Bootstrap Button groups grid
Overview
Inside the pages we generate we often have a several available opportunities to present or else a couple of actions which in turn can be ultimately required concerning a particular item or a topic so it would most likely be quite helpful in the event that they got an handy and uncomplicated solution styling the controls tasked with the site visitor having one route or yet another inside of a compact group with common appeal and styling.
To deal with this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has entire assistance to the so knowned as Bootstrap Button groups panel which in turn generally are precisely what the name mention-- sets of buttons enclosed just as a single feature with all the elements in seeming nearly the very same so it is definitely uncomplicated for the site visitor to select the right one and it's a lot less worrieding for the vision given that there is no free area in between the some components in the group-- it appears as a single button bar having several selections.
Exactly how to utilize the Bootstrap Button groups responsive:
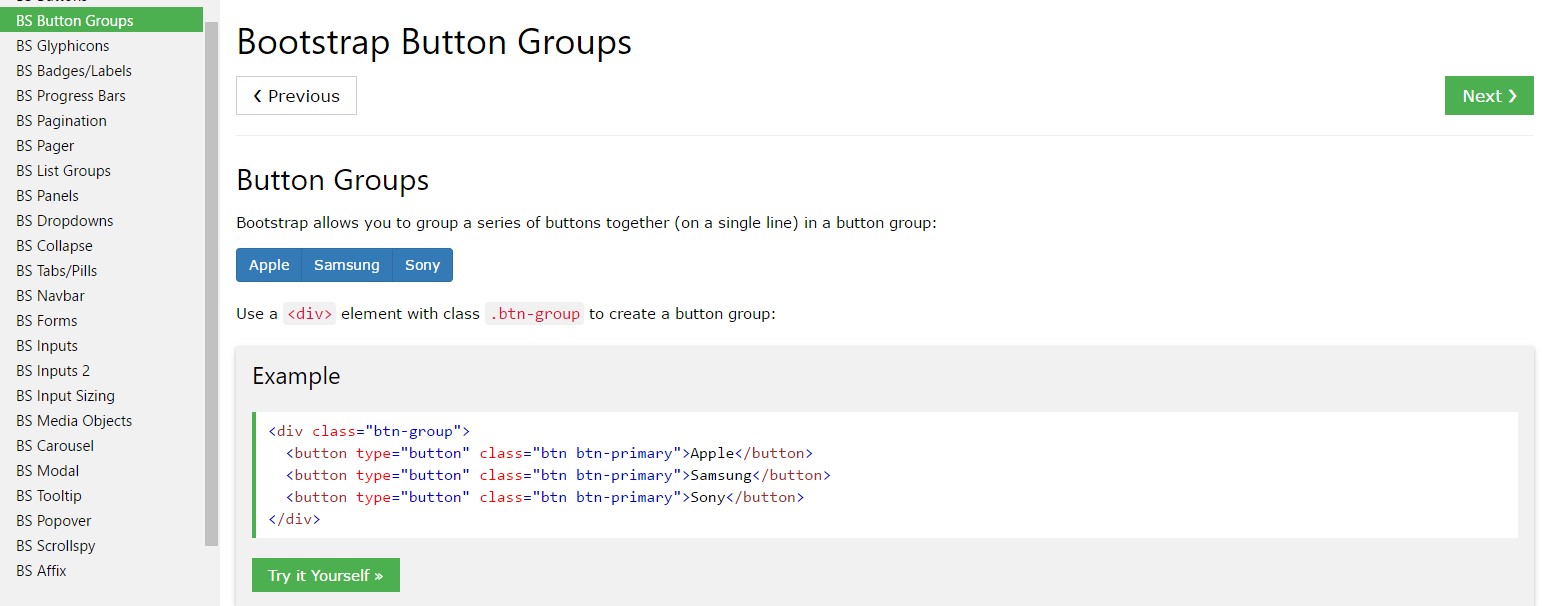
