Bootstrap Tooltip Function
Introduction
Sometimes, especially on the desktop it is a smart idea to have a subtle callout along with some pointers appearing when the website visitor positions the computer mouse cursor over an element. By doing this we ensure that the proper info has been presented at the right moment and hopefully greatly improved the site visitor practical experience and convenience when utilizing our webpages. This behaviour is taken care of by the tooltip element that has a regular and cool to the whole entire framework format appearance in current Bootstrap 4 edition and it's truly easy to add in and set up them-- let's check out precisely how this gets performed . (see page)
Issues to learn while employing the Bootstrap Tooltip Button:
- Bootstrap Tooltips utilize the 3rd party library Tether for setting . You have to feature tether.min.js right before bootstrap.js in order for tooltips to do the job !
- Tooltips are actually opt-in for productivity purposes, so you must definitely activate them yourself.
- Bootstrap Tooltip Button with zero-length titles are never displayed.
- Define
container: 'body'elements ( such as input groups, button groups, etc).
- Triggering tooltips on covert elements will certainly not do the job.
- Tooltips for
.disableddisabled- When activated from links that span multiple lines, tooltips are going to be centered. Apply
white-space: nowrap<a>Learnt all that? Wonderful, let us see just how they use some good examples.
The way to utilize the Bootstrap Tooltips:
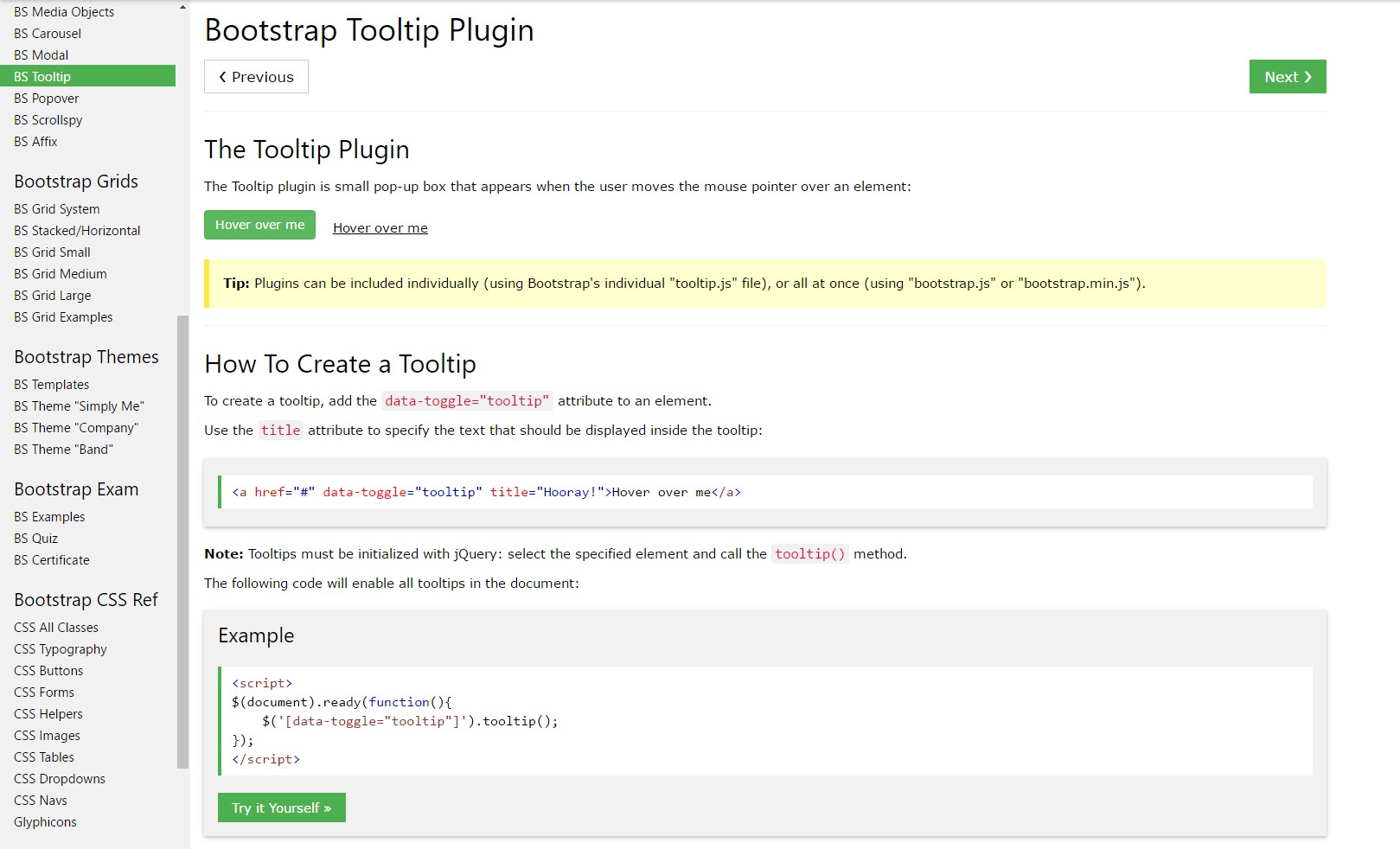
Firstly to get use of the tooltips features we need to allow it due to the fact that in Bootstrap these components are not enabled by default and demand an initialization. To accomplish this provide a simple
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly carry out is getting what's in an component's
title = ””<a><button>Once you have switched on the tooltips functionality just to delegate a tooltip to an element you require to provide two mandatory and a single one alternative attributes to it. A "tool-tipped" components really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behavior has remained basically the very same in both the Bootstrap 3 and 4 versions because these certainly do work quite well-- nothing much more to become required from them.
