Bootstrap Radio Toggle
Introduction
Sometimes the tiny details turn out to be certainly the very most fundamental given that the complete image is in fact a entirely containing lots of tiny details finished and compiled in order to show and view just as a well-oiled shiny machine. Such spicy phrases might possibly appear a little bit too much once it goes to make commands however if you just think about it for a bit there is certainly only a single component enabling the site visitor to grab one out of a couple provided alternatives. And so if you are actually having a couple of forms using this type of selections controls over your different websites does this mean they are going to all look similar? And more significantly-- would you go for that?
Fortunately for us the latest edition of ultimate well-known mobile friendly framework - Bootstrap 4 runs totally filled having a bright new concept to the responsive activity of the Bootstrap Radio Toggle commands and just what is bright new for this edition-- the so called customized form regulations-- a palette of predefined appearances you have the ability to just get and apply for you to include the so desired these days selection in the visional demonstrations of quite uninteresting form elements. In this way let's check out just how the radio buttons are made to be described and styled in Bootstrap 4. ( more tips here)
The best ways to work with the Bootstrap radio button:
If you want to develop a radio button we first require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledWithin the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to specify if you desire the radio control to primarily load like checked once the page gets loaded. If this is really what you're after-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Set representations
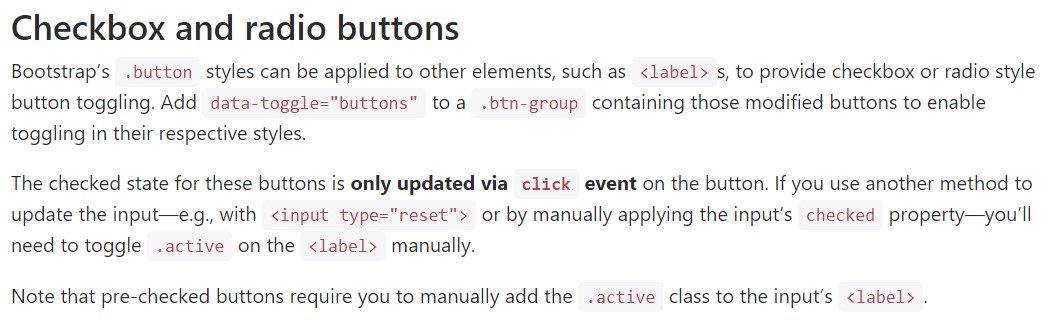
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons require you to manually add the
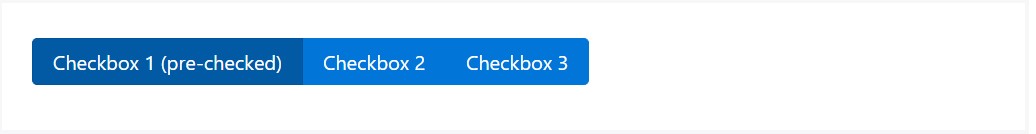
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
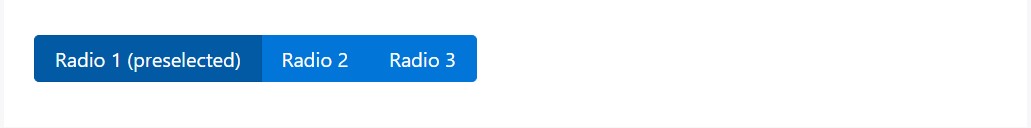
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button possibility
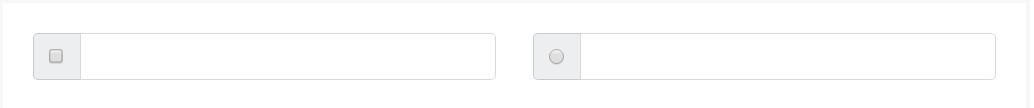
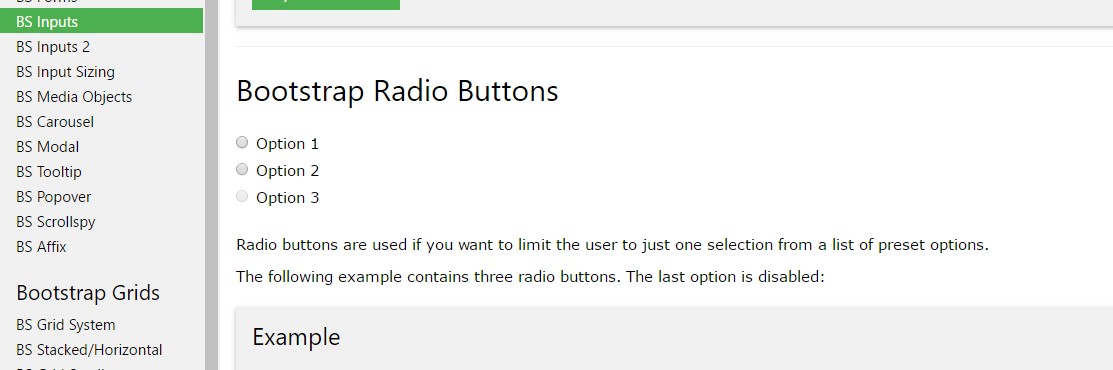
We can surely choose input elements of the radio option anytime we desire the user to go for simply one of a series of options. ( more tips here)
Solely one particular have the ability to be picked out when there is higher than a single element of this form by using the same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the manner in which the default radio switches get defined and work throughout within Bootstrap 4-- right now all you require are several solutions for the site visitors to pick from.
Review a couple of video short training relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documents

Bootstrap Radio button - short training

Checkbox radio buttons break entire toolbar styling