illustration element must be wrapped in a
.carousel-item.item classIncluding in the previous and next regulations:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
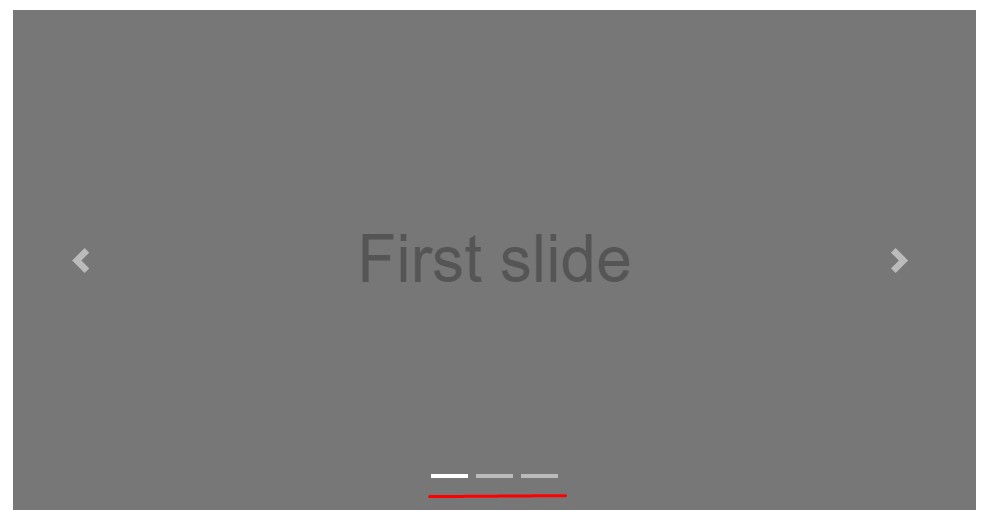
</div>Using indications
You are able to additionally add in the signs to the carousel, alongside the controls, too
Inside the main
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
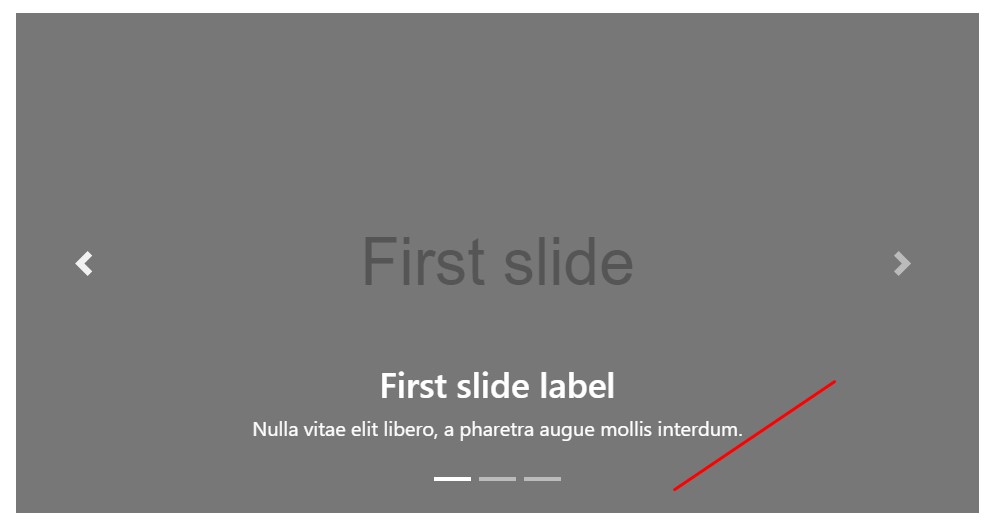
</div>Add a few titles additionally.
Bring in titles to your slides simply by using the .carousel-caption element just within any .carousel-item.