Examples
One way to activate all of tooltips on a web page would undoubtedly be to choose them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
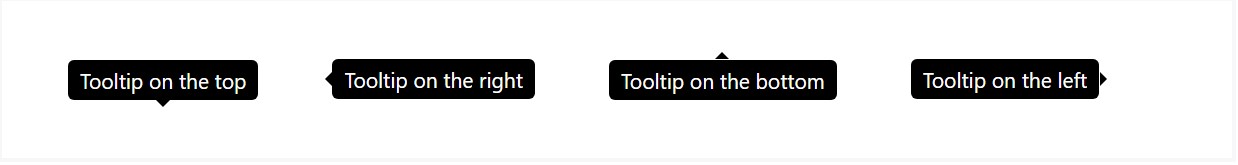
)Static Demo
4 possibilities are easily available: top, right, bottom, and left adjusted.
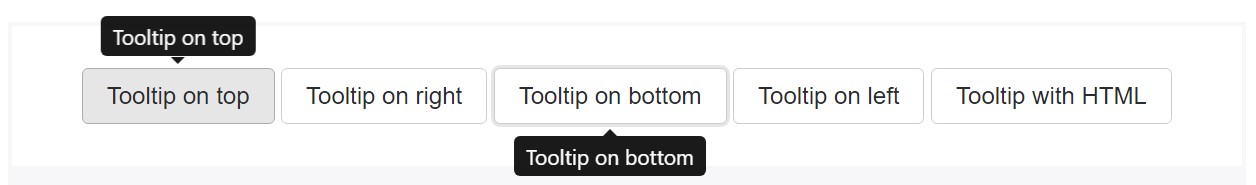
Interactive
Hover over the switches below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom-made HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Treatment
The tooltip plugin develops material and markup on demand, and by default places tooltips after their trigger component.
Set off the tooltip with JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is just a
datatitletopHelping make tooltips work with computer keyboard and also assistive technology users.
You must only add tooltips to HTML components that are certainly usually keyboard-focusable and interactive ( just like links or form controls). Though arbitrary HTML components ( like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
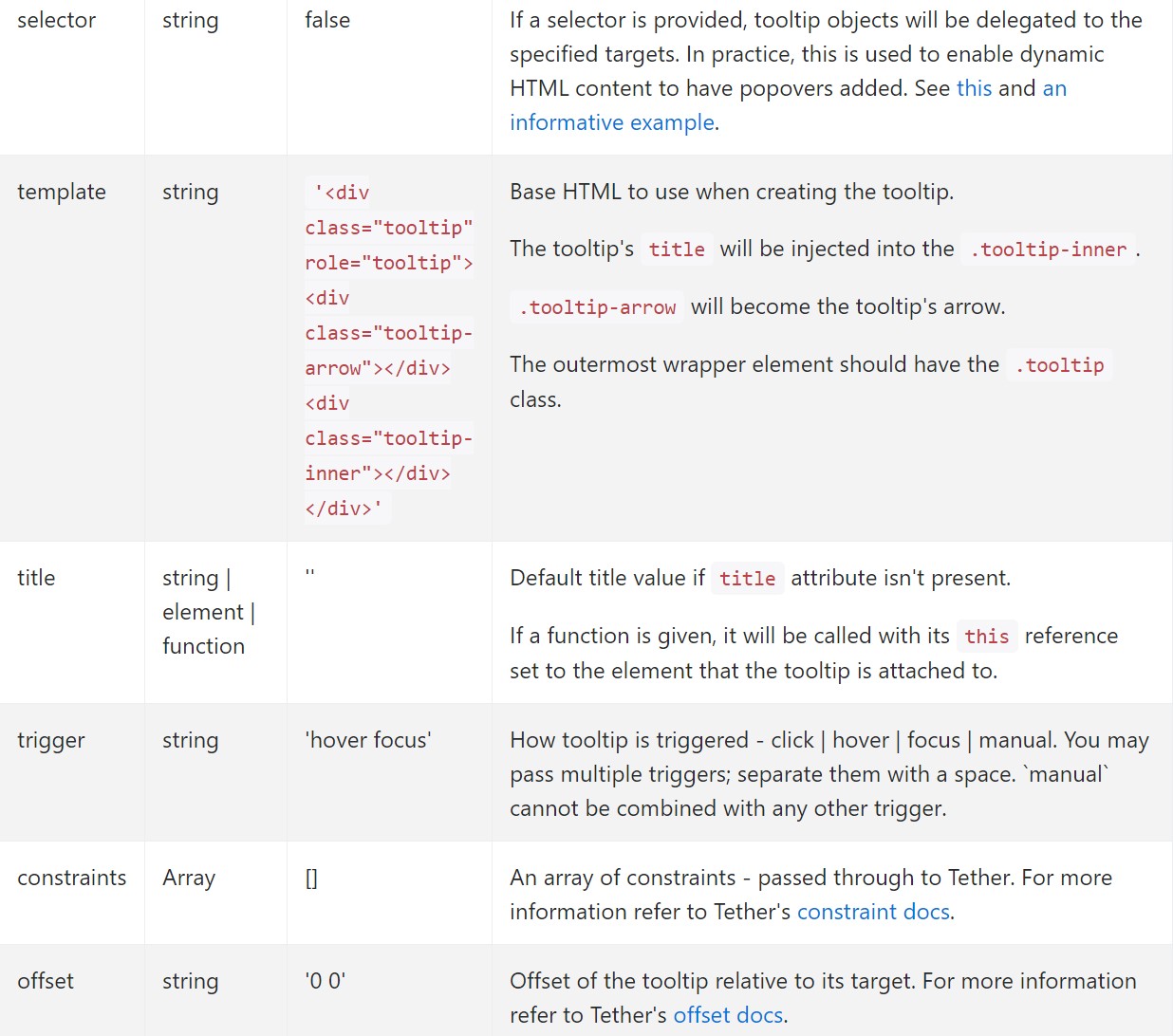
