Bootstrap Grid CSS
Intro
Bootstrap involves a great mobile-first flexbox grid structure for establishing formats of all scales and shapes . It is simply founded on a 12 column format and features numerous tiers, one for each and every media query variety. You can certainly employ it using Sass mixins or of the predefined classes.
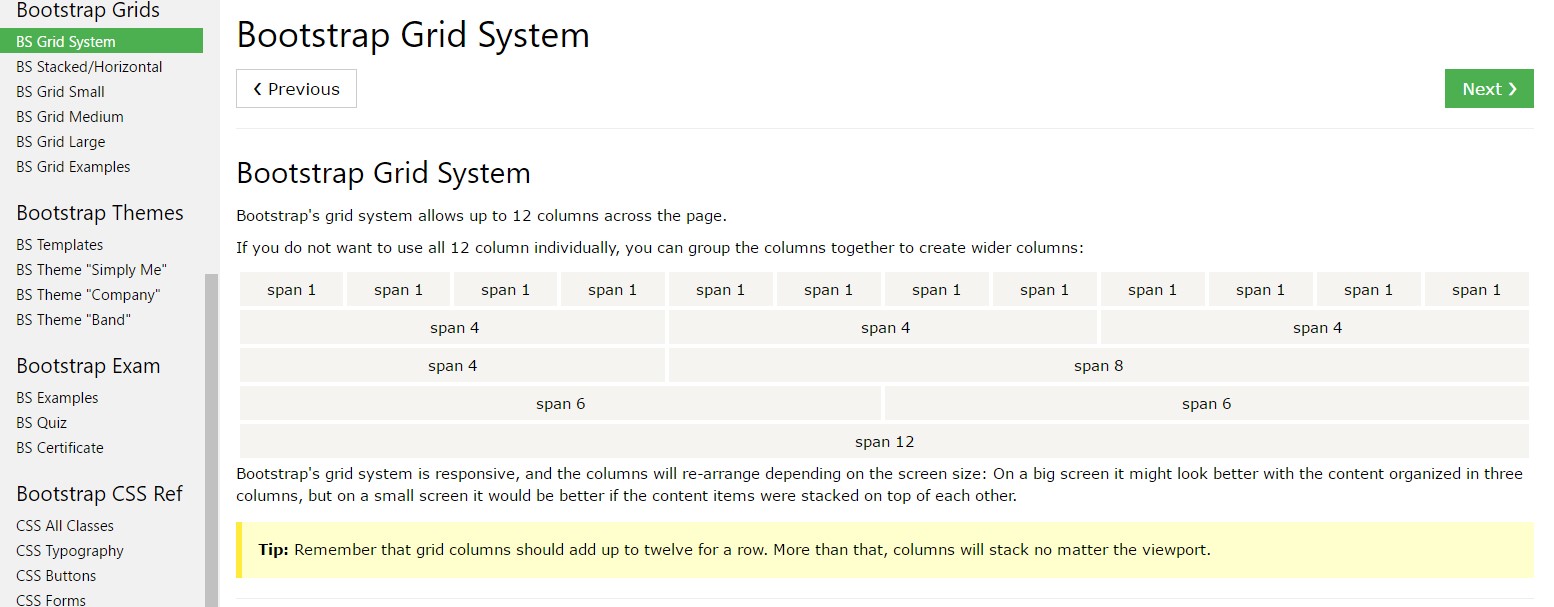
Probably the most required element of the Bootstrap framework letting us to create responsive web pages interactively converting in order to constantly install the size of the screen they get presented on continue to looking beautifully is the so called grid system. What it normally handles is presenting us the feature of producing tricky formats merging row and also a specific amount of column features maintained within it. Just imagine that the detectable width of the display screen is departed in twelve equal elements vertically.