Building a button group is certainly really easy-- everything you need is an element together with the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group can possibly be widely controlled so using designating a single class to the whole group you can certainly get either small or large buttons in it-- simply bring in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarStandard illustration
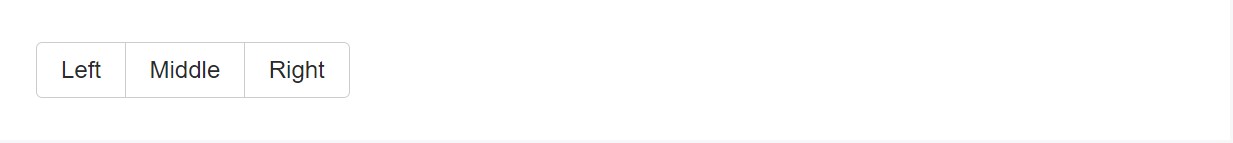
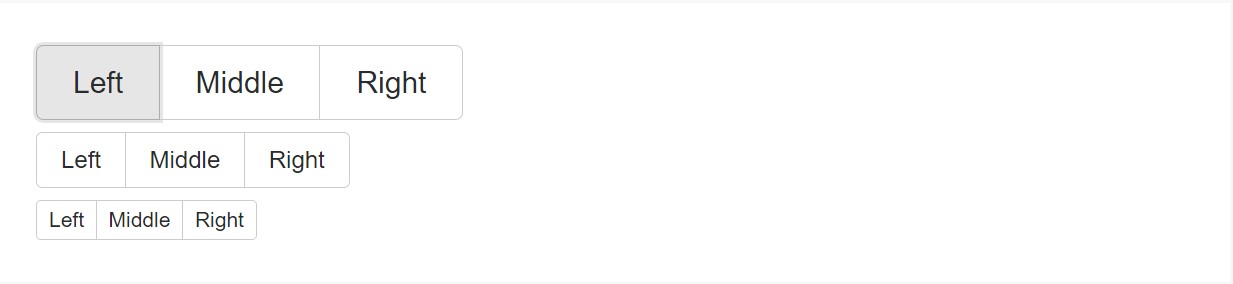
Cover a group of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
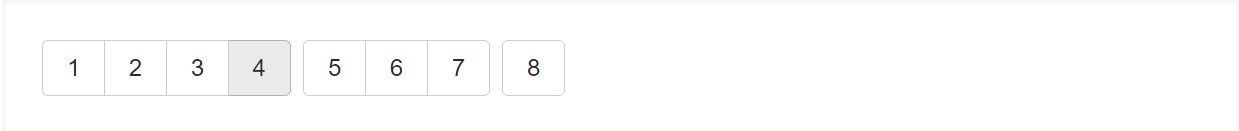
Merge packs of Bootstrap Button groups dropdown right into button toolbars for extra system elements. Apply utility classes functioning as needed to space out groups, buttons, and even more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
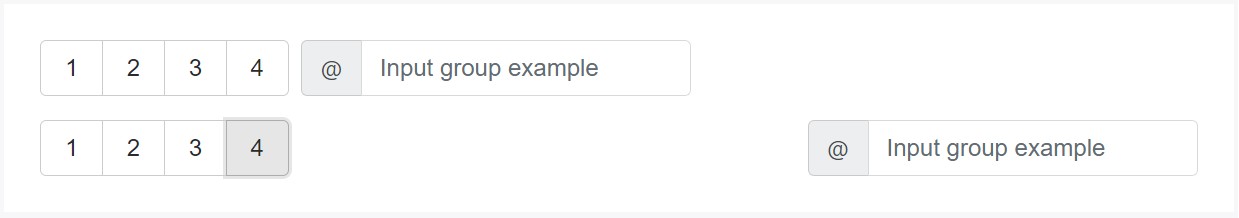
</div>Don't hesitate to mixture input groups with button groups in your toolbars. Similar to the example aforementioned, you'll likely need to have some utilities though to space items appropriately.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
Instead of using button scale classes to each button inside of a group, just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
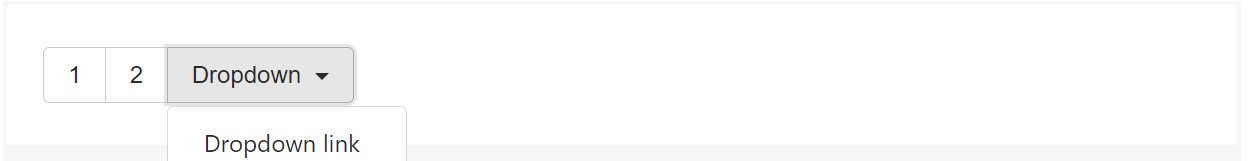