In order to incorporate some explanations, description and even buttons to the slide put in an extra
.carousel-captionThey can absolutely be effectively concealed on smaller sized viewports, like revealed below, along with extra display functions. We cover all of them firstly through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tricks
A beautiful trick is whenever you need a web link or even a tab upon your page to take to the slide carousel and yet also a special slide in it as being visible at the moment. You are able to certainly accomplish this through delegating
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Usage
By information attributes
Put into action data attributes to effectively direct the position of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call slide carousel personally with:
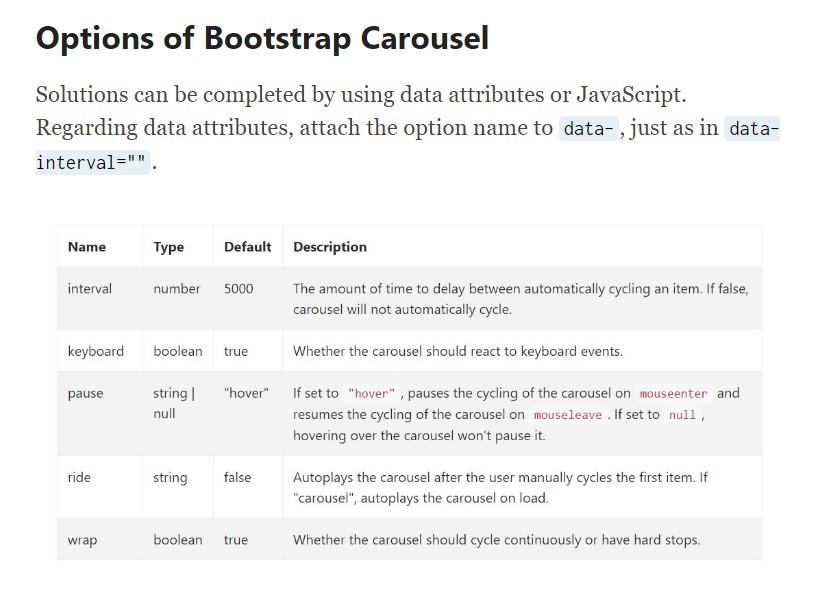
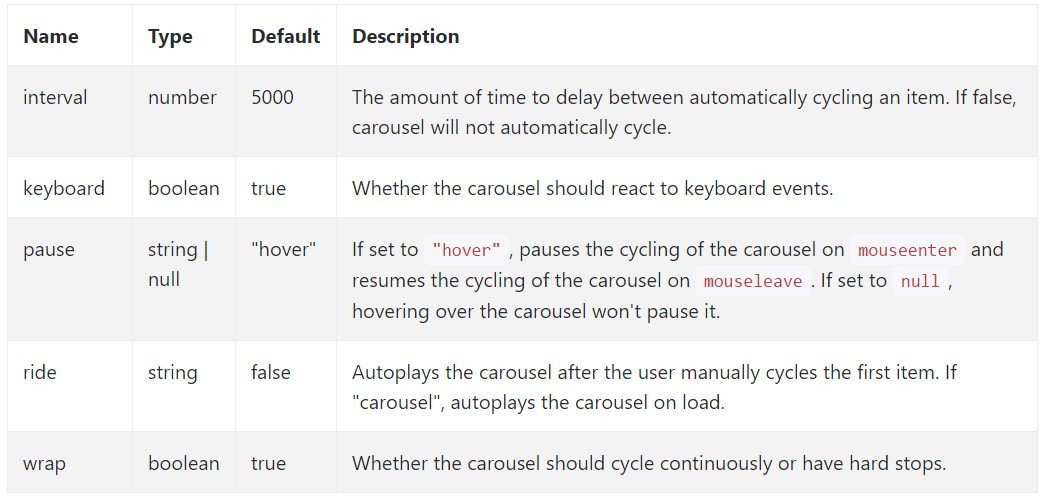
$('.carousel').carousel()Solutions
Options can be passed via data attributes or JavaScript. To data attributes, add the option name to
data-data-interval=""
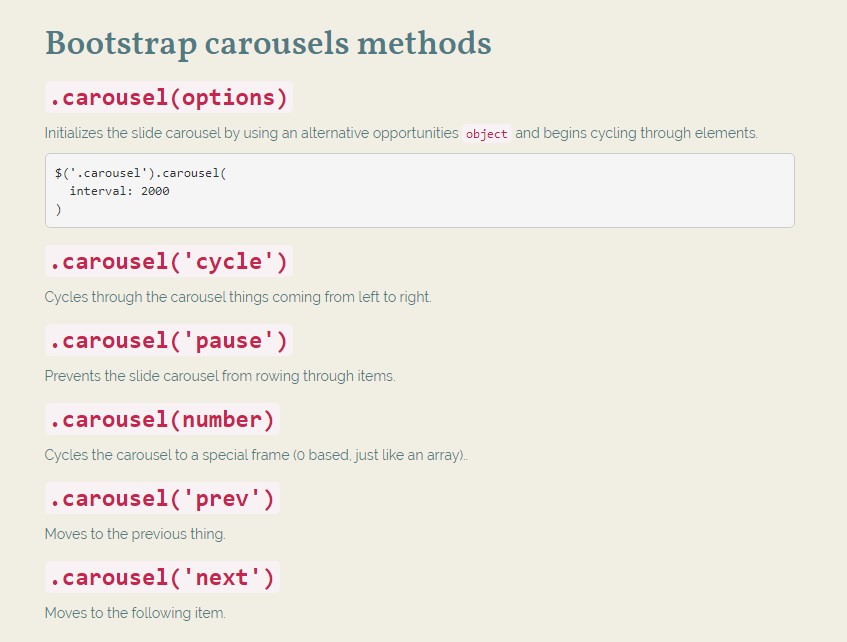
Methods
.carousel(options)
.carousel(options)Initializes the carousel by using an alternative opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel elements coming from left to right.
.carousel('pause')
.carousel('pause')Stops the carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the previous item.