How you can apply the Bootstrap grid:
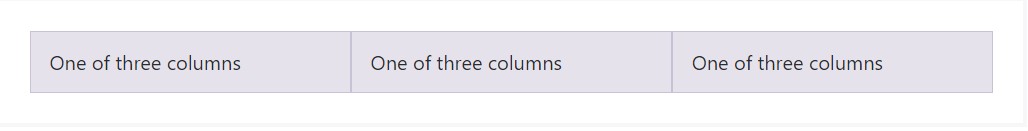
Bootstrap Grid Panel applies a variety of containers, rows, and columns to layout and align content. It's developed utilizing flexbox and is perfectly responsive. Shown below is an example and an in-depth review exactly how the grid interacts.
The above example builds three equal-width columns on small-sized, medium, large, and also extra large size devices employing our predefined grid classes. Those columns are concentered in the page together with the parent
.containerHere is likely the ways it works:
- Containers present a method to center your site's materials. Use
.container.container-fluid- Rows are horizontal groups of columns that ensure your columns are definitely organized correctly. We apply the negative margin method with regards to
.row- Content has to be inserted within columns, also simply just columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without any a fixed width is going to by default layout with same widths. For example, four instances of
.col-sm- Column classes signify the number of columns you need to work with outside of the possible 12 per row. { In this way, supposing that you would like three equal-width columns, you are able to employ
.col-sm-4- Column
widths- Columns come with horizontal
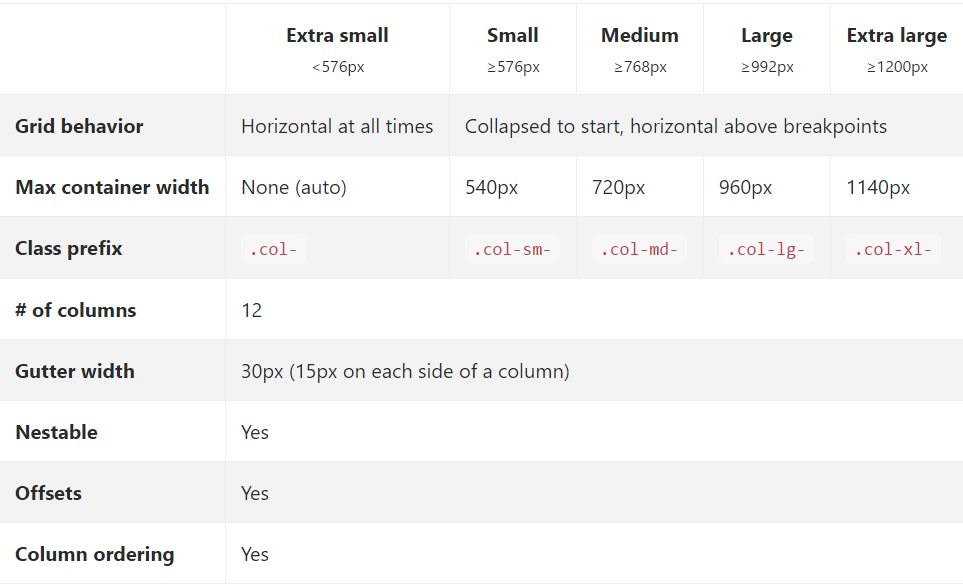
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra small), small, medium, large size, and extra large.
- Grid tiers are formed on minimum widths, signifying they relate to that one tier and all those above it (e.g.,
.col-sm-4- You may work with predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the issues as well as errors around flexbox, such as the failure to apply some HTML elements as flex containers.
Seems good? Great, why don't we move on to viewing everything with an example. ( learn more here)
Bootstrap Grid HTML capabilities
Basically the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-The moment it comes down to the Bootstrap Grid Panel sizes-- all the realizable sizes of the viewport ( or else the exposed location on the display) have been actually split up in five ranges as comes next:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything wider than it
.col-xl-*While Bootstrap employs
emrempxFind out how elements of the Bootstrap grid system do a job across various devices with a handy table.

The different and fresh from Bootstrap 3 here is one special width range-- 34em-- 48em being specified to the
xsAll of the features designated through a specific viewport width and columns take care of its overall size in width with regard to this viewport plus all above it. When the width of the screen gets less than the represented viewport size the features stack over each other filling the whole width of the view .
You may also assign an offset to an aspect via a pointed out amount of columns in a certain display scale and in excess of this is made out the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of things to take into consideration whenever putting up the markup-- the grids containing rows and columns really should be positioned in a
.container.container.container-fluidPersonal descendants of the containers are the
.rowAuto style columns
Use breakpoint-specific column classes for equal-width columns. Add in any number of unit-less classes for each and every breakpoint you require and every single column will certainly be the identical width.
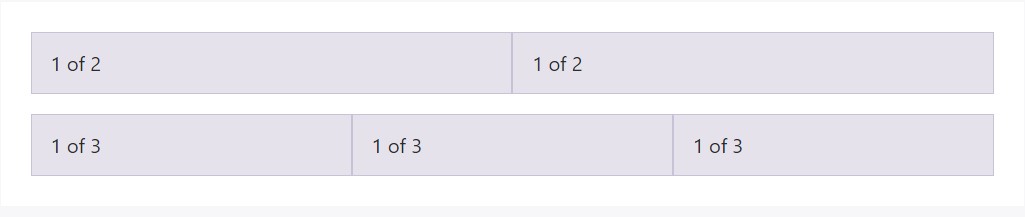
Equal width
As an example, below are two grid formats that placed on every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
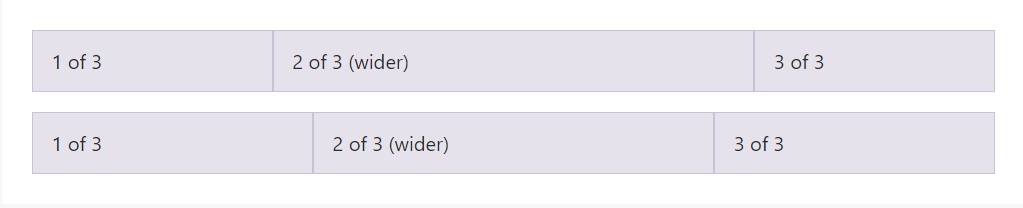
Auto-layout for the flexbox grid columns additionally signifies you can set the width of one column and the others are going to promptly resize all around it. You can utilize predefined grid classes ( just as shown below), grid mixins, or inline widths. Keep in mind that the various other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
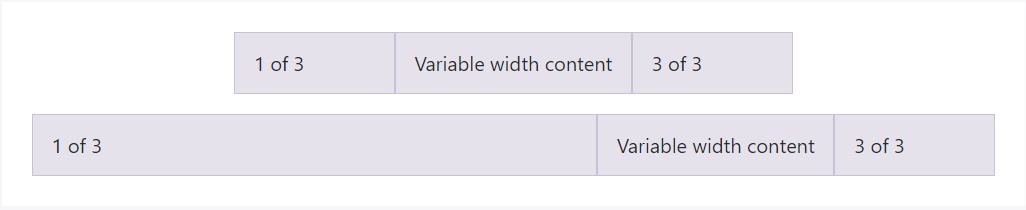
</div>Variable width information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
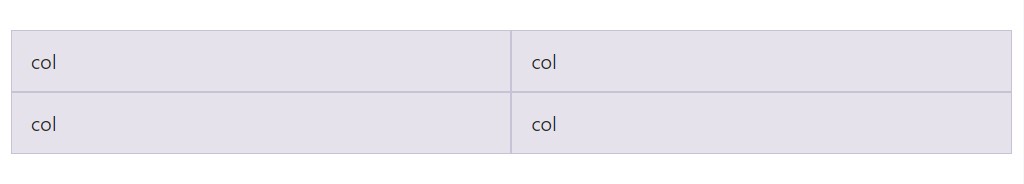
</div>Equivalent width multi-row
Develop equal-width columns which extend multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid provides five tiers of predefined classes for building complex responsive formats. Custom the proportions of your columns on extra small, small, medium, large, or possibly extra large gadgets however you see fit.