</div>Capabilities
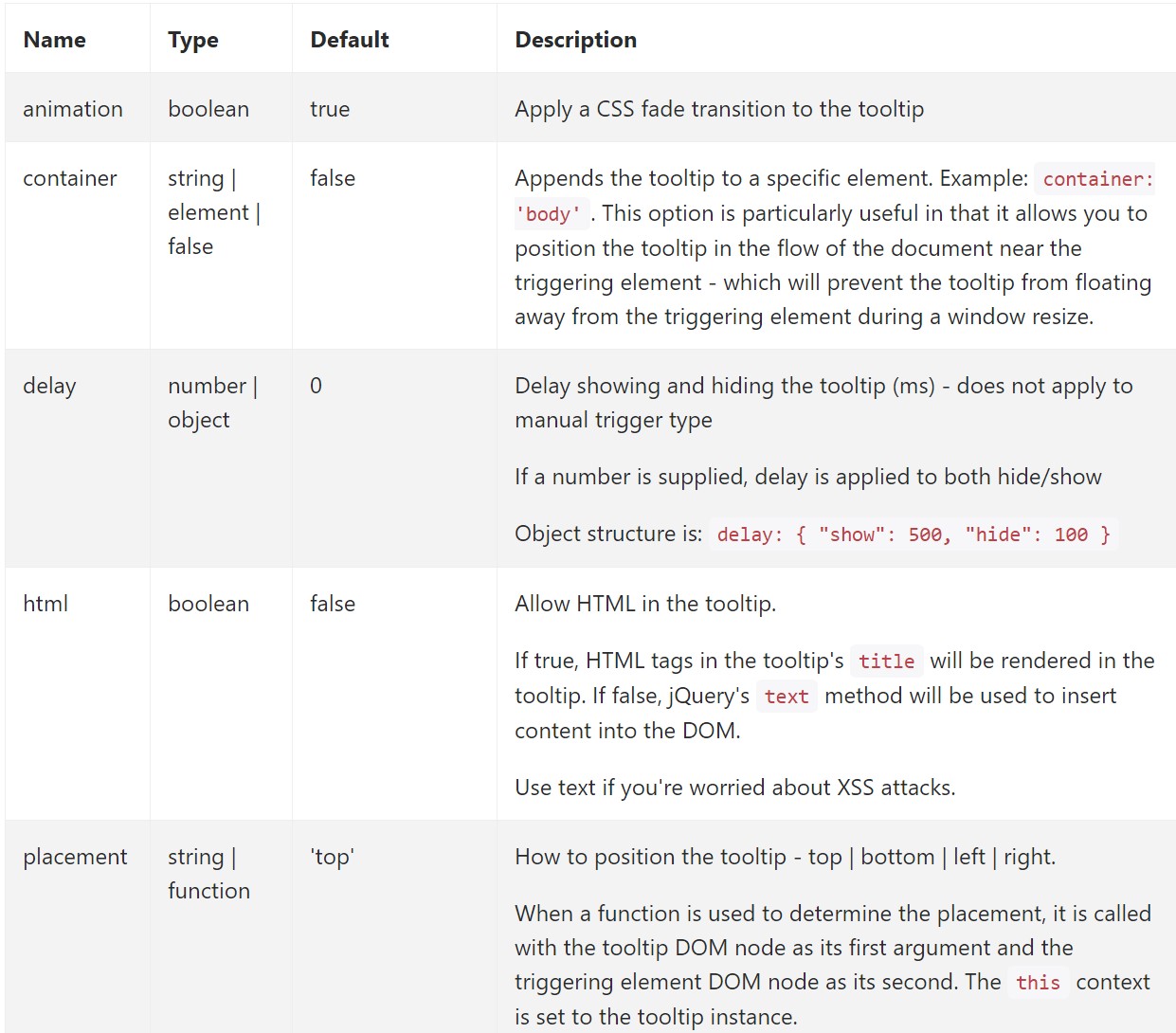
Options can be successfully pass by using data attributes or JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for specific tooltips
Alternatives for individual tooltips can additionally be specified with making use of data attributes, just as explained aforementioned.
Approaches
$().tooltip(options)
$().tooltip(options)Links a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Exhibits an component's tooltip. Goes back to the customer before the tooltip has in fact been demonstrated (i.e. just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Comes back to the customer right before the tooltip has actually been hidden ( such as just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Comes back to the customer before the tooltip has actually been shown or concealed (i.e. before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips which work with delegation ( which in turn are generated applying the selector option) can not be individually gotten rid of on descendant trigger components.
