Bootstrap Toggle Menu
Overview
Nonetheless the appealing images wonderful functionality and smashing effects near the bottom line the web pages we generate purpose limits to relaying several web content to the site visitor and therefore we may likely call the web the new kind of document container because an increasing number of facts obtains released and accessed on the internet alternatively as documents on our local personal computers or the classical method-- printed on a hard copy media. (see page)
It all decreases to material but in the environment where the site visitor interest becomes drawn from practically everywhere simply publishing what we must provide is certainly not much enough-- it should be structured and showcased through this that even a huge amounts of completely dry useful simple text message search for a technique maintaining the website visitor's awareness and be actually uncomplicated for browsing and identifying just the required part quickly and fast-- if not the website visitor may possibly get tired and frustrated and search away nevertheless somewhere around in the content's body get disguised a few valuable jewels.
So we desire an element that gets much less space achievable-- extensive clear text areas move the visitor elsewhere-- and eventually several movement and interactivity would certainly be additionally highly liked since the target audience became quite used to clicking on switches all around.
Luckily the Bootstrap 4 system has just exactly that-- useful collapsible control panels capable of keeping big amount of data displaying just a heading line to assist us better get around and expanding to show what is simply needed upon clicking on the header. These are actually the accordion and toggle sections which work almost the same having a special difference-- just as the name recommends in the accordion panel increasing a particular collapsible item collapses all the rest while in the toggle component you are able to have as lots of extended parts just as you need to-- all of it accordings to the certain content of the large message hidden within the collapsible panels and the way you're imagining the customer will eventually employ it. ( click this)
The ways to utilize the Bootstrap Toggle Modal:
The factual execution of a toggle block is pretty easy in current version of the Bootstrap framework-- it works with the freshly introduced
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Tabs block is pretty uncomplicated in recent version of the Bootstrap system-- it incorporates the freshly suggested
.cardid = " ~element's unique name ~ "Upcoming it is certainly moment for generating the specific button feature-- we'll employ the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Now if the trigger has been really built it's time for building the collapsing element-- to launch produce a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly within the collapsing component we need to place a container for our web content carrying the
.card-blockAn example of toggle states
Add in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that's in what way a one collapsible element becomes produced in Bootstrap 4. Just to generate the entire panel you have to repeat the moves directly from above developing as many
.cardCheck out a few youtube video information about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documents

Bootstrap toogle trouble

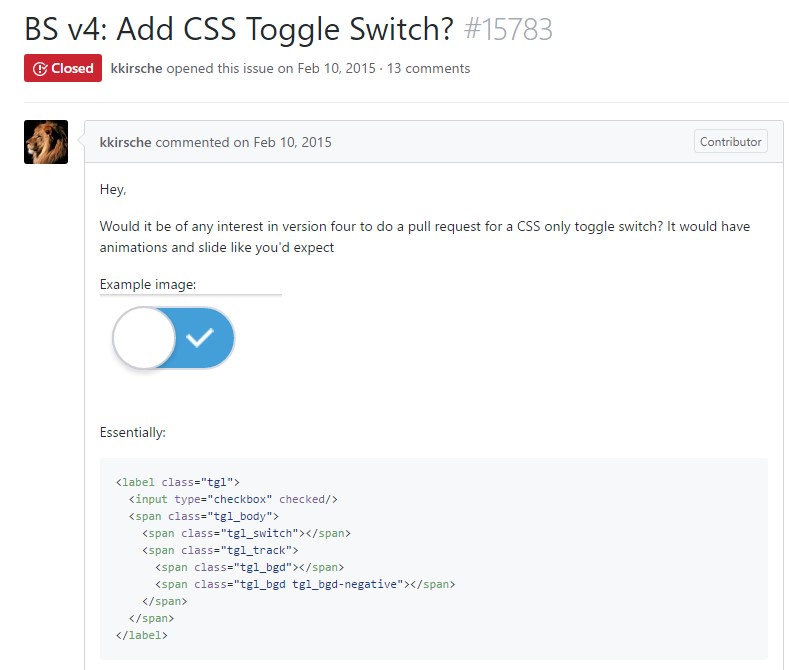
The ways to provide CSS toggle switch?