Bootstrap Slider Template
Introduction
Mobility is the most spectacular thing-- it gains our attention and helps keep us evolved at least for some time. For how much time-- well all of it depends upon what's definitely flowing-- supposing that it is simply something awesome and pleasing we look at it even longer, in case it is really boring and monotone-- well, there typically is the close tab button. So whenever you feel you have some fantastic information around and want it included in your web pages the image slider is usually the one you initially think about. This element turned definitely so famous in the latest handful of years so the internet basically go flooded with sliders-- simply just search around and you'll notice almost every second webpage begins with one. That's why the current web design tendencies inquiries show increasingly more designers are actually striving to change out the sliders with various other expression signifies to incorporate a little more individuality to their pages.
Probably the golden ration lies somewhere between-- just like utilizing the slider component but not really with the good old filling up the entire element area pictures however perhaps some with opaque places to create them it just like a specific elements and not the whole background of the slider moves-- the option is wholly up to you and needless to say is varied for each and every project.
In any event-- the slider element continues to be the practical and highly helpful option anytime it relates to bring in some moving illustrations guided along with powerful content and ask to action keys to your webpages. ( click this)
The ways to apply Bootstrap Slider Template:
The image slider is a part of the primary Bootstrap 4 framework and is perfectly supported by each the style sheet and the JavaScript files of newest edition of currently probably the most prominent responsive framework around. Whenever we talk about illustration sliders in Bootstrap we actually take care of the element functioning as Carousel-- that is just exactly the similar stuff just with a various name.