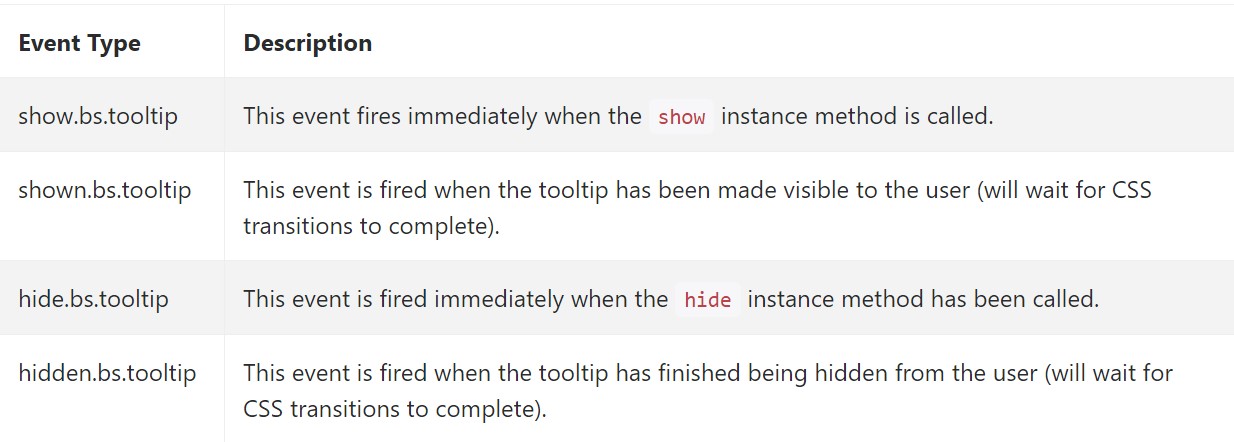
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A fact to take into consideration right here is the amount of info that arrives to be put inside the # attribute and at some point-- the arrangement of the tooltip according to the place of the major component on a display screen. The tooltips must be exactly this-- small relevant guidelines-- mading way too much information might possibly even confuse the site visitor as opposed to support navigating.
Additionally in the event that the primary component is extremely near an edge of the viewport mading the tooltip beside this very side might probably lead to the pop-up message to flow out of the viewport and the information within it to eventually become practically worthless. Therefore, when it involves tooltips the balance in operation them is necessary.
Examine several video short training relating to Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips main information

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh