Bootstrap Alert Message
Overview
The alerts are created by all these components you even do not consider as far as you extremely get to really need them. They are used for giving quick in time information for the user working with the web site hopefully directing his or hers attention to a specific course or evoking specific actions.
The alerts are most commonly used together with forms to give the user a idea if a field has been filled in wrongly, which is the correct format expected or which is the condition of the submission once the submit button has been clicked.
As a lot of the elements in the Bootstrap framework the alerts also do have a nice predefined presentation and semantic classes which can be used according to the particular condition where the Bootstrap Alert has been presented on display screen. Considering that it's an alert notice it's important to take user's interest but still leave him in the zone of comfort nevertheless it might even be an error report. ( useful content)
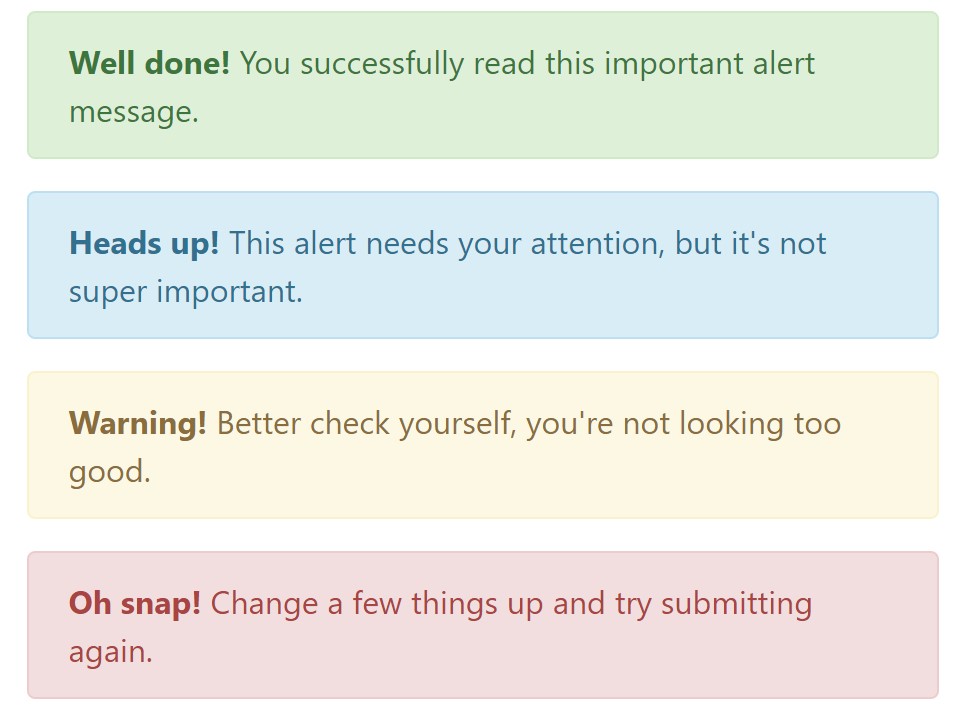
This gets fulfilled by use of light pale color options each being intuitively attached to the semantic of the message content like green for Success, Light Blue for general information, Pale yellow aiming for user's focus and Mild red specifying there is actually something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Coloration of the url
This might actually not be discovered at a glance but the font color also is in fact following this color scheme too-- just the colours are much much darker so get unconsciously seen as black but the truth is it's not exactly so.