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
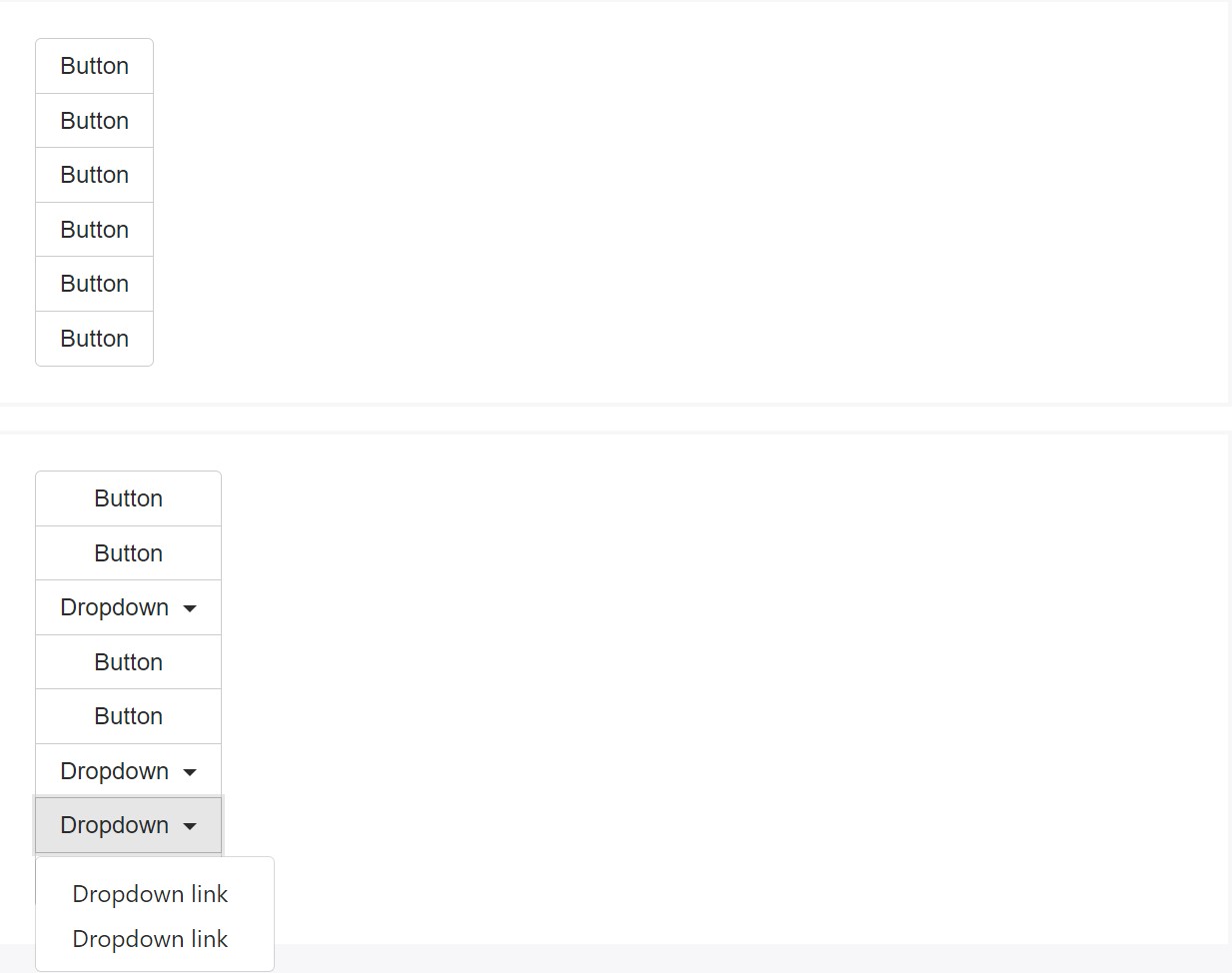
</div>Upright version
Produce a group of buttons turn up upright stacked as opposed to horizontally. Split button dropdowns are not assisted here.

<div class="btn-group-vertical">
...
</div>Popovers and also Tooltips
Due to the special execution ( plus a few other elements), a bit of unique casing is required for tooltips and also popovers inside button groups. You'll must indicate the option
container: 'body'One more factor to take note
To get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Generally that is certainly the method the buttons groups get designed by using the most well-known mobile friendly framework in its recent version-- Bootstrap 4. These can possibly be quite handy not only exhibit a number of attainable options or a courses to take but additionally as a additional navigation items taking place at particular locations of your webpage having regular look and easing up the navigating and whole user appeal.
Inspect a couple of video tutorials relating to Bootstrap button groups:
Connected topics:
Bootstrap button group approved information

Bootstrap button group article

Sustain buttons through Bootstrap v4