Bootstrap Select Style
Introduction
Bootstrap is probably the most popular system for developing absolutely responsive websites for the numerous few years now and it becomes more efficient, simple to use and well thought with each fresh version trying to stay in touch with the web site design tendencies and website designer's needs. The fresh Bootstrap 4 version is much quicker and easier to use compared to its predecessor which ended up being the absolute favorite every time it comes down to mobile friendly. It is though still simply just a wonderful idea set of designating standards and classes and not a magical stick capable of supplying nearly anything a web developer could probably imagine or a user could possibly want-- no framework might ever complete that. ( visit this link)
That's the reason that promptly several plugins get produced just to complete the small voids completing the goal of specific look and behavior in this uncommon instances when the basic framework cannot really perform the job. This certainly is a good method given that basically we only involve the major framework files for optimal look and functionality and the plugins arrive in and become loaded via internet browser only if required delivering the ideal server load and speed for our pages.
Over here we're going to take a peek at some of those plugins-- the Bootstrap Select Dropdown. It gives a important increase to the default
<select>The way to make use of the Bootstrap Select Value Plugin:
The web page you can easily attain it from is https://silviomoreto.github.io/bootstrap-select/ and via scrolling it simply a bot you can surely locate the CDN links in the event that you choose not to self-host. As soon as you have certainly attached it inside of your webpage you can quickly obtain usage of it assigning the class
.selectpicker<select>You can easily split up the achievable opportunities located in the dropdown menu in a handful of groups-- simply just cover the
<option><optgroup>label= “ “A handful of selections could be picked simultaneously-- a thick shows beside the ones you want within the webpage-- in the event that you want this sort of behavior simply just put in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother cool function is putting in a handy search box on the very top of the dropdown-- by doing this in the event of a truly large list of alternatives the visitor can easily narrow the list down by simply inputting a number of letters of the name of the needed one-- the list immediately gets clarified. To acquire his functions you must specify the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually only a handful of easy cases to deliver you the overall thought exactly how you can surely get the things accomplished-- usually, simply by just adding a handful of words for custom attributes to the
.selectpickerInspect some video guide relating to Bootstrap Select CSS plugin:
Related topics:
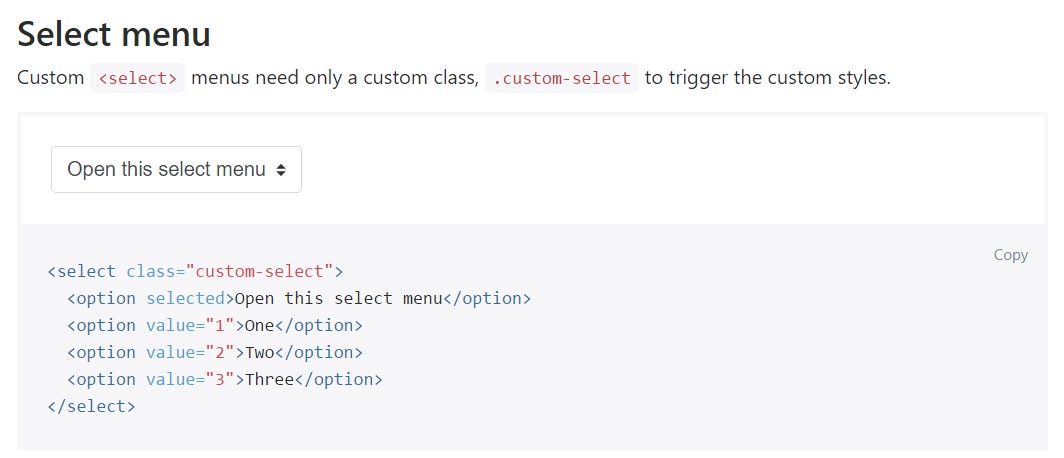
Example of the select menu

Select plugin difficulty

Basic operation of the select plugin