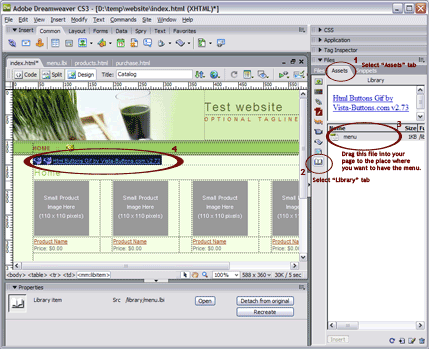
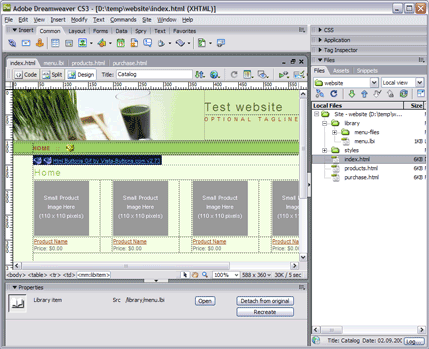
Css Horizontal Navigation Bar Dreamweaver Mx Screenshots
Video Tutorial
The Vista Buttons Menu Extension for Dreamweaver allows you to create powerful dropdown menus, directly in Dreamweaver 3.0, Dreamweaver UltraDev 1.0, Dreamweaver 4, Dreamweaver UltraDev 4.0, Dreamweaver MX, Dreamweaver MX 2004, Dreamweaver 8, Dreamweaver CS3 or CS4. Create, insert, modify a css menu without leaving your favorite web design framework! Fully customizable appearance! Use one of the 500+ web buttons, 100 submenu designs, 6600+ icons, 50 ready-made samples, or create your own using the theme editor. With support for custom images, icons, colors, font styles, the possibilities are limitless. You'll create really nice looking web menus and web buttons with little or no design skills at all!
Menu, Button, and Icon Collection
Dreamweaver Menu Extension provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!
Button and Icon Samples Submit Software 1
Submit Software 1 Submit Software 2
Submit Software 2


































 , and meanwhile describe your files in details.
, and meanwhile describe your files in details.