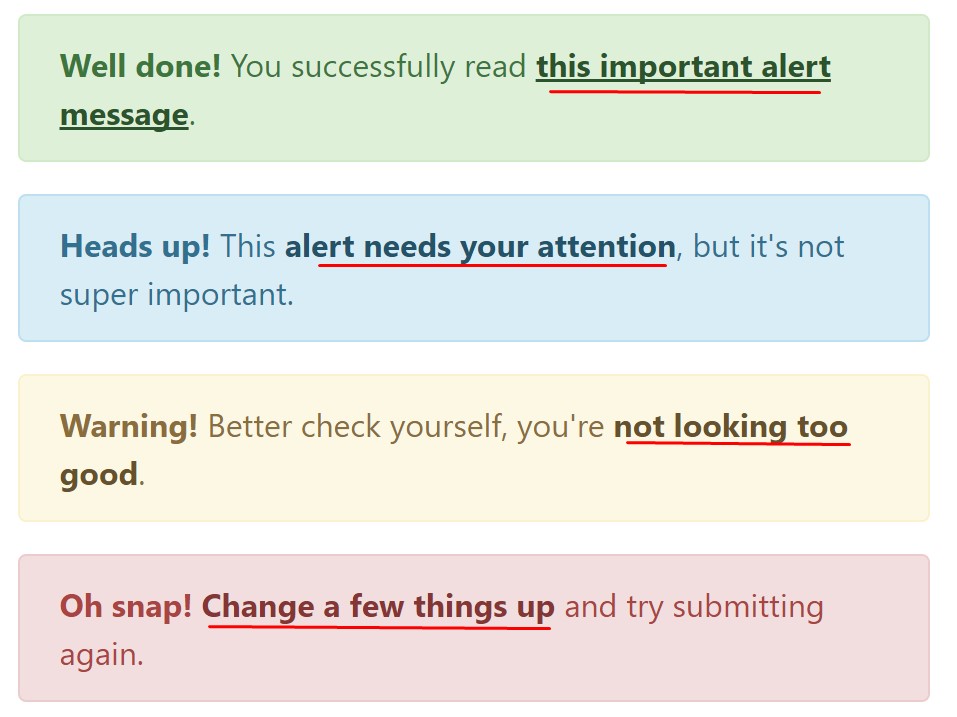
Exact same works not only for the alert text message itself but as well for the web links included in it-- there are link classes getting rid of the outline and painting the anchor elements in the appropriate color so they match the overall alert message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other information for alerts
A thing to keep in mind-- the colors carry their obvious interpretation only for those who really get to notice them. So that it's a good idea to as well be sure the visible content itself carries the meaning of the alert well enough or to eventually incorporate a number of additional information to only be seen by screen readers in order to offer the page's accessibility .
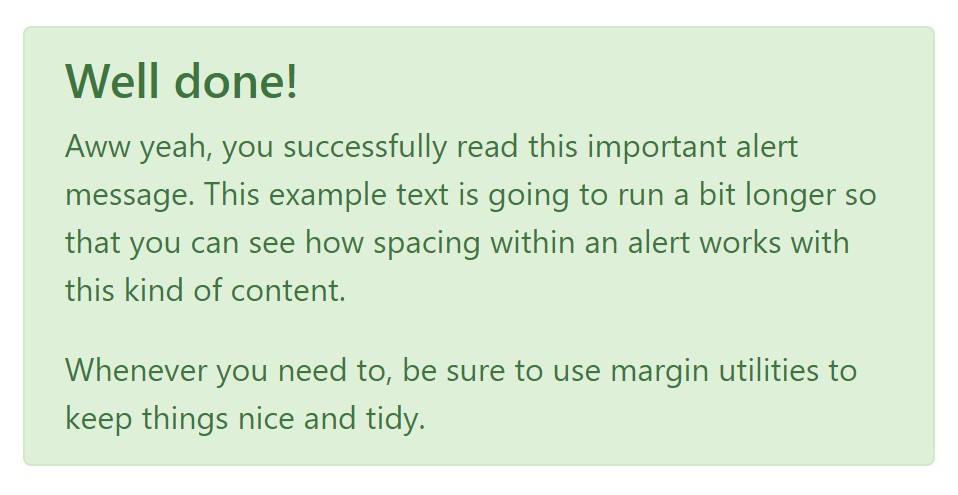
Along with links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the situations when you would like to showcase a bit longer web content ( read more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
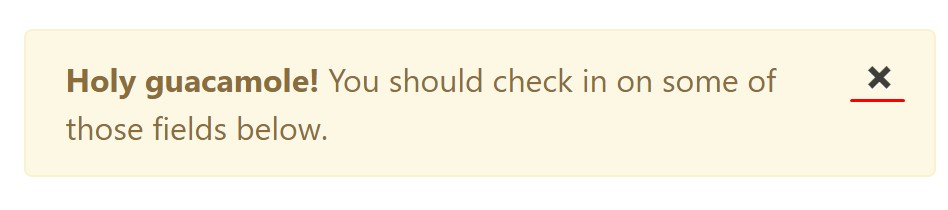
</div>Reject the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are named Success, Info, Warning and Danger. Don't let however their names to narrow down the manner in which you are actually using them-- all of these are simply some color schemes and the method they will be actually performed in your website is completely up to you and fully depends on the particular situation.
As an example-- if the color design of your page works with the red as main colour it may be really well-suited to present the alert for successful form submission in red as well working with the predefined alert danger look in order to better blend with the web page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Jquery
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert using JavaScript
Or perhaps with data features on a button located in the alert, as illustrated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will take it out from the DOM.
Methods
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a few events for fixing right into alert features.
close.bs.alertclosed.bs.alertLook at several youtube video guide about Bootstrap alerts
Related topics:
Bootstrap alerts formal information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue