Bootstrap Breakpoints Css
Introduction
Taking in things to consider all the realizable display screen sizes in which our web pages could eventually show it is vital to design them in a manner approving undisputed sharp and highly effective visual appeal-- usually using the aid of a highly effective responsive framework such as the most prominent one-- the Bootstrap framework in which current edition is right now 4 alpha 6. However, what it in fact performs to help the web pages show up excellent on any sort of display-- let's take a look and view.
The fundamental concept in Bootstrap normally is setting some structure in the unlimited possible device screen sizes (or viewports) positioning them into a number of varieties and styling/rearranging the information appropriately. These are as well termed grid tiers or else screen dimensions and have advanced quite a little via the various editions of one of the most well-known recently responsive framework around-- Bootstrap 4. ( read more)
The way to work with the Bootstrap Breakpoints Grid:
Normally the media queries become identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxImprovements of Bootstrap versions
In Bootstrap 4 in contrast to its own forerunner there are actually 5 display screen sizes yet since recent alpha 6 build-- only 4 media query groups-- we'll return to this in just a sec. Since you most likely know a
.row.col -Screen measurements
The screen scales in Bootstrap typically use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- widths below 576px-- This display really doesn't provide a media query but the styling for it instead gets applied just as a basic rules being overwritten by the queries for the widths above. What is actually as well brand-new inside Bootstrap 4 alpha 6 is it definitely does not operate any sort of dimension infix-- so the column layout classes for this specific display screen size get identified such as
col-6Small screens-- utilizes
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large displays - utilizes
@media (min-width: 992px) ...-lg-And lastly-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Due to the fact that Bootstrap is designed to get mobile first, we utilize a handful of media queries to generate sensible breakpoints for designs and interfaces . These types of Bootstrap Breakpoints Css are typically built upon minimal viewport widths as well as help us to scale up factors as the viewport changes. ( check this out)
Bootstrap generally employs the following media query ranges-- or breakpoints-- in source Sass documents for layout, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, all media queries are really accessible via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We sometimes operate media queries that go in the other way (the offered display screen dimension or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are as well readily available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for targeting a specific sector of display screen scales applying the minimum and highest Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also obtainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display size selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
In addition to defining the width of the web page's items the media queries come about all around the Bootstrap framework basically becoming defined through it
- ~screen size ~Look at a few video clip short training about Bootstrap breakpoints:
Related topics:
Bootstrap breakpoints official documentation

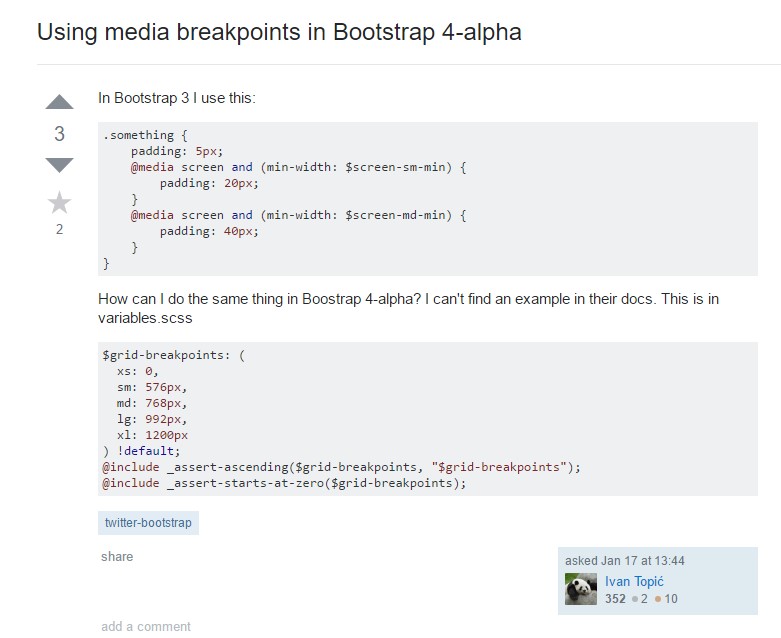
Bootstrap Breakpoints problem

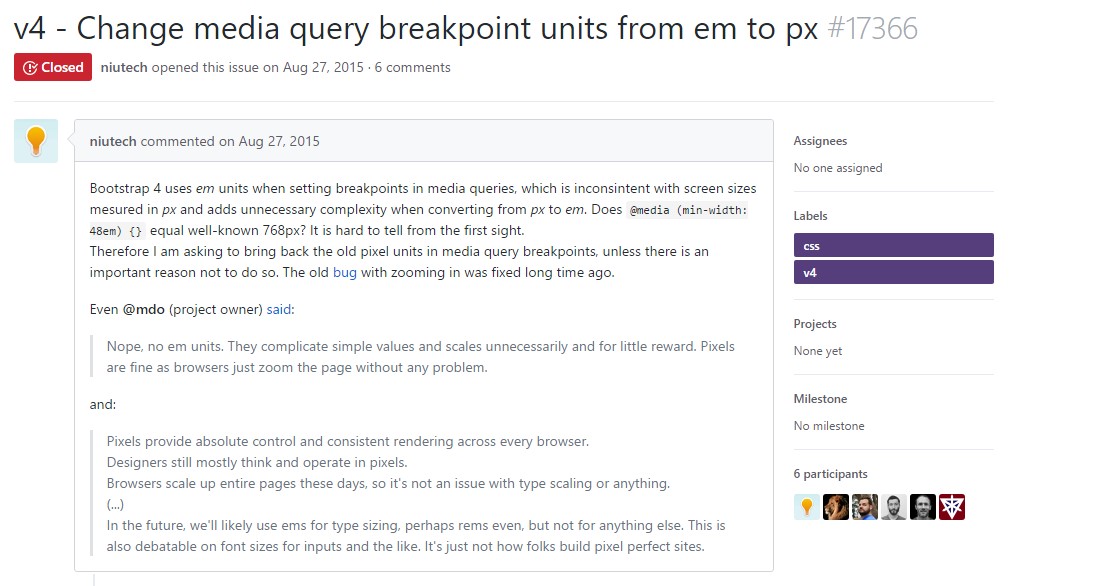
Modify media query breakpoint systems from 'em' to 'px'