Bootstrap Textarea Value
Introduction
Inside the webpages we create we apply the form elements to receive certain information coming from the visitors and send it back to the site founder serving numerous functions. To accomplish it correctly-- suggesting obtaining the right replies, the correct questions must be questioned so we architect out forms structure cautiously, thought of all the feasible circumstances and kinds of information really needed and possibly supplied.
However no matter how accurate we operate in this, there certainly typically are some scenarios when the info we require from the user is quite blurred just before it becomes actually delivered and has to extend over a lot more than simply the standard a single or else a few words typically written in the input fields. That is really where the # element shows up-- it is really the irreplaceable and only component through which the website visitors have the ability to freely write back a few terms offering a reviews, providing a good reason for their actions or simply just a few notions to hopefully help us creating the services or product the page is about much better. ( read this)
How you can employ the Bootstrap textarea:
Within newest edition of some of the most well-known responsive framework-- Bootstrap 4 the Bootstrap Textarea Working feature is fully assisted instantly readjusting to the width of the screen page becomes shown on.
Developing it is very direct - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is a responsive element by default it spreads the whole width of its parent component.
More ideas
On the other side of coin-- there are certain cases you would desire to limit the responses provided inside a
<textbox>maxlenght = " ~ some number here ~ "Some examples
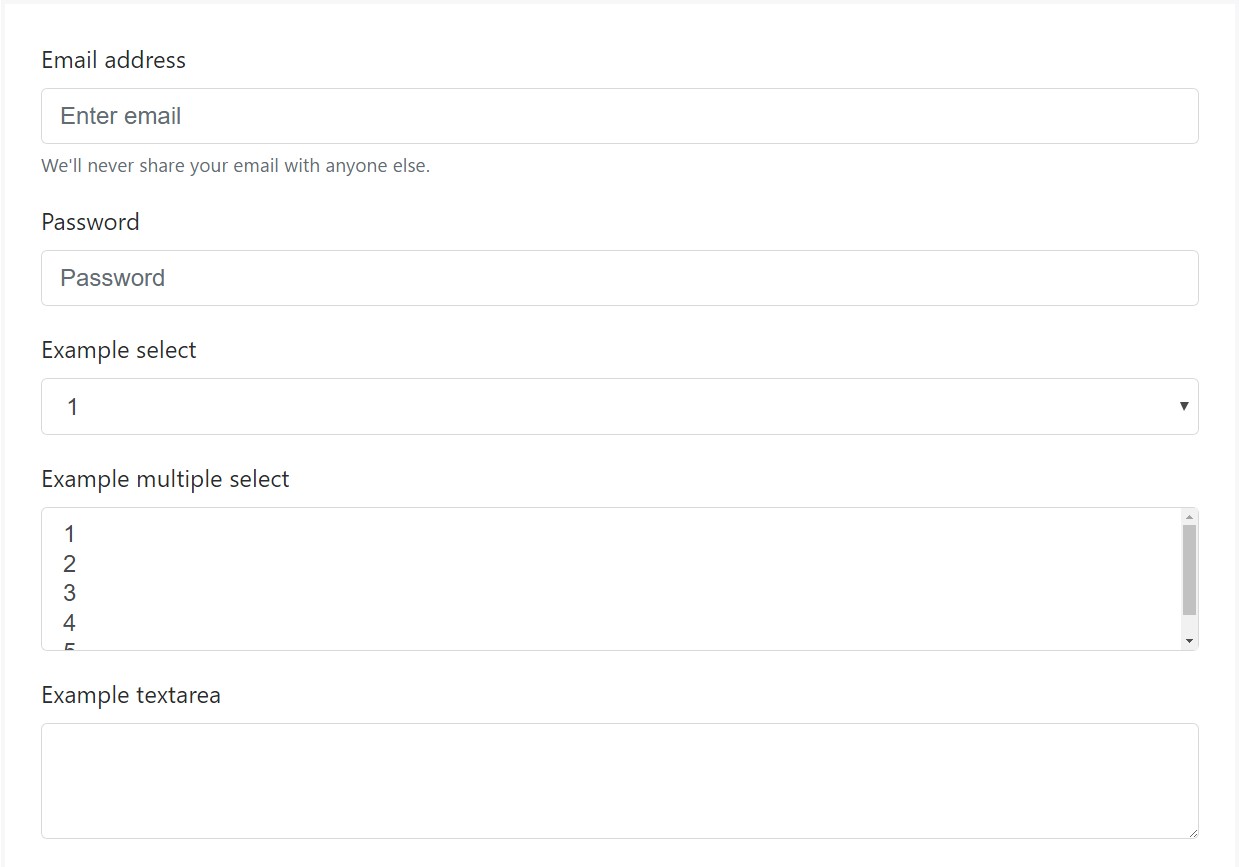
Bootstrap's form manages expand on Rebooted form styles with classes. Employ these classes to opt within their customised displays for a even more consistent rendering across devices and web browsers . The example form below displays common HTML form elements that gain upgraded styles from Bootstrap with supplementary classes.
Just remember, since Bootstrap incorporates the HTML5 doctype, all of the inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
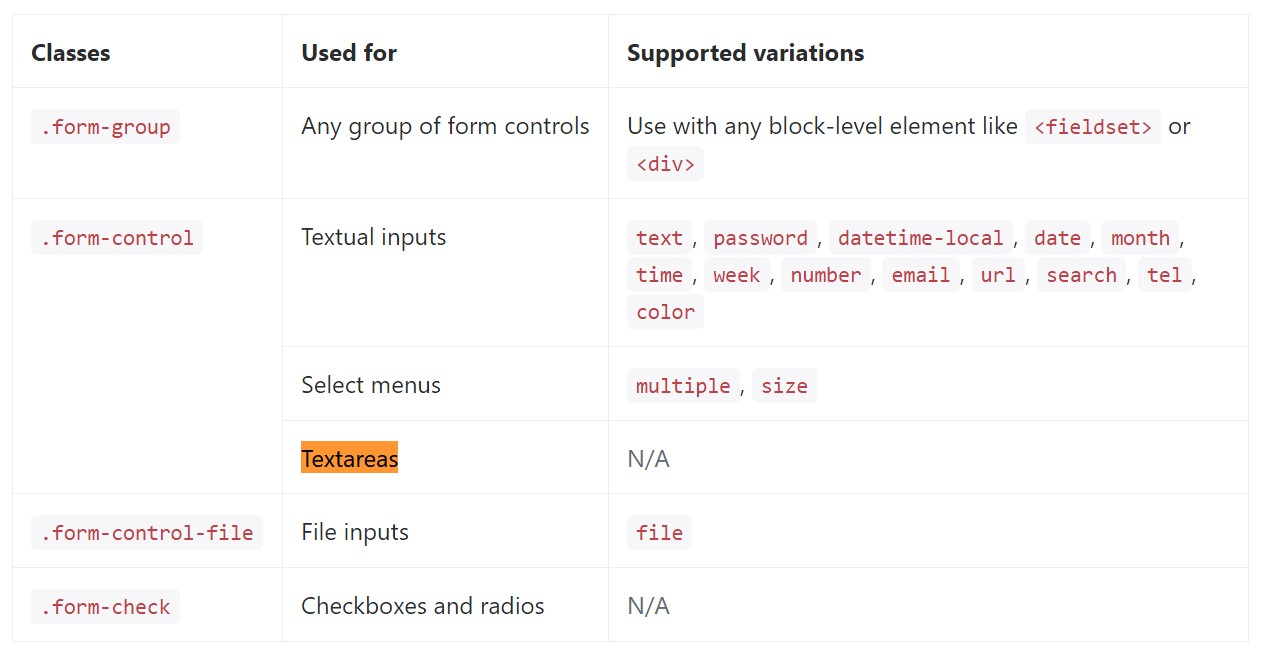
</form>Listed here is a full list of the particular form controls sustained by Bootstrap plus the classes that customize them. Additional documentation is readily available for each and every group.