.carousel('next')
.carousel('next')Moves to the next thing.
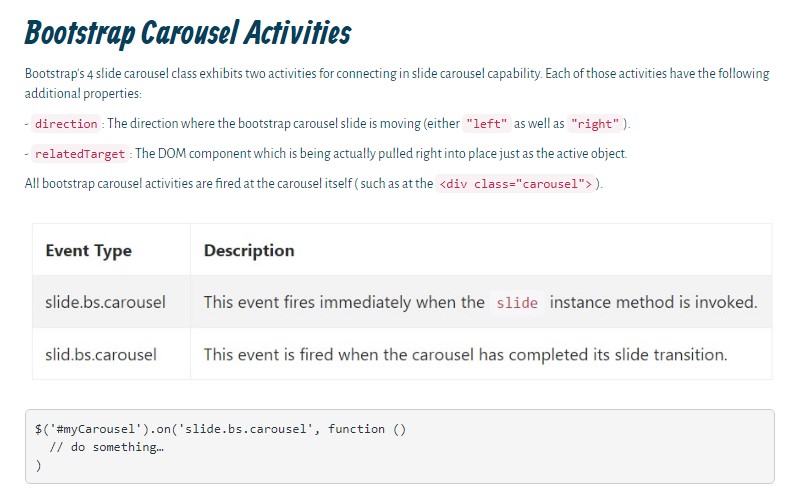
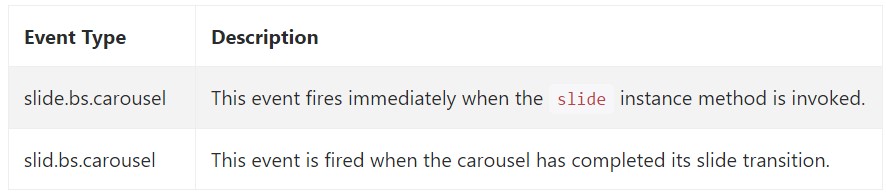
Activities
Bootstrap's carousel class displays two events for hooking in carousel functionality. Each of the events have the following additional properties:
direction"left""right"relatedTargetAll of the slide carousel events are set off at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so primarily this is the method the slide carousel feature is structured in the Bootstrap 4 framework. It is definitely really simple as well as direct . Still it is quite an user-friendly and attractive technique of display a plenty of content in much less space the carousel element should however be employed cautiously thinking about the clarity of { the information and the site visitor's convenience.
Excessive images might be skipped to get discovered with scrolling downward the webpage and in the event that they slide way too fast it could come to be challenging actually seeing all of them or else check out the text messages which in turn could sooner or later misinform or else frustrate the page viewers or perhaps an necessary request to motion might be missed out-- we sure really don't want this to happen.
Check out some on-line video information relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel official documentation

Mobirise Bootstrap Carousel & Slider

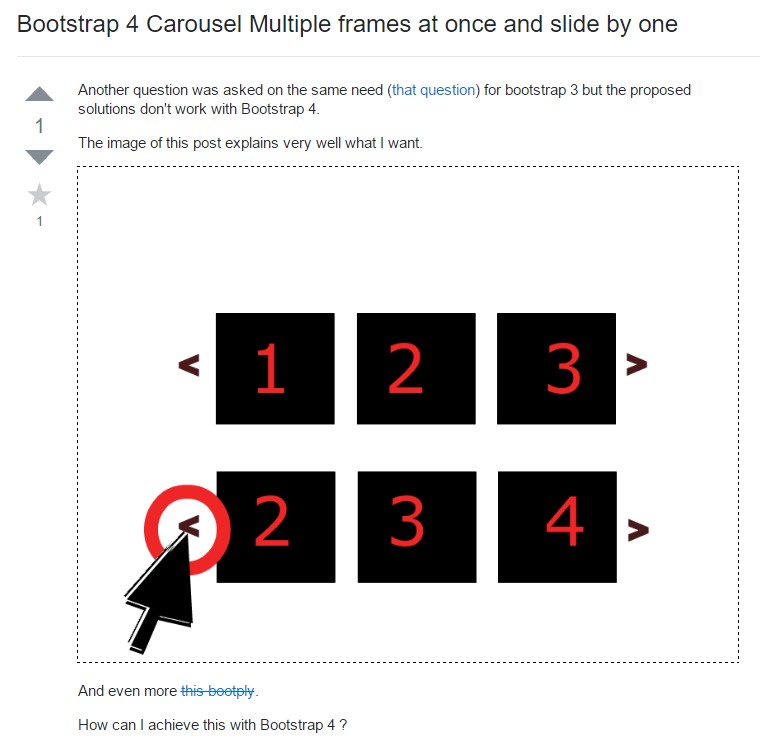
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel Slideshow
Responsive Bootstrap Image Carousel Slideshow
CSS Bootstrap 4 Carousel Slide