Generating a carousel component using Bootstrap is rather easy-- all you have to do is comply with a practical system-- to start cover the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the small components revealing you the position every images takes in the Bootstrap Slider Template -- you can as well click them to jump to a certain appearance. To incorporate signs element generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
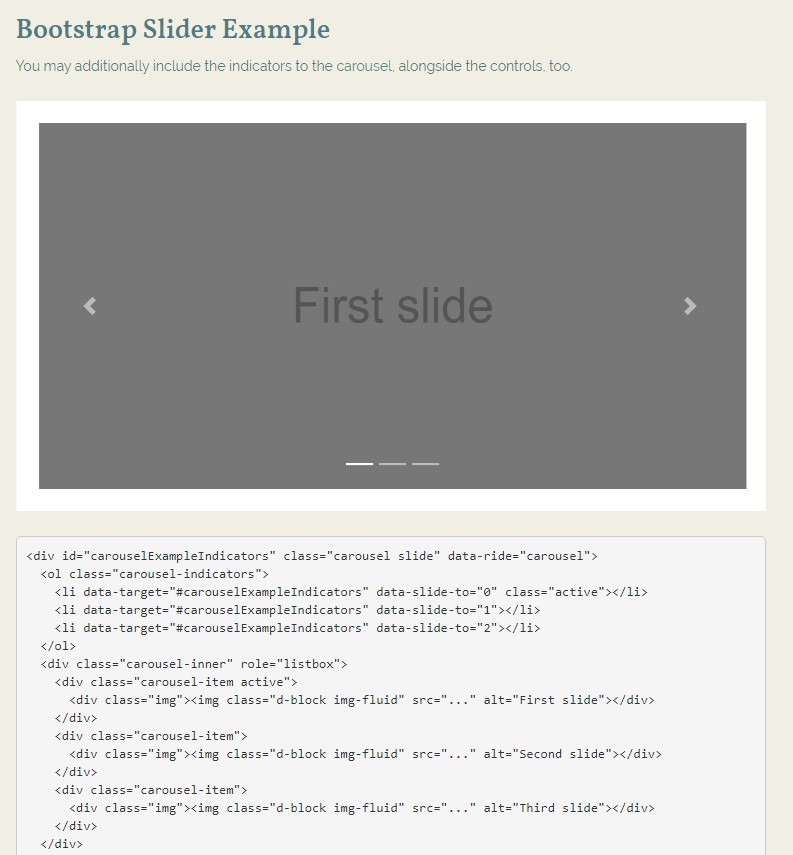
You may in addition include the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element demanded
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
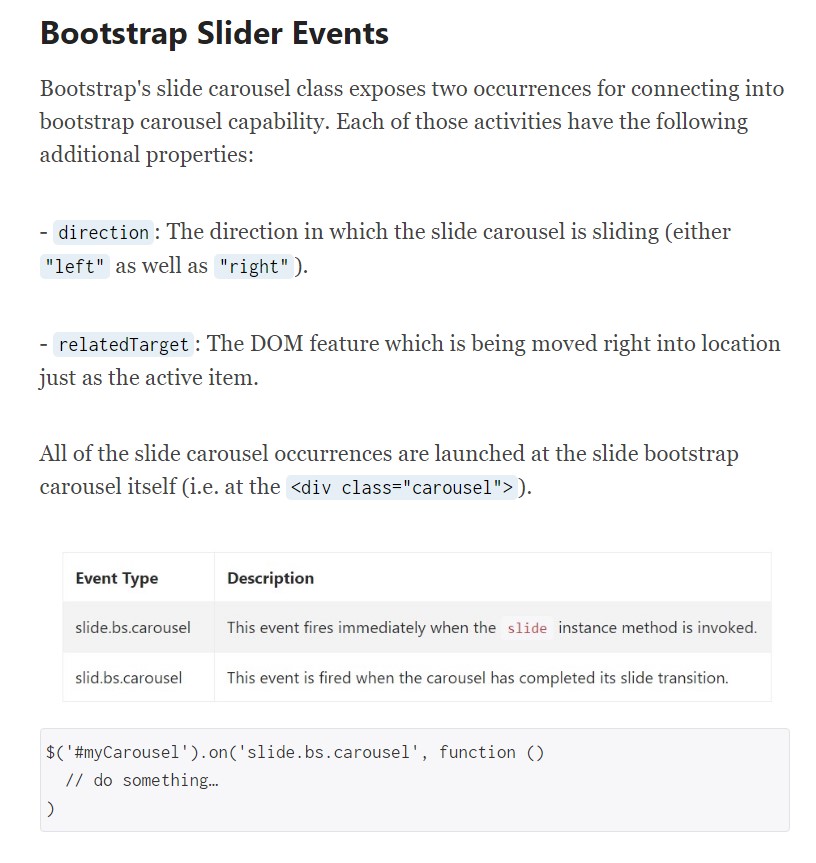
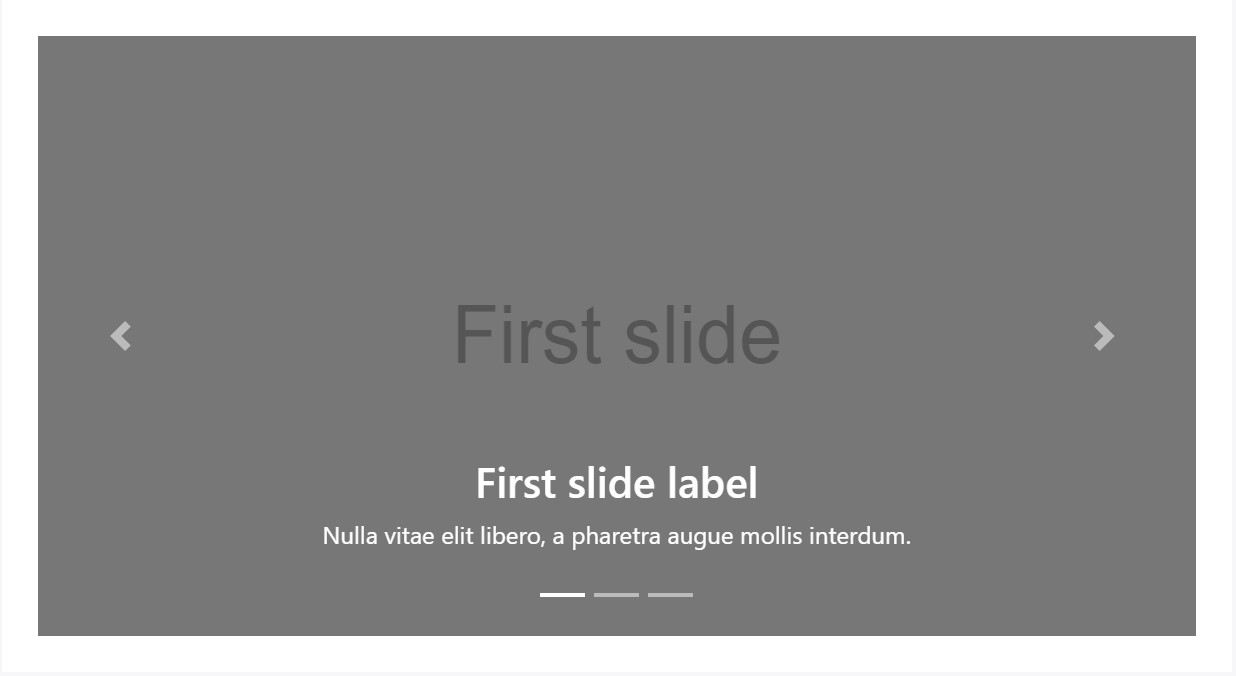
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add subtitles to your slides with ease through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point within the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
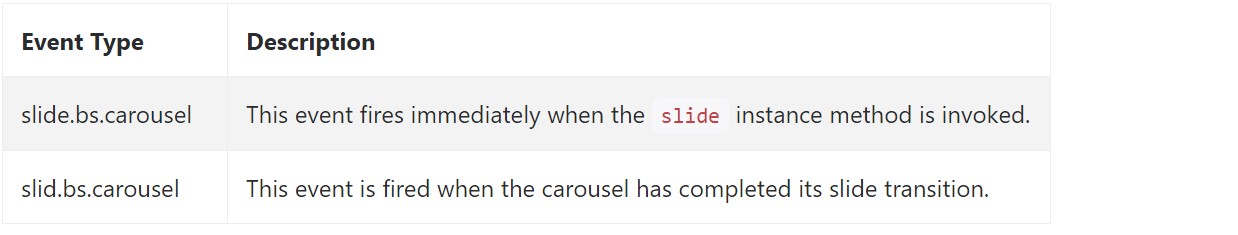
Bootstrap's slide carousel class presents two events for connecteding in slide carousel functionality. Both of these occasions have the following additional properties:
direction"left""right"relatedTargetAll of the carousel occasions are launched at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that's the construction an illustration slider (or carousel) must have using the Bootstrap 4 framework. Now everything you really need to do is think of several desirable images and text message to place inside it.
Check a couple of video clip information about Bootstrap slider:
Linked topics:
Bootstrap slider official information

Bootstrap slider article

Mobirise Bootstrap slider

Responsive Bootstrap Slider Slideshow
Bootstrap Image Slider Slideshow