Final thoughts
And so now you realize the ways to develop a
<textarea>Check a couple of youtube video tutorials regarding Bootstrap Textarea Modal:
Linked topics:
Essentials of the textarea

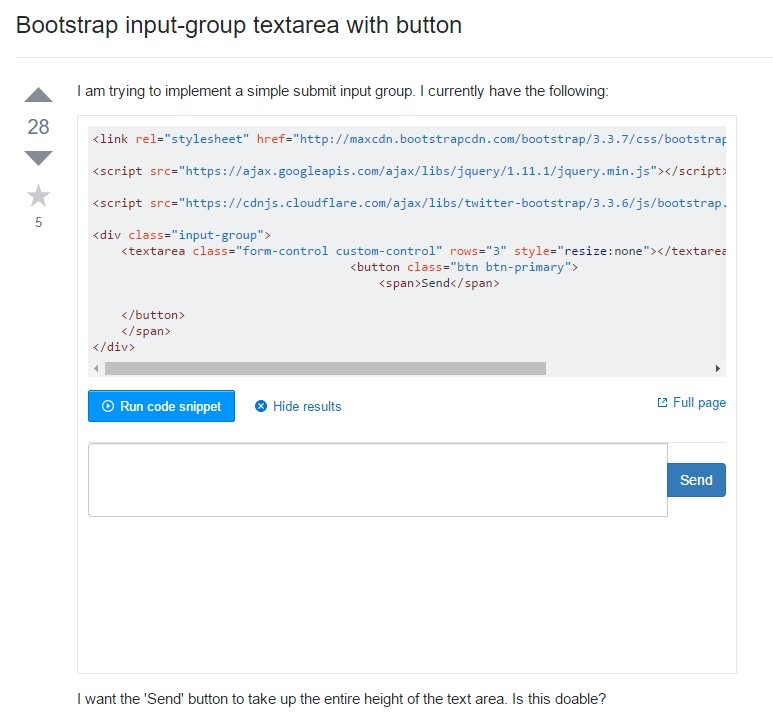
Bootstrap input-group Textarea button utilizing

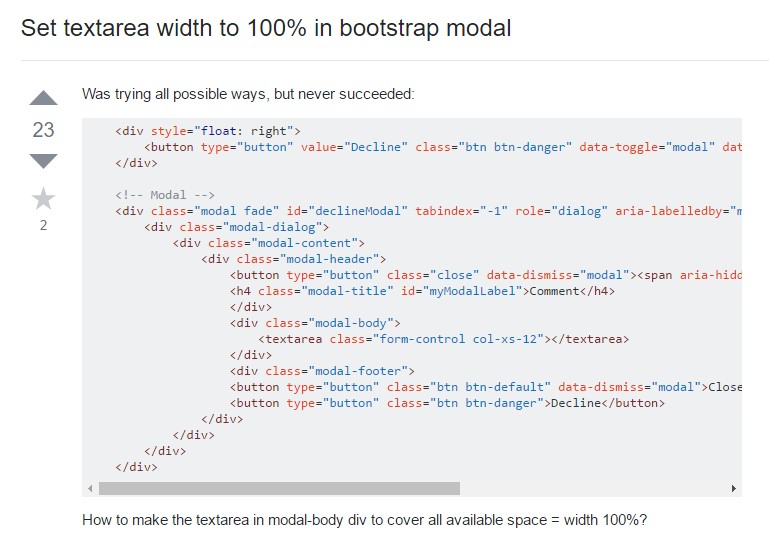
Establish Textarea size to 100% in Bootstrap modal