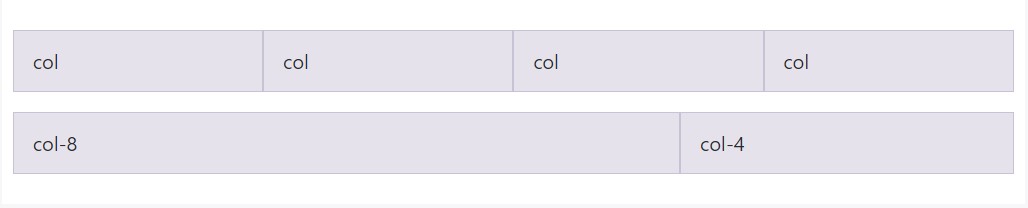
All breakpoints
For grids that are the same from the tiniest of gadgets to the greatest, employ the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
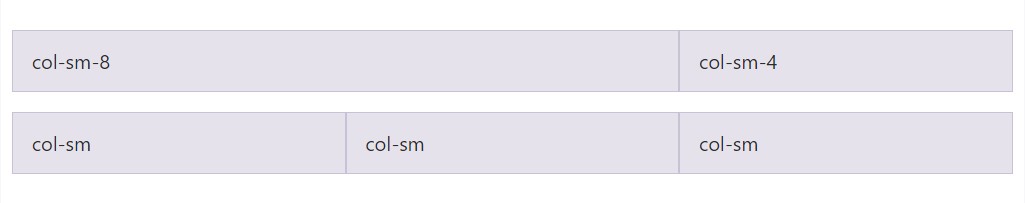
</div>Stacked to horizontal
Making use of a individual package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
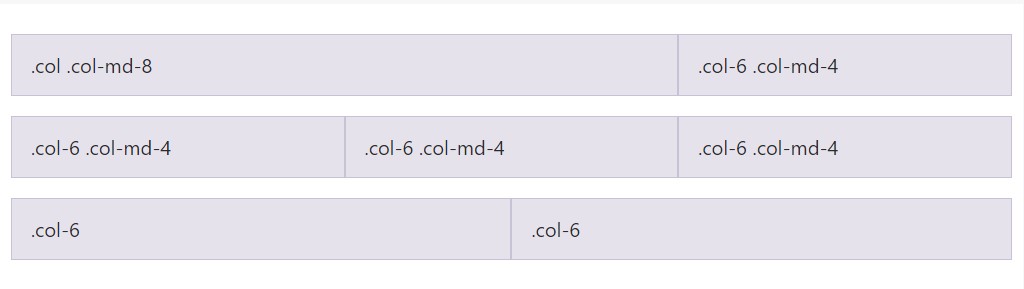
</div>Combine and fit
Don't prefer your columns to just simply stack in several grid tiers? Put to use a mixture of numerous classes for each and every tier as wanted. See the illustration below for a more suitable strategy of ways in which it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Arrangement
Work with flexbox placement utilities to vertically and horizontally coordinate columns. ( additional reading)
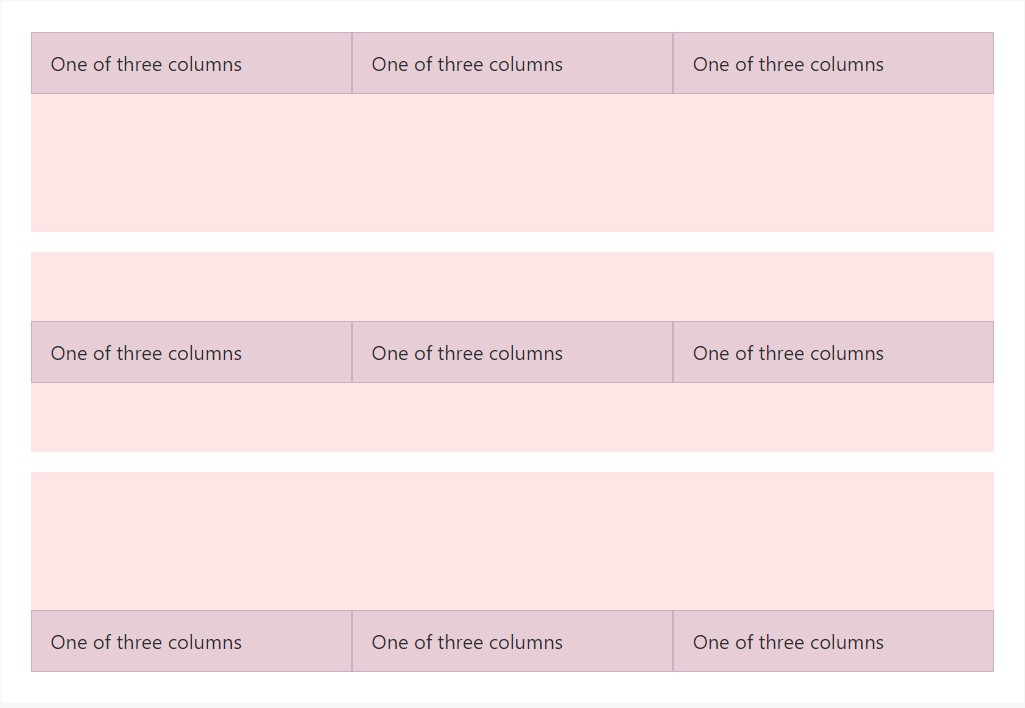
Vertical arrangement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
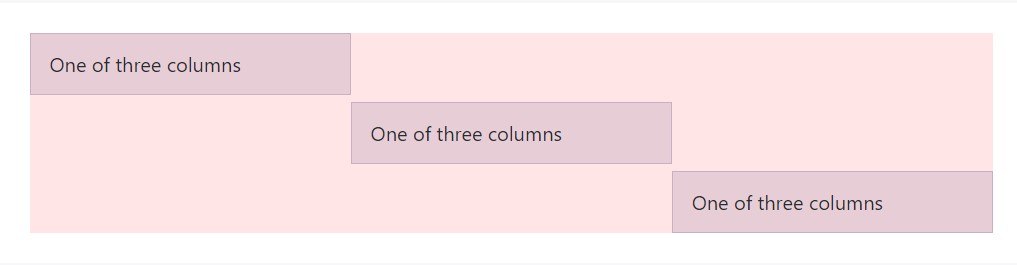
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
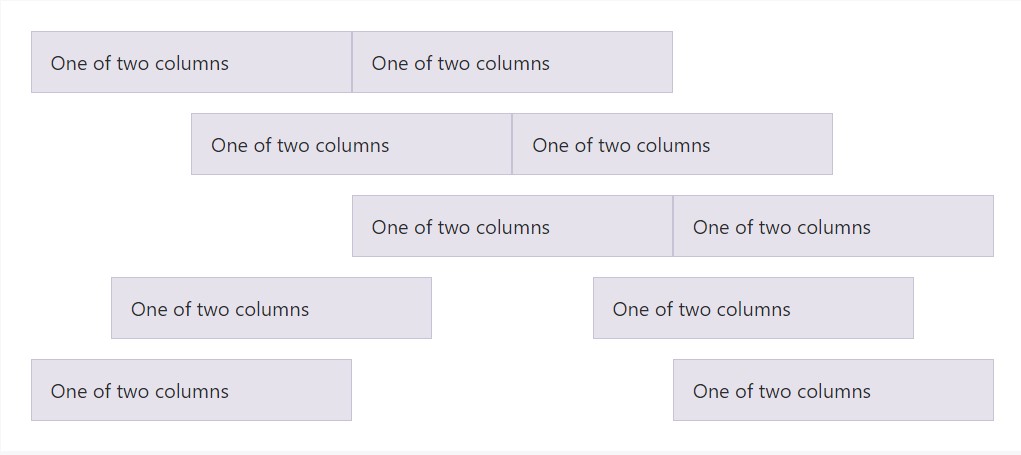
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
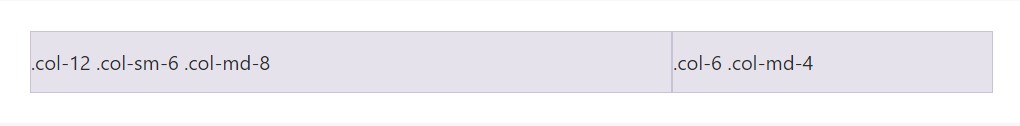
</div>No margins
The gutters between columns in our predefined grid classes can be cleared away with
.no-guttersmargin.rowpaddingHere is actually the source code for generating these kinds of styles. Keep in mind that column overrides are scoped to just the original children columns and are actually targeted by means of attribute selector. While this provides a further certain selector, column padding have the ability to still be more customized along with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it appears. Consider you can surely constantly use this along with all other predefined grid classes ( providing column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
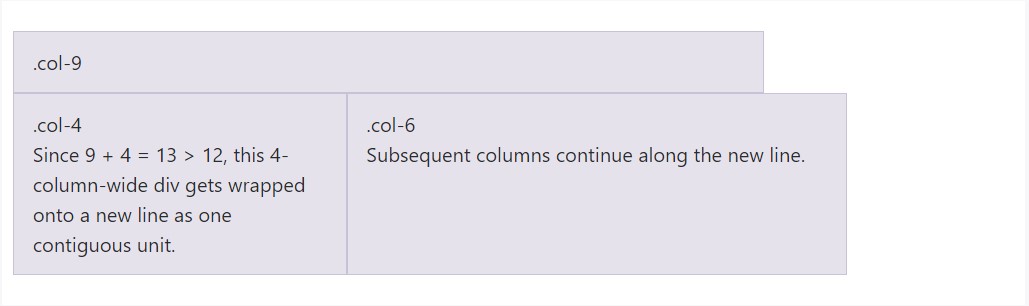
</div>Column wrap
Supposing that in excess of 12 columns are positioned inside a single row, every group of extra columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
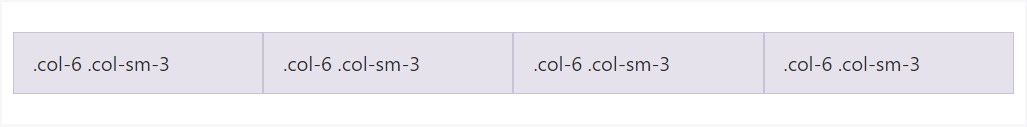
</div>Reseting of the columns
Together with the selection of grid tiers available, you are actually tied to bump into difficulties where, at specific breakpoints, your columns don't clear quite correct being one is taller than the various other. To deal with that, utilize a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
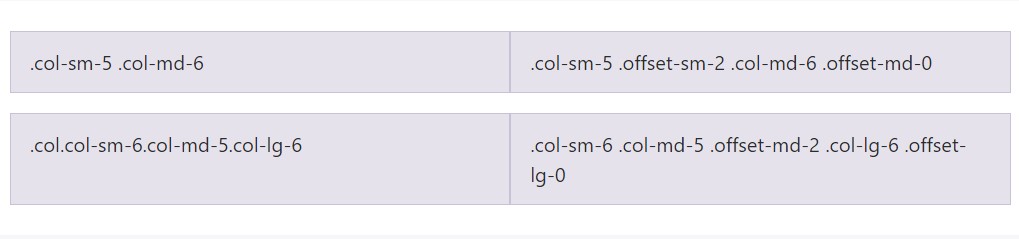
</div>Aside from column clearing up at responsive breakpoints, you may need to reset offsets, pushes, or else pulls. Notice this practical in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
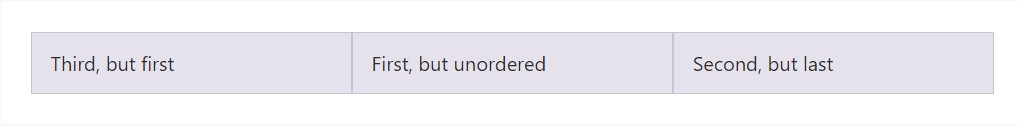
</div>Re-ordering
Flex purchase
Make use of flexbox utilities for regulating the visual order of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
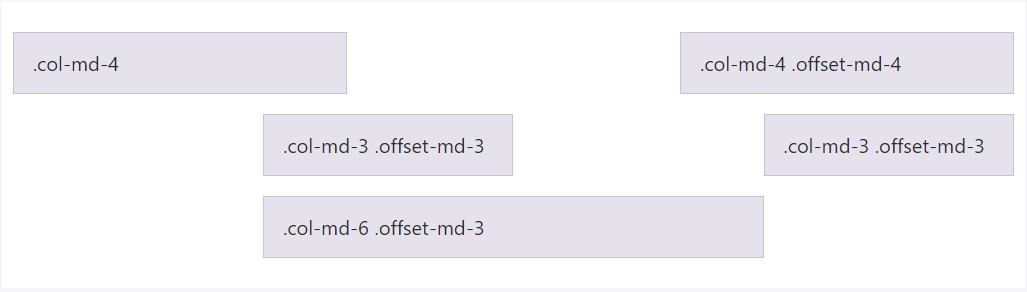
</div>Countering columns
Push columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
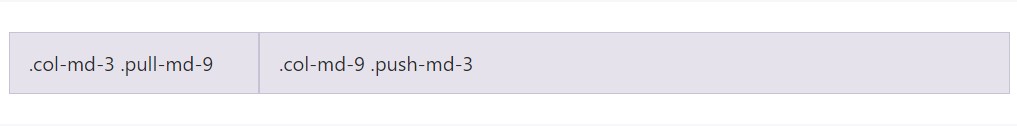
</div>Pulling and pushing
Efficiently improve the structure of our inbuilt grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
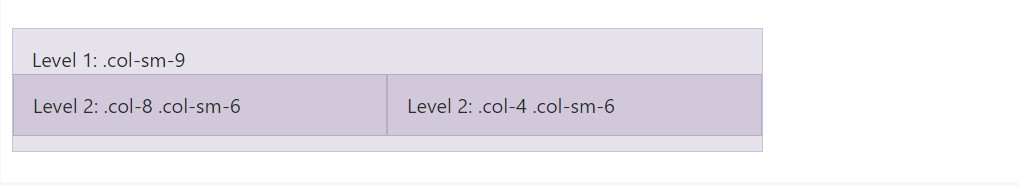
</div>Content positioning
To den your web content together with the default grid, add in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Employing Bootstrap's resource Sass data
Whenever using Bootstrap's origin Sass data, you have the opportunity of applying Sass variables and mixins to set up custom-made, semantic, and responsive web page arrangements. Our predefined grid classes employ these same variables and mixins to present a whole package of ready-to-use classes for quick responsive configurations .
Options
Maps and variables determine the variety of columns, the gutter size, as well as the media query aspect. We use these to produce the predefined grid classes reported just above, and also for the custom mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used in conjunction with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example usage
You can transform the variables to your personal custom-made values, or simply just utilize the mixins using their default values. Here is actually an example of taking the default settings to create a two-column design having a divide between.
See it in action in this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customizing the grid
Utilizing our built-in grid Sass variables and maps , it's attainable to absolutely modify the predefined grid classes. Alter the number of tiers, the media query dimensions, and the container widths-- after that recompile.
Columns and gutters
The amount of grid columns as well as their horizontal padding (aka, gutters) can possibly be customized through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Moving beyond the columns themselves, you may as well customize the amount of grid tiers. In case you desired simply just three grid tiers, you 'd upgrade the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);Whenever making any sort of changes to the Sass maps or variables , you'll have to save your updates and recompile. Doing so are going to out a brand new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will additionally be upgraded to employ the customized breakpoints.
Conclusions
These are in fact the undeveloped column grids in the framework. Working with particular classes we have the ability to direct the individual components to span a established quantity of columns baseding on the actual width in pixels of the visible zone where the web page becomes exhibited. And considering there are actually a a number of classes defining the column width of the elements as opposed to exploring each one it is really better to try to learn ways they in fact get built-- it is actually very easy to remember knowning just a couple of things in mind.
Take a look at some on-line video short training about Bootstrap grid
Related topics:
Bootstrap grid authoritative information

W3schools:Bootstrap grid information

Bootstrap